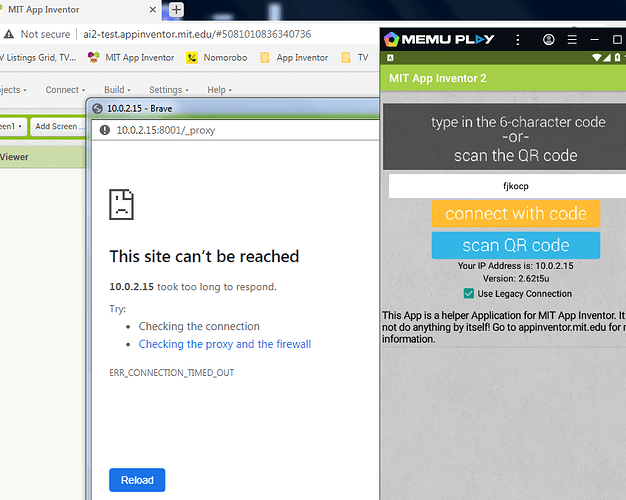
MacBook Air, Chrome and Emulator
FYI... I tried it with a more recent MacOS at school and same thing
I would be interested in knowing if you have the same problem with Safari or Firefox on the computer. Would you mind testing a connection in Safari?
Not at all... give me a minute
Emulator DOES WORK with Safari and Firefox!
On my Win10 Chrome does not start the emulator but Firefox does. 
Yes, I am fairly confident that I understand what the issue is. Google is making a particularly problematic change and this is currently interfering with the proper operation of the emulator, the iOS companion, and Android legacy mode.
My classes depend entirely on this site! Do you think it is possible for you (or somebody else) to fix it before tomorrow?
I expect we should be able to fix it tonight.
THANK YOU so much!!!!! 
It should be fixed now...
Thank you to those who worked on fixing this! The emulator is working again in my classroom with Google Chrome and Windows 10. I didn't think about trying to connect with Firefox, but I will keep that in mind if something like this happens again.
So what was the root cause?
Don't let a good outage go to waste.
The situation is complicated.
When someone checks the "Legacy Mode" checkbox in the Companion, the Companion sets up a web server, which the user's browser then connects to. The Rendezvous server is used to "introduce" the Companion to the browser, so the browser knows where to connect to.
In many situations, the browser and the device with the Companion are on what is referred to as a "private network." Private networks are those behind network address translation (NAT) boxes, which are often found paired with cable or DSL models. A private network will typically have networks addresses like 10.X.X.X or 192.168.X.X.
When a browser loads a page from one location (aka ai2.appinventor.mit.edu) and then attempts to connect to a different address, like the address of the device, it is called a Cross Original Request (CORS). CORS connections are usually blocked by browsers unless the destination, the device in this case, provide a special set of headers called "CORS" headers. The Companion does this, so things do work.
However, some home routers are poorly coded in such a fashion that attackers can fool a user's browser to issue commands to the home router to facilitate a break in. Apparently, home device manufacturers have not all taken this problem seriously.
So, Google decided to step in and block such connections to "private addresses" EVEN WHEN CORS HEADERS ARE PROVIDED.
This broke us.
Recognizing that some legitimate uses, like ours, might need time to adapt, they created a special program where they issued us a special token which we send out to browsers when they connect to one of our App Inventor servers (aka ai2, or code, or ai2-test). This token periodically needs to be renewed. The last several times we renewed the token, the renewal just updated some database internal to Google and the actual token value did not change.
With the last renewal, this was not the case. The token (a long string of letters and numbers) was a little different. We didn't catch that. So, we continued to provide the older token, which stopped working.
The fix was to put the new token in place.
However, this is a limited time fix. At some point in the fall, Google will disable these tokens and our traditional "Legacy Mode" connection will break for good.
Fortunately, we have a new "Legacy" approach, which you can test on ai2-test.appinventor.mit.edu. You will need the Companion, available for download directly from ai2-test.appinventor.mit.edu.
The only downside to this new approach is that it puts up a dialog box that the user has to press a button on. This is because it makes use of a pop-up window and most browsers will not allow a pop-up window to open unless it is in response to user interaction (thank the sleazy advertising industry for that!), thus the need for a dialog with a button, to cause that interaction.
Please check it out. We plan to put this into production soon.
-Jeff
Is that a real device, or an emulator? Many emulators (the net 10 address is a give away) implement a network stack that will not accept incoming connections. Basically, as far as the host is concerned, the interface doesn't exist. WebRTC may work, but legacy mode, both old and new, likely will not.
"Old Legacy", using Genymotion Emulator works (now you just fixed it). Has been working fine before Chrome updates broke it.
I must test the "New Legacy".
That's what I use.
Sorry for the slow response. Has this emulator ever worked, and if so, was it with WebRTC or legacy mode?
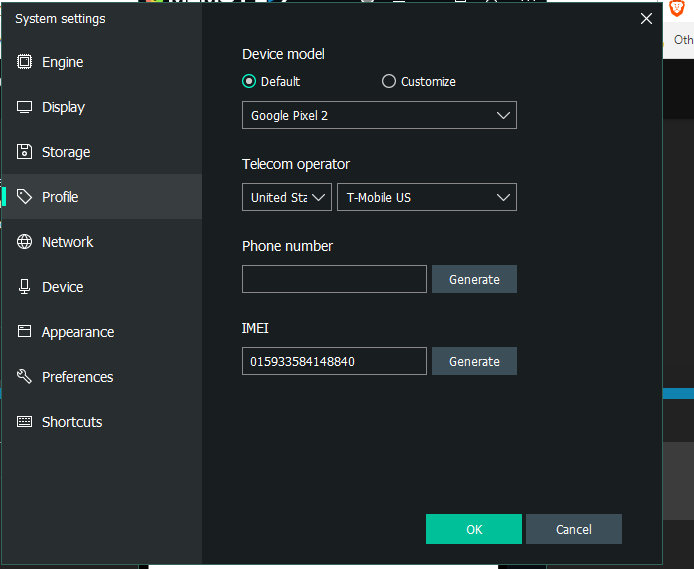
I have been using the MEMUPlay emulator on Windows 7 for a while, in default (WebRTC) mode.