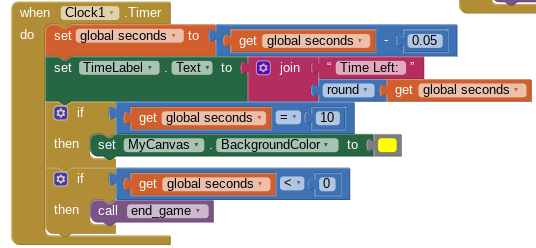
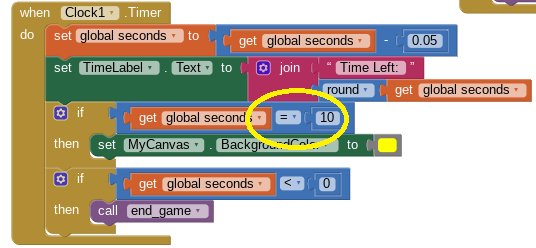
I'm having trouble setting the background color image of the grass to yellow when the timer reaches 10 seconds. Everything else is going according, but nothing happens when the 10-second mark hits.


- what's the initial value of "seconds"? make sure it can really reach 10 by decresing 0.05 each time
- if your grass is a picture, it's color can not be changed by setting canvas background color
Hi @Ryouni, use two pictures one with green background and one with yellow background, (you can use an image editor to create the yellow background image), when the timer reaches 10 seconds You show the yellow background image using the same istruction that You used to show the green background image.
Ciao
The initial second is 20. How do I make it reach 10? I chose to do a blank canvas for now instead of an image.
And also my timerinterval is set to 50 milliseconds
hey I make a solution for you!
i've ps your picture to transparent bg
now you can change its bg by setting canvas color 
grass_color.aia (4.5 KB)

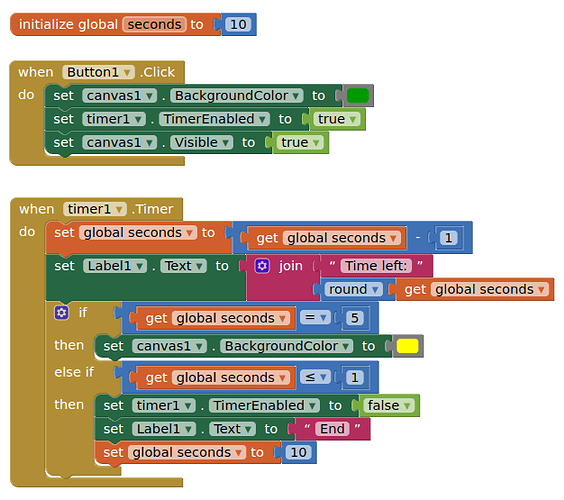
here using "≤" is more reliable than "="
Holy shoot thank you, you saved me 2 hours of debugging. Appreciate it and can you also explain to me why to use the less than or equal to sign? And also thanks for the grass image.
Apparently in your case, global seconds keeps track of the time left. So when the Clock has timed an interval of 0.05 seconds and there's 10 seconds left, the background color is changed.
using "≤" is just a feeling, i feel that the variable may not be that accurate to reach a integer exactly, reliable is important
I've tried if second is decresed by 1 rather than 0.05, using "=" also works
Good effort, but overly complicated?
Decimal fractions are inexact in floating point numbers.
dont know, any better version?
For fun, try 1/20 instead of .05, to see if AI2 still has rational numbers support.
Or just set the clock timer to an interval of 1000ms, and the start value of seconds to 210, or 400 if counting down to zero.
Is a countdown even required? Just use a clock timer, enable-disable-done.
yes it's a simple one but it's not the author's idea 
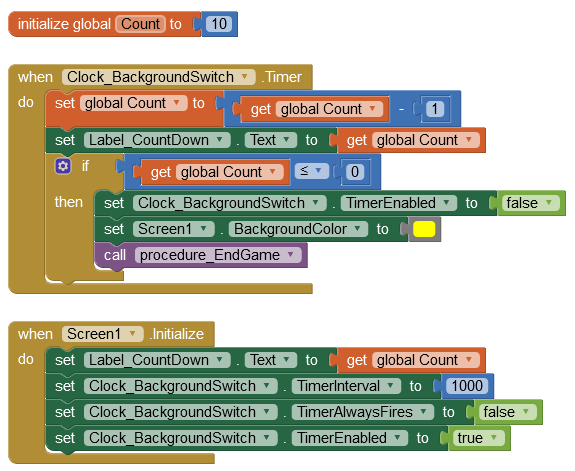
This is the brief, I think the count-down is there because Ryouni doesn't know how to time 10 seconds.....? There is an issue with very fine timing anyway, as 0.05 seconds may not be enough time for the Label to refresh properly. A one second time interval is more realistic:
CountDown.aia (11.0 KB)
Note: Initialize the Clock in Screen Initialize. Obviously enabling the Clock is done elsewhere in the App, I have only enabled the Clock in Screen Initialize because I don't know where "elsewhere" is. ![]()
It's very important to disable all Clocks when they are not being used or when the User is moved to a different Screen. Failing to do so can corrupt the phone's memory and cause a lock-up or crash. Normally, disable can be done in the Clock Block itself, as I have shown.
Hats off to beathesnail for the transparent picture background solution ![]()