Thank you very much @Taifun . I work only on real/live devices, such as 13"/3K tablet and 24"/4K touchscreen ChromeOS machines. It crashes on those machines.
The above last three problems, with which I "polluted" the thread, it was my fault. I apologize for that. I must stop from running, only for a moment, and read all, including the white spaces.
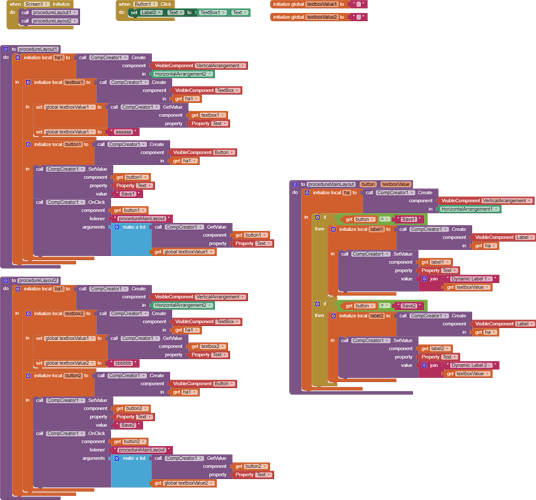
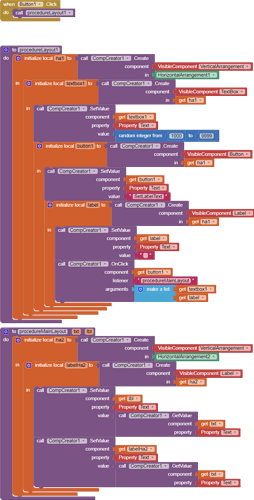
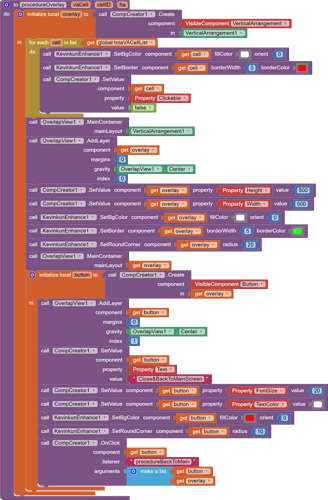
It isn't possible to customize the design of a button with KevinkunEnhace. That extension is for "layout" and a button is not a layout. The next blocks work now as expected, less the image part from the bottom (the last tree blocks from the right blocks.).
I test all that I think to have any connection with the image and text on a dynamically generated button, but I don't find a way to display an image and text on the same button. Kevin's extension may be developed as text or image in a button, not text and image in a button...
By the way... if another noob like me, wants to spend less time customizing a button, feel free to drag and drop the procedure "procedureQuickCustomizeButtons" on his blocks. For me, it is a real help for all future buttons.
Now... let's play with dynamically generated... spinners, checkboxes, textboxes, and so on...
Somebody might help this image, somebody noob like me of course. Of course, it can't be the best approach, It is only an approach I saw. If you have time/want/can, you can give it a go and see more or less about what I speak about, in my posts above.
US_Lyout_KK_3.aia (83.6 KB)
Anyway... I have no future in AI2. I will remain the same noob forever. The aia above has some variables more that if I do not use procedures to "recycle" some blocks, but with the machines on that will be installed the app, I think that will be no problems.
I want to thank Tim, ABG, and Kevin and all, for the right path that they showed me.
Of course, if someone can do the same in the best practice manner, I will gladly understand and use his approach in the future.
The project is too big to work directly on to test things (the companion on the tablet crashes too often), so I made small test projects for that purpose.
I test the selective variables actualization between procedures and I'm stuck. I don't understand why I can't obtain data from dynamically generated text boxes. Does somebody have an idea what I understand wrong? To test the logic chain I put the "aaaaaa" and "bbbbbb", it seems that arrive where must arrive.
test_val_proc_to_proc.aia (54.3 KB)
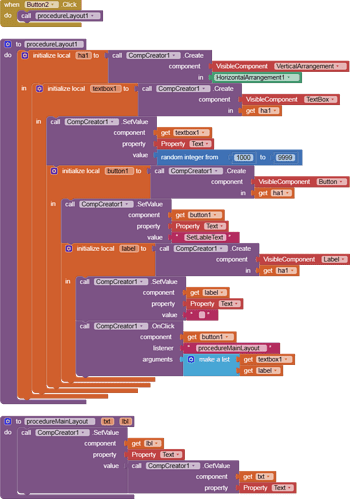
is this what you want?
when click the button, set lable's text as textbox.text?
here is one way to do so:
test_val_proc_to_proc (1).aia (52.7 KB)
thank you @Kevinkun , yes this is what I want but... in two different native arrangements, ex: HorizontalArrangement1 - HorrizontalArrangement2! I play with the visibility of the HorizontalArrangements, so... I want to write in HorizontalArrangent1 in a textbox, and push a button that hides HorizontalArrangement1, make visible HorrizontalArrangement2 with a label that has the value that I set in the textbox in the HorizontalArrangement1.
HorizontalArrangement1 has a textbox and button, and HorizontalArrangement2 has the label.
Thank you, Kevin, solved!
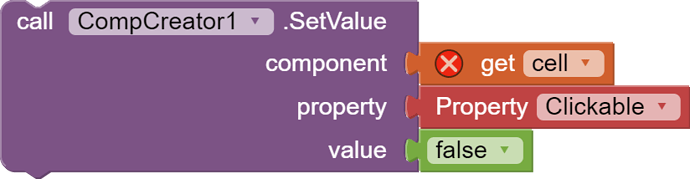
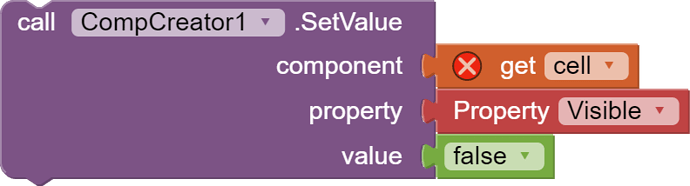
@Kevinkun , can you give me an example of how the propriety.clickable on set.value can be used?
As above it doesn't work for me. I changed it with propriety.visible and it works as expected it.
Here is the .aia where I test it in many places.
test_bidirrectional.aia (64.0 KB)
what is the cell? label? button?
clickable property only works on a label.
That is the problem, "cell" is VerticalArrangement. Any idea on how I can work with "clickable" on Arrangements, activate/deactivate the "clickable" proprieties?
onclick and offclick?
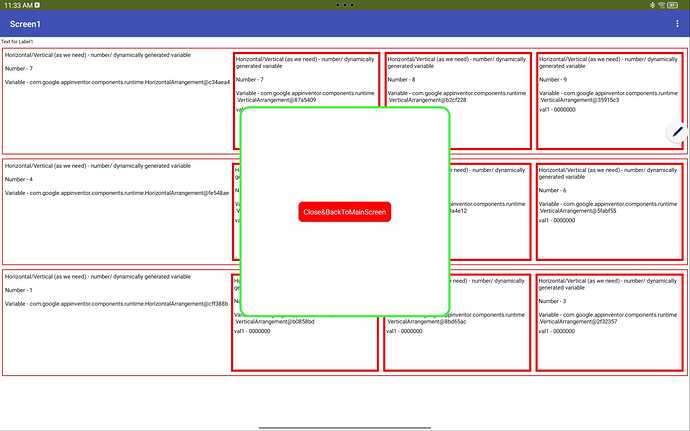
I generate all Arrangements (the red borders cells) with the CompCreator and the "overlayed" green borders with OverlapWiew on the same AI2 native VerticalArrangent.
I must make all the red border Arrangements non-clickable when the green Arrangement is shown and make all red borders clickable again when the overlayed green border cell is closed (from the button).
in cell.onclick event, check if the overlay view is visible.
and how I make the red border cells propriety.click "false"? I can make the red border cell's propriety.visible to "false", but I want it to remain visible but un-clickables.
as i said in my last post, when cell is clicked, check if the overlap view is visible, if yes, Do nothing.
I understand that but... if the overlayed green cell is displayed, the red cells around catch all the next clicks and count them as more/many green layouts are displayed.
when I touch the back to the main screen button, I must touch the button many times (as many times as I click on the around red cells) to make the overlayed green disappear.
so... "if' condition already exists but "do nothing" is my problem.
why you need to generate a new arrangement as overlap everytime? just use and reuse one arrangement.
and there is an extension named easydialog, you can try it.
the CompCreator and the dynamically generated Arrangements, until now works perfectly for my needs. as on the main screen, I have some/few data about a cell/every cell (as small as it is, the lowest data I can display on them).
for that reason, I want to display a new, bigger arrangement, as big as I need, to display all the info about a cell (sliders, multiline textboxes, graphs, charts, and so on... all kinds of "tools" that express the complete information that came from the hardware part).
for that reason, I try to use OverlapView, the OverlapView gives me the possibility to generate overlapped, new dynamic arrangements with CompCreator.
again, the overlap view can be a static arrangement, not need to be generated dynamically.
or something to mask all the behind-the-green layers. the overlayed green has weird propriety, even though it is "opaque" for eyes, it is "transparent" for touches/clicks!
so... if somebody knows something like this extension that can be used for that purpose, to mask the layer behind-the-green border cell.