Update: I am done with the basic Highcharts Implementation inside my App, it works and it's setup to display random data for the moment.
Now I need to make my App output the RSSI values for now in a format that the Chart can read.
Update: I am done with the basic Highcharts Implementation inside my App, it works and it's setup to display random data for the moment.
Now I need to make my App output the RSSI values for now in a format that the Chart can read.
I do not use any GPS data my dear. Do those examples work with the RSSI signal value strength information that the app currently receives only?
Also I can't use the gps data hence the esp32 doesn't have a gps module and from what I know it is possible to approximate point to point precision through Bluetooth Signal Intel only.
If so, is there is anything else I need to setup in Arduino prior to using the example blocks please let me know.
Nevermind, sadly I just realised those examples use GPS coordinates data in order to calculate the aproximate location, which I don't use so I don't think that I can make use of the examples.
Oof.
Any idea how to serialise the RSSI values so that my chart can use them?
How does this work? Do I serialise them to a text document through blocks or can I input them directly into the index.htm somehow?
I am following the documentation here but I don't get how to adapt it to my needs:
Also I don't get it, based on their examples, it seems like the series are written inside the highcharts.js file, not in the index.htm.
Where exacly do I need to write the series for my project?
And also:
It seems that all their example use data input from the .js file series data set.
I am supposed to have it read whatever rssi data my app is sending to the chart and have it updating accordingly so I don't know how to make the app output those values into the series data set constantly so that the chart can read it.
Update:
I've made some progress in terms of workflow, i've included the data.js module in order to be able to work with live data with the following supporting formats:
data.csv, data.rows, data.columns or data.googleSpreadsheetKey
Now the question is, which one to use from these options..
Update:
Made a huge progress managing to find a way to read data from a data.csv file from a url that I can specify, meaning that there is a huge chance I can program the app to constantly update the .csv file with whatever I need to.
This means that I can use something like "list to csv table through the blocks" via MIT 2
![]() OK, have fun.
OK, have fun.
Until you learn to download the RSSI data stream as a List or a csv, everything you do might be for naught.
BLE ESP32. Bluetooth. Send. Receive. Arduino IDE might help you. There are several examples shown; use one of the examples to generate a List or a csv.
To create any chart you need two paired values. In your case you need an RSSI value (which appears your Esp32 provides) AND a distance value. You say you cannot use gps values. You expect to generate (calculate) corresponding distance values. The science is a bit uncertain. " Can Bluetooth work out distance? Using bluetooth for localization is a very well known research field (ref.). The short answer is: you can 't. ... Using bluetooth you can at best obtain a distance resolution of few meters," from cocoa touch - How to measure distance between two iphone devices using bluetooth? - Stack Overflow. Similar articles show other ways to derive a distance based on the strength of the bluetooth signal at the receiver. See
https://community.estimote.com/hc/en-us/articles/201636913-What-are-Broadcasting-Power-RSSI-and-other-characteristics-of-a-beacon-s-signal-#:~:text=At%20maximum%20Broadcasting%20Power%20(%2B,Measured%20Power%20(see%20below).
Take you pick of method to capture the received signal level and calculate a distance. Include the 'distance' you calculate in a List of pairs along with your corresponding RSSI. How you include the derived 'distance' in the List of pairs is accomplished exactly the same way one would input a gps derived distance. Your challenge will be to create a List of pairs before you create your graph and actually do the complex distance determinations the above articles allude to.
Create a List of pairs on your Android of the RSSI/distance data.
Someone might be able to help you with Highcharts after you can download the RSSI values and calculate the 'distance'. They need to know how your data List is constructed and someone then might be able to help.
My dear Steve,
Is this what you meant by "two paired values" ?
Because if so, I may've had solved this problem as well. The first value is the strength of the RSSI signal and the second value is the Distance.
Now, I'd like to know how to make the text also go into the data.csv block.
The big blocks that I have output the text into my list device, I'd like to do the same for the file device (in the red rectangle)
I did it like this but not sure if this is how it's supposed to be done like:
Update:
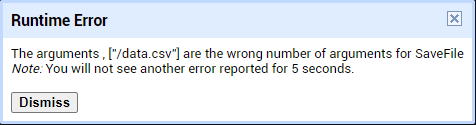
I am met with an error at testing the code:

The rest of the app has no problems, it also gets the paired values just fine:
I think I managed to fix the error by removing and adding some new blocks
But the graph is still empty.. did I messed up with the data.csv link formatting ?

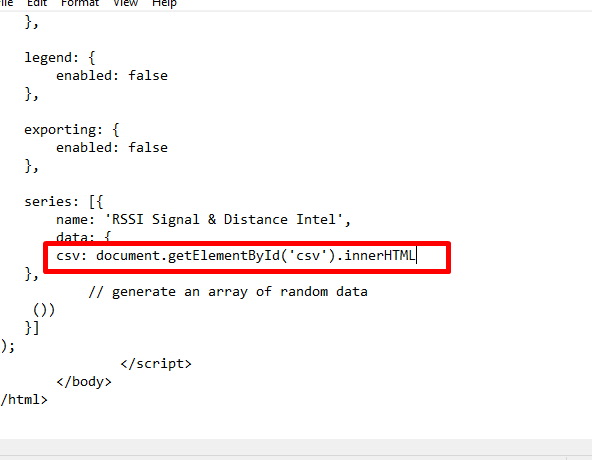
I tried formating the code like they did show in the documentation, here:
Yes. Congratulations. Now instead of printing this to a Label, convert it to a List and you can use it with ChartMaker. Sorry, I have no idea how to use it with HighCharts.
Still no luck with getting the data.csv working.
Heads up, working locally with data.csv files it's not possible from what I understood when it comes to Highcharts and many other Chart clients, sadly.
The data.csv file would need to be hosted somewhere online, since my App works offline I give up on the implementation. That is the reason why it didn't want to work locally it can't.
I will be using ChartMaker or the Canvas module for my project.
Thanks for all the help and sugestions!
Hi MelodyApril,
some month ago, i was at the same point as you....
ESP32 with BLE and Highcharts and i'am also get stuck using Highcharts or charts.js or whatver with App Inventor
Because of all your posts i got an idea to try it again
using highcharts (javascript) in a HTML with local CSV did not work because the brower blocks it and something with ajax just work with a Server
but there are solutions i think
for example d3.js can load local CSV for a Chart
and the custom Webviewer in App inventor doesnt block file opening from a javascript
so it should work...
i have to try it
did you try to work with custom webviewer?
I haven't yet my dear, but this is an awesome suggestion. At the moment I am trying to translate what I currently have to iOS and as soon I manage to do that I can try the method you proposed on Android. Thing is, I kinda need to make the apps look and behave the same on both operating systems so I am not sure how viable this would be since I ain't sure if I can apply the same concepts and workflow in Thunkable.
i could find some time to reopen my old project with Highcharts and change it to Custom Webviewer Extension.
i was able to get the Highcharts Demo running with Random Data. Now i have to get everything running with a data.csv
My dear, that'd be great, let me know if you manage to have it working, I think that there are some security problems with fetching the .csv file locally, at least with the "regular" browsers.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.