okay, i get it,but the most important thing i need help with, is getting multplie values from database, thats something i cannot solve, could u help?
You must code in the same way you problem solve / ask questions......
You can get each value one by one, but this is wasteful on resources and can make many unnecessary calls to firebase. Perhaps better to just make one call to return the contents of the parent node (Events?), and to then parse the json that is returned using dictionary / list blocks
I have thought about that, but i cannot seen to call multiple events, even though i call multiple tags on the block of code
Hey, been a while but i got something to work. No i didnt follow your code that you showed BUT!
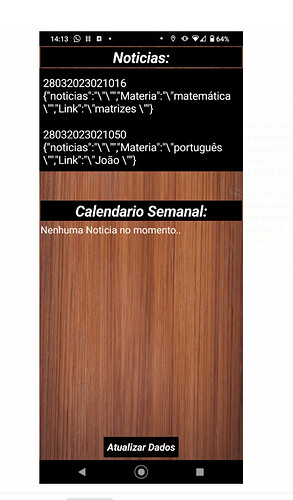
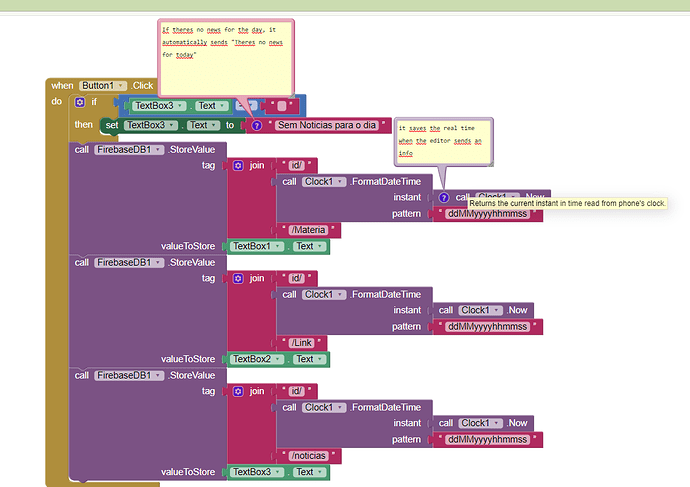
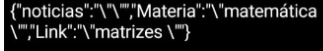
i got it to work, there are 2 apps now, one that sends to the firebase, and this one that gets the info. But, is there a way to "Format" the stuff so i dont get the unnecessary ( { / "" } ) ?
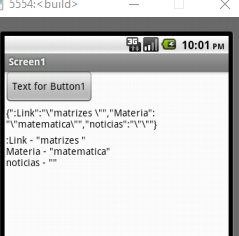
For example, it would be nice if it showed only
noticias: None , Materia: Portugues, Link: inserthyperlink
Similar app using CloudDB How to: use the CloudDB as a News Feed to inform members of your group
With Firebase pretty clean text should be possible. You can use brute force by replacing the offending characters using the Text component replace all text block one at a time. or share the code that generates the 'notices' and someone might provide specific advice.
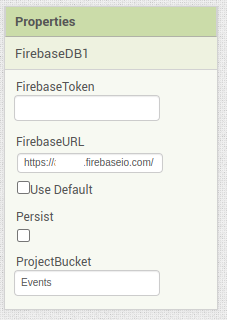
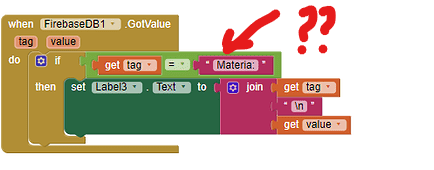
is your sub tag /Materia or /Materia: ? Your Clock properly returns an Id of "03/28/2023 01:53 PM"
why not use Chris' code? You code seems to have issues.
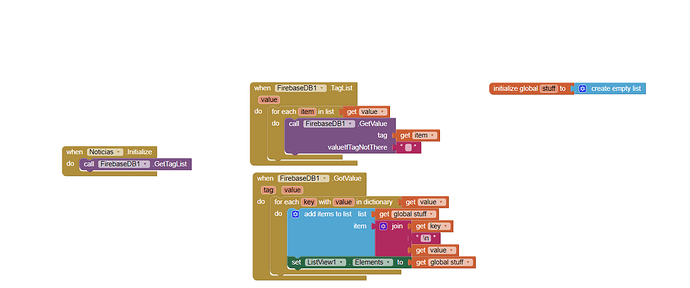
What happens when you GetTagList ? Does it look reasonable? For instance, what does the global stuff look like when printed to a Label?
/Materia
Yes i know, thats what ill be using as ID
because i dont know where half of the things are
then why this code Materia: posted earlier?

You mean you do not know where some of the Blocks are?
because it was just another atempt to get it to work.
from now on, this is the working piece
yes, things like web1 or even jsonText....
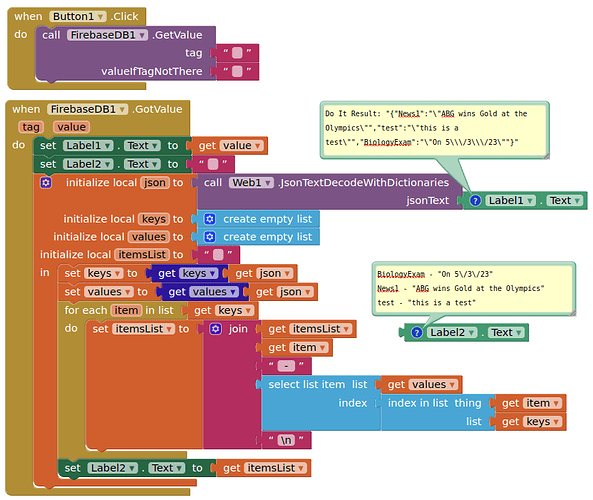
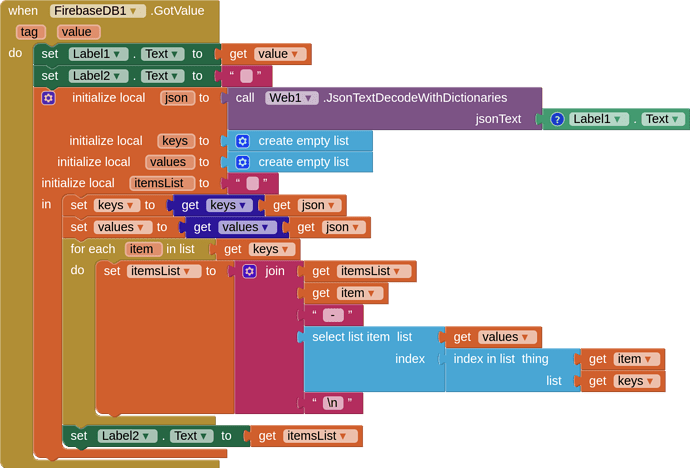
Web is in the Connectivity Palette; jsonText is your FirebaseDB.GotValue. It arrives from Firebase as a json list. His Blocks decode
 (which is the json) to something readable. At the moment, you are not decoding and sorting the pieces for display
(which is the json) to something readable. At the moment, you are not decoding and sorting the pieces for display ![]()
i undestand, and how exactly would i sort that out? to make it readable? Thats the last piece of problem that i am having (at least about this)
One way is to make the json readable is to reproduce Tim's code. I know it is difficult to understand; Tim is using advanced coding techniques . I don't understand the parts by inspection. 
@TIMAI2 can you provide Marcos some draggable code please if you have time?
Thanks Tim.
You know how to use them Marcos?
Left click one of the two images.
It becomes enlarged
Drag the image to the Blocks screen
Did that work @Xispitojm ?

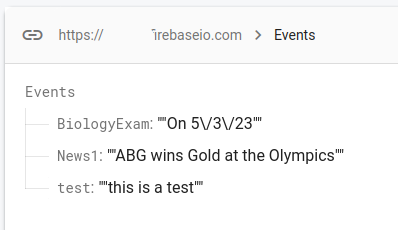
Hopefully after adding a Web component to the Designer you get the above (or something similar..it was difficult to read the json in the image you provided)
i copied the code, give me a moment, ill try it out
whats the web component? i cant find it anywhere
It’s in the Connectivity drawer used for decoding and receiving internet data like JSONs. If you don’t know where a component is or if you want to save time, you can search it in the Palette.
thanks, got it