Hello friends,
this topic is about getting a MySQL value in realtime (with delay) using JavaScript.
To work with change of values in real time we can use:
- CloudDB.
- FirebaseDB (realtime).
- MQTT.
Here we are going to see it with a MySQL database:
<meta http-equiv ="refresh" content ="8" >
window.location.reload(true);
With these two methods we would refresh the entire page.
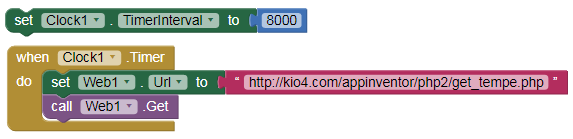
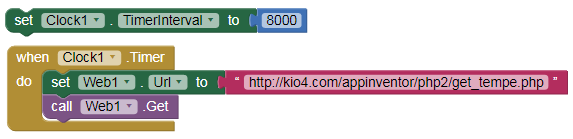
- We can also use a Clock timer and the Web component:

- but we want to get the value refreshed by JavaScript.
4 Likes
1.- Code to insert temperatura in MySQL.
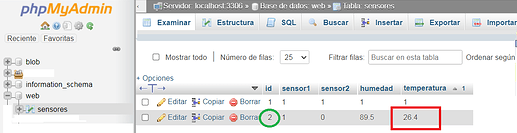
With this code we can insert a temperatura value in the row id = 2.
post_tempe.php
<?php
$link = new mysqli("localhost", "name_user", "password_user", "name_database");
if ($link->connect_error) {
die('Connect Error: ' . $mysqli->connect_error);
}
// ESTABLECER TEMPERATURA.
$tempera=$_POST['tempera'];
mysqli_query ($link, "UPDATE sensores SET temperatura='$tempera' WHERE id=2");
echo "Saved: ".$tempera;
$link -> close();
?>
2.- Code to get the temperature value from MySQL.
By means of this code we can obtain the temperatura value of the row id = 2.
get_tempe.php
<?php
$link = new mysqli("localhost", "name_user", "password_user", "name_database");
if ($link->connect_error) {
die('Connect Error: ' . $mysqli->connect_error);
}
// OBTENER TEMPERATURA.
$result = mysqli_query ($link, "SELECT temperatura FROM sensores WHERE id=2 ");
if (mysqli_num_rows($result) > 0) {
while($row = mysqli_fetch_assoc($result)) {
$temp = $row["temperatura"];
}
// echo $temp;
echo json_encode($temp);
} else {
echo "-";
}
$link -> close();
?>
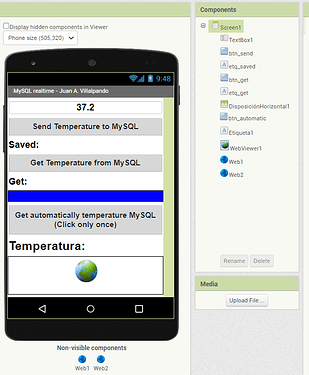
3.- Designer
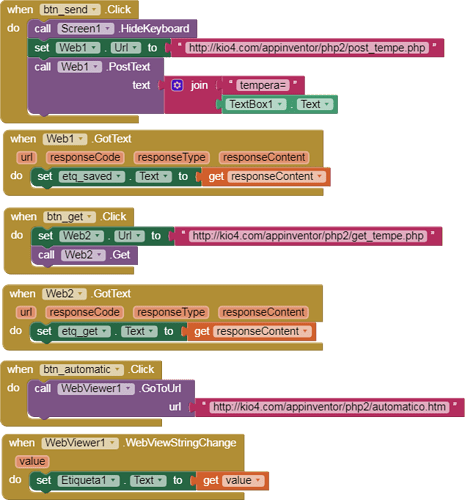
4.- Blocks.
-
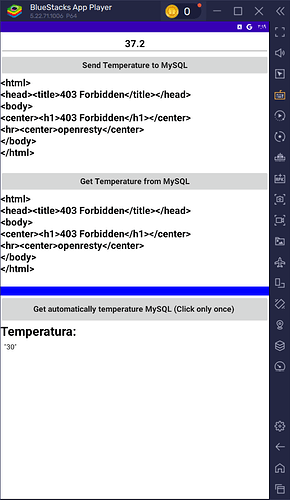
When Click btn_send, we send the temperature value to MySQL and receive a response.
-
When Click btn_get, we get the value of the MySQL temperature.
-
I have used two Web components to facilitate the code.
5.- Download app.
p169Z_javascript_mysql.aia (2.8 KB)
2 Likes
- JavaScript (.ajax). Timer.
automatico.htm
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var auto_refresh = setInterval(function(){
$.ajax({
type: "POST",
url: "get_tempe.php",
success: function(temper){ // temper is return value.
$('#hereTemper').text(temper);
window.AppInventor.setWebViewString("" + temper);
},
});
}, 8000);
});
</script>
</head>
<body>
<div id="hereTemper"></div>
</body>
</html>
This code acts as a timer using JavaScript and .ajax.
Every 8 seconds it calls get_tempe.php and gets the value in the "temper" variable.
That value is shown in
<div id="hereTemper"></div>
of the web page and
sent to the app through:
window.AppInventor.setWebViewString ("" + temper);
-
The btn_automatic, we only have to Click it once to start the code of auto_refresh.
-
The files post_tempe.php, get_tempe.php and automatico.htm must be uploaded to our server.
Note: this example has been tried to explain in a simple way, the reader can modify the code and establish better security methods.
2 Likes
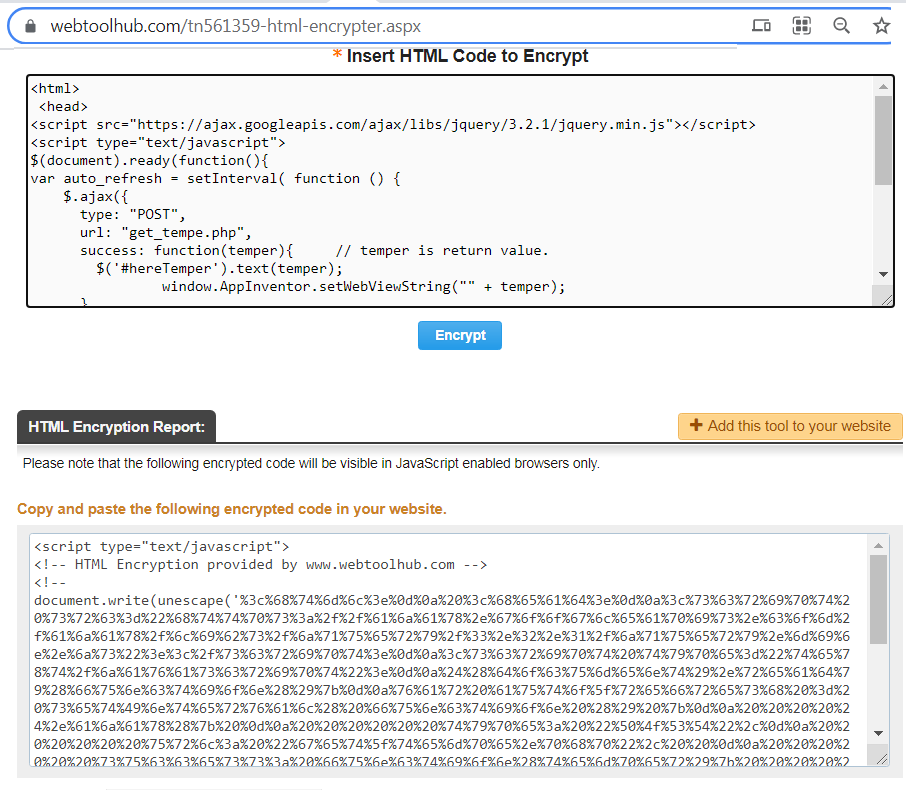
- Encrypter HTML, JavaScript code.
This is not related to MySQL, but I think it is fine here.
https://www.webtoolhub.com/tn561359-html-encrypter.aspx
- and we convert our text code to hexadecimal in ASCII.
It can be decrypted in a very simple way, it is just an idea.
3 Likes
It works getting data but sending data and getting data does't work please help please
p169Z_javascript_mysql2025 (1).aia (2.9 KB)
TIMAI2
8
Your aia is of no use here, being made in Niotron
main=com.niotron.iffsyd.p169Z_javascript_mysql2025.Screen1
If you are going to ask questions on this community, then please build with AppInventor, not some other builder.
Have you also switched to a hosting provider that offers full mySQL access from php (up and down) ?
TIMAI2
10
Fix what? As I said if you develop in App inventor then perhaps we can help you.