ive thought of that, but again, i have no knowledge on firebase to do such things, so i decided to start low
it doesnt really matter, since the information that im going to send, may be different everyday.
Its the News tab after all
You should decide 
Like this (for example):
English:
2023-03-10 Test
2023-03-12 Essay Due
Maths:
2023-03-11 Exam
2023-03-13 Tutorial
....
or this:
2023-03-10 English Test
2023-03-11 Maths Exam
2023-03-12 English Essay Due
2023-03-13 Maths Tutorial
....
or this(posted date):
Posted: 2023-03-08
Maths Exam 2023-03-11
English Test 2023-03-10
Posted: 2023-03-09
English Essay Due 2023-03-12
Posted: 2023-03-10
Maths Tutorial 2023-03-13
....
Honestly, the First option would fit more, but im planning that on the news tab, it would show only important stuff, such as for example, lets say that i have an exam for tomorrow, it would show up there, since its more important

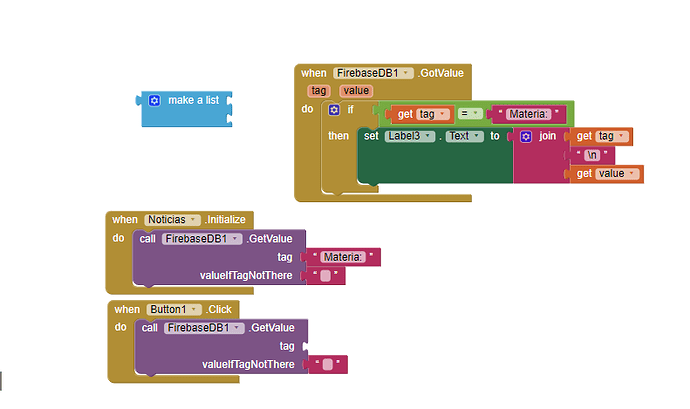
u think this would work? Basically theres a set key, where i wouldnt have to change it, in theory it should work
Actually, the more that i think about it, it wouldnt work, gosh, i need a better way to solve this
Yes, you can set Events/Noticias as the Project Bucket, then get the taglist, returning each tag and value, but this is the same as having your Materia and Prova tags in Events, just one step down.
i see, but the question is, how will i exactly get multiple keys if need it? lets say i want to send multiple stuff to my classmates, and it should update on my label, without me needing to update the app
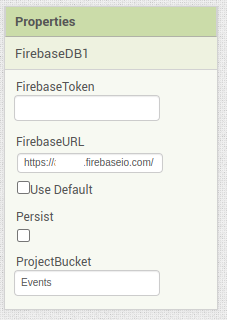
The main tag, does it need to be called Events? In order to work
No you can call it whatever you want. If you want it to be the main projectBucket then make sure you can the name in the designer as well.
Okay, so if i wanted to make another app that uploads to the firebase and this one receives, how would it work, could u help me out with it?
I would recommend you make another section in your existing app for uploading data, protected by a password only you know.
This would contain the components required to generate a new record, which you would send using the storeValue block from the firebase component.
okay, i get it,but the most important thing i need help with, is getting multplie values from database, thats something i cannot solve, could u help?
You must code in the same way you problem solve / ask questions......
You can get each value one by one, but this is wasteful on resources and can make many unnecessary calls to firebase. Perhaps better to just make one call to return the contents of the parent node (Events?), and to then parse the json that is returned using dictionary / list blocks
I have thought about that, but i cannot seen to call multiple events, even though i call multiple tags on the block of code
Hey, been a while but i got something to work. No i didnt follow your code that you showed BUT!
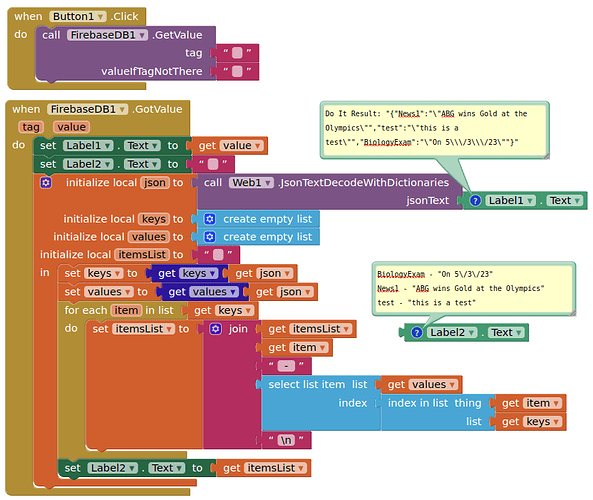
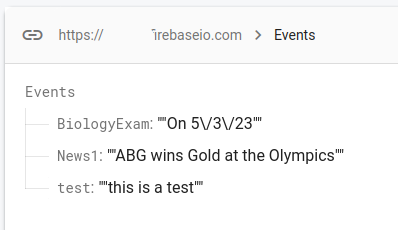
i got it to work, there are 2 apps now, one that sends to the firebase, and this one that gets the info. But, is there a way to "Format" the stuff so i dont get the unnecessary ( { / "" } ) ?
For example, it would be nice if it showed only
noticias: None , Materia: Portugues, Link: inserthyperlink
Similar app using CloudDB How to: use the CloudDB as a News Feed to inform members of your group
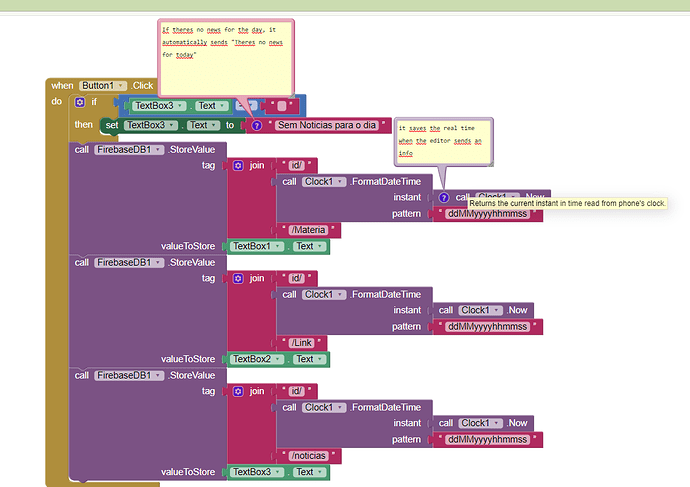
With Firebase pretty clean text should be possible. You can use brute force by replacing the offending characters using the Text component replace all text block one at a time. or share the code that generates the 'notices' and someone might provide specific advice.
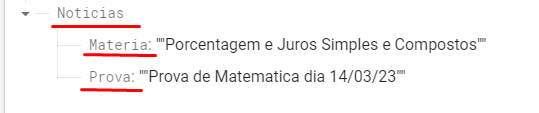
is your sub tag /Materia or /Materia: ? Your Clock properly returns an Id of "03/28/2023 01:53 PM"
why not use Chris' code? You code seems to have issues.
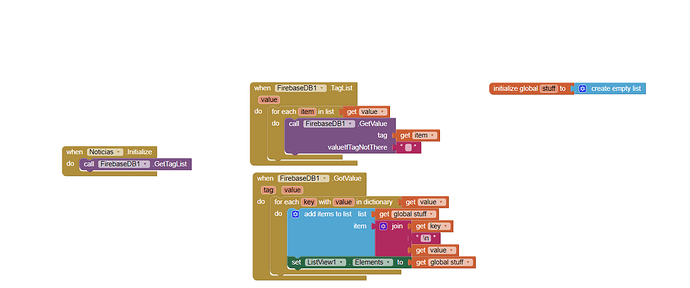
What happens when you GetTagList ? Does it look reasonable? For instance, what does the global stuff look like when printed to a Label?
/Materia
Yes i know, thats what ill be using as ID
because i dont know where half of the things are