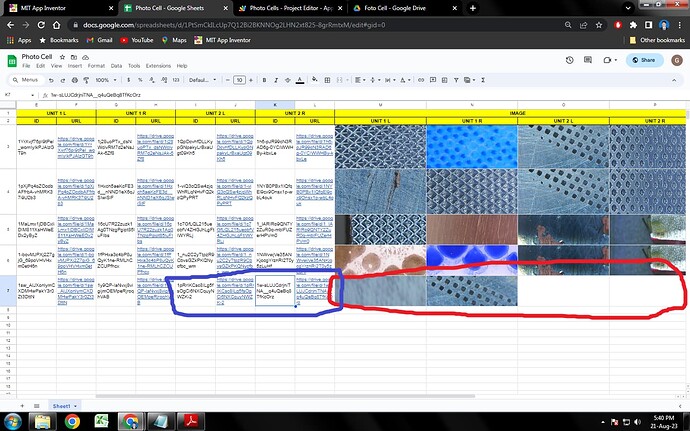
Need Help, i'am currently developing an application to upload images from a smartphone to Google Drive and then place them in a Google Sheet. There are 4 image pickers, and when I upload all 4 of them simultaneously, everything works as intended. However, when I only upload 2 images, then 2 more images are uploaded following the first image I uploaded. I seek assistance from the experts here
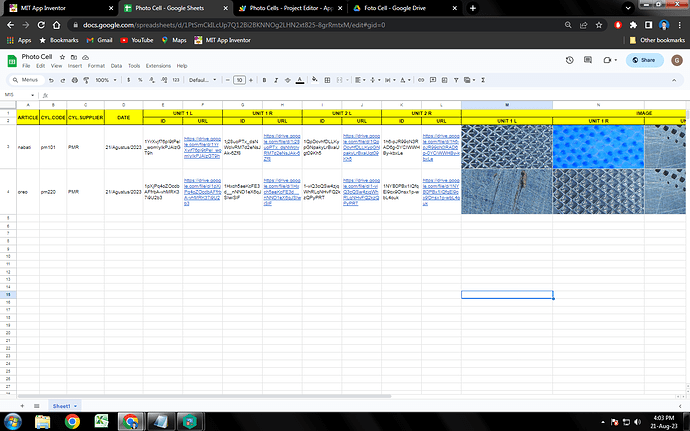
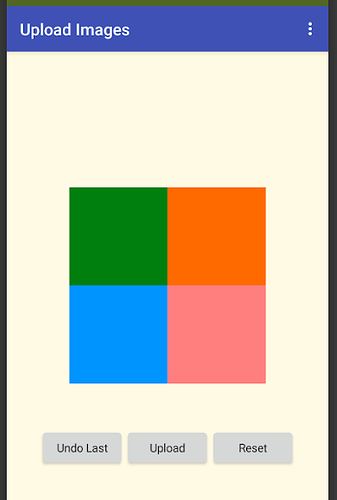
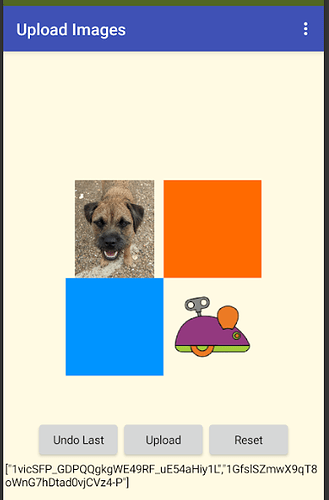
this is my UI
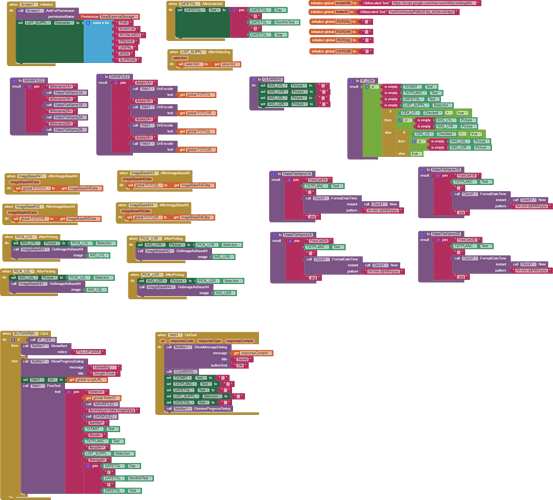
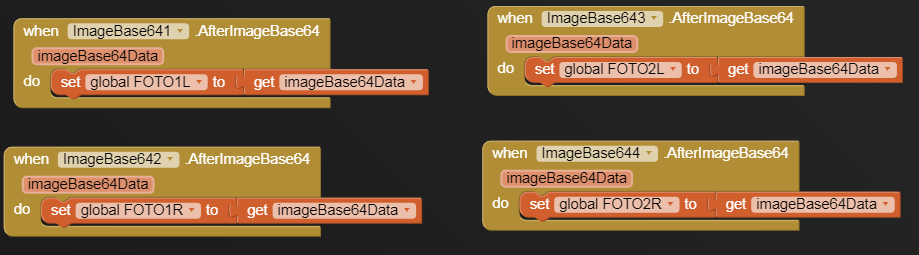
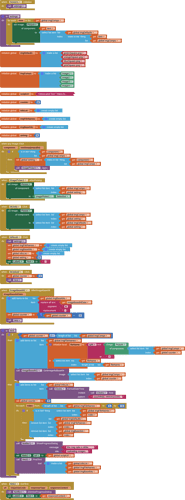
My block
Uploading: blocks (1).png...
app script
function doPost(e) {
var ss = SpreadsheetApp.openById('1PtSmCkILcUp7Q12Bi2BKNNOg2LHN2xt825-8grRmtxM');
var sh = ss.getSheetByName('Sheet1');
var data1A = Utilities.base64Decode(e.parameters.data1A);
var data1B = Utilities.base64Decode(e.parameters.data1B);
var data2A = Utilities.base64Decode(e.parameters.data2A);
var data2B = Utilities.base64Decode(e.parameters.data2B);
var blob1 = Utilities.newBlob(data1A, e.parameters.mimetype, e.parameters.filename1A);
var blob2 = Utilities.newBlob(data1B, e.parameters.mimetype, e.parameters.filename1B);
var blob3 = Utilities.newBlob(data2A, e.parameters.mimetype, e.parameters.filename2A);
var blob4 = Utilities.newBlob(data2B, e.parameters.mimetype, e.parameters.filename2B);
var fileId1A = DriveApp.getFolderById(e.parameters.folderId).createFile(blob1).getId();
var fileId1B = DriveApp.getFolderById(e.parameters.folderId).createFile(blob2).getId();
var fileId2A = DriveApp.getFolderById(e.parameters.folderId).createFile(blob3).getId();
var fileId2B = DriveApp.getFolderById(e.parameters.folderId).createFile(blob4).getId();
var rowData = [];
rowData.push(e.parameters.artikel[0]);
rowData.push(e.parameters.kode[0]);
rowData.push(e.parameters.suplier[0]);
rowData.push(e.parameters.tanggal[0]);
rowData.push(fileId1A);
rowData.push('https://drive.google.com/file/d/' + fileId1A);
rowData.push(fileId1B);
rowData.push('https://drive.google.com/file/d/' + fileId1B);
rowData.push(fileId2A);
rowData.push('https://drive.google.com/file/d/' + fileId2A);
rowData.push(fileId2B);
rowData.push('https://drive.google.com/file/d/' + fileId2B);
sh.appendRow(rowData);
return ContentService.createTextOutput(' successfully uploaded to Google Drive');
}
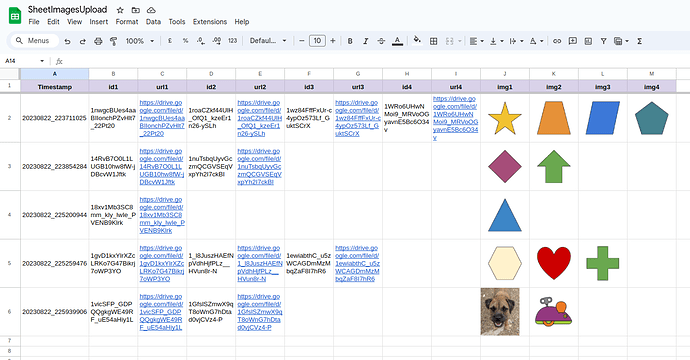
My google sheet
is there is any option i can do, or i'm making a mistake?