Есть сайт, который был сделан на php и html. Вопрос такой: Как теперь данный сайт конвертировать в site.apk или же сделать синхронизацию.
Нужно чтобы приложение работало таким образом, если изменяешь сайт и изменения в приложении. Но при этом адрес сайт не палился.
А то были уже способы. Когда приложение запускаешь всё отлично. Но стоит вырубить на телефоне интернет и сразу видно адрес сайта.
Hello Sayha
You have two options and if you wish, both can be used:
- Store the HTML files within the APK (Via Project Media) or in the App Specific Directory.
- Use Absolute URLs to view the Site on the Internet.
With (1), the data could fall out of date - but it is possible to provide a download to refresh.
Доброе время суток, ChrisWard.
- Если выключить интернет на устройстве. То будет открыт адрес сайта, а это мне не нужно.
- Можно подробнее как это можно устроить. Так же по поводу обновления. Нужно чтобы обновление было автоматом. Если новый site.apk был собран, то старый загружает новый и обновляется/заменяется.
Is it possible that the only change is the website? If so, no need to update the APK.
What we need you to do is to draw a schematic of what you want the App to do, because Google Translate isn't strong enough in your language for us to entirely understand your notes.
Have you started work on your App? I suggest you draw the Screen Layout on paper first, and keep your design as simple as possible:
https://www.professorcad.co.uk/appinventortips#TipsGui
https://www.professorcad.co.uk/appinventortips#TipsProject
https://www.professorcad.co.uk/appinventortips#TipsLearn
https://www.professorcad.co.uk/PositionComponents
Хотелось бы конвертировать сайт в site.apk.
Хотелось чтобы адрес сайта не открывался при отсутствии интернета.
Пример:↓
ya,ru → site.apk → internet on → site info
ya,ru → site.apk → internet off → no ya.ru → site.apk internet please on
Как то так, грубый пример.
Hi Sayha
Is the website interactive? That is, does the App User need to be able to tap buttons etc on the Website? If that is true, you will need vknow's WebViewer Extension. If the Website will only be viewed with no interactivity*, use the App Inventor Web View Component.
*Edit: With no interactivity other than following links and/or link buttons
http://sunnythedeveloper.epizy.com/2020/05/13/customwebview-an-extended-form-of-web-viewer/
..... Also, the Website has to be designed to be mobile phone friendly, otherwise the User Experience of it will be difficult.
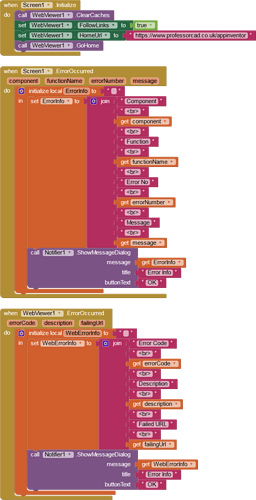
Modified:
WebsiteApk.aia (3.2 KB)
Сайт скорее нет, чем да. Сам по себе идёт как информация для клиента. Что и как и где достать.
Всякие опросы, обратная связь и подписки - нету.
По поводу интерактивности.
Есть два сайта ↓
простой .
веб игра - на подобии combats.com (не реклама)
Сайт изначально делался чисто для PC. Но потом была адаптация для мобильных.
I don't see anything mobile friendly in the first site - have you tried my sample project with your sites?
Certainly the first one must have it's errors corrected. When viewed in a 'full' desktop browser, it is not bad because the Browser itself can ignore errors and make assumptions about what should be displayed, but a Web Viewer Component cannot be a huge program and so it is reliant on the site complying with the HTML5 + CSS rules .