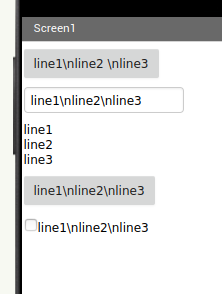
The designer does not reflect a new line when \n is written in the text property of a component. This only affects the designer, the companion app works as expected.
Button, TextBox, ListPicker, CheckBox are the ones that do not convert \n to a new line in designer, these are just the ones I've tried, there could be more.
I've noted that the label component does show a new line when \n is written. I think it should be like that for other components (which involve text) too.
Should I create a GitHub issue on this?