hello all, so i had been building an app to upload a csv file, display table in the app based on the data from csv file and its working fine (thanks puravidaapps!). the problem is now when i tried to display google chart (combo chart), the webviewer returns blank page. btw the reason i use google chart is bcs of the vast variation of charts.
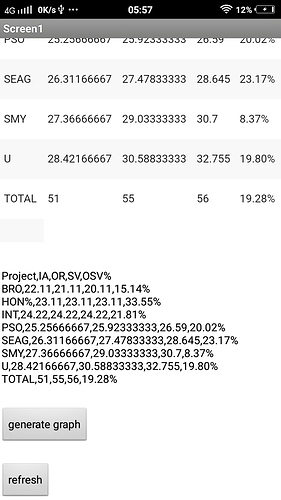
here are my input from the csv file to the webviewer ( i display it to label4 in app):
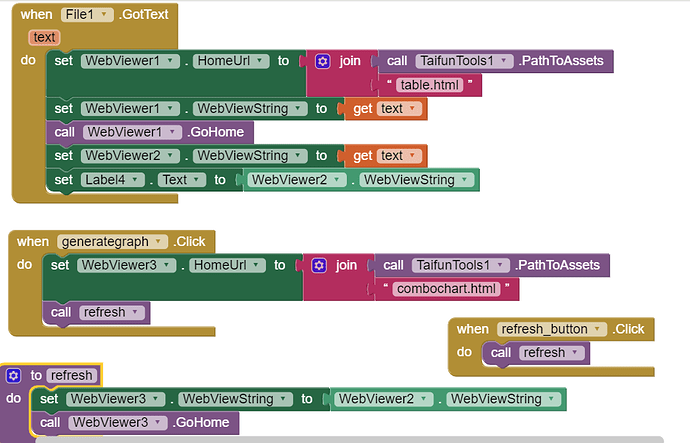
here are the relevant blocks:
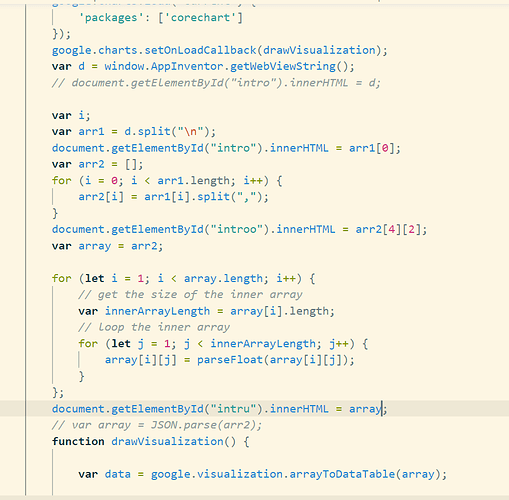
here are the html file:
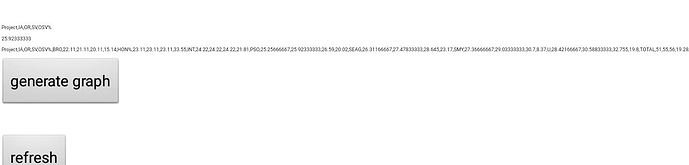
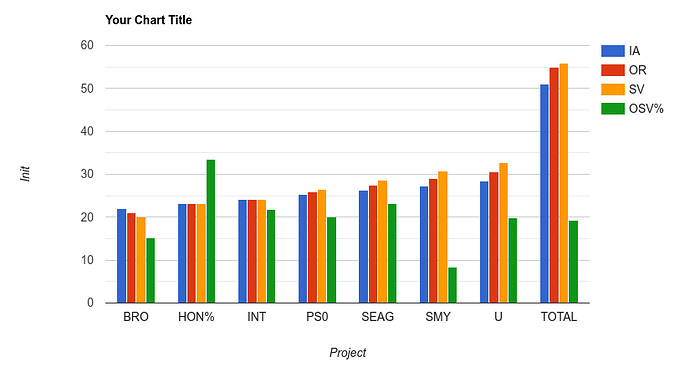
and this is what i got from the getElementById from the html file(in the app):
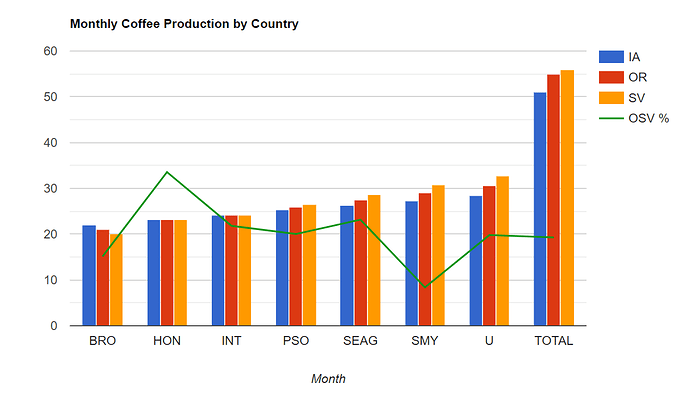
expected output:
i’m pretty sure the 2d array had been in correct format as defined by the google chart here where column 1 and row 1 should be in string and the other should in number.
i hope anyone can help because i literally have run out of idea anymore on how to fix this. Thank you!