MaterialDialog Extension
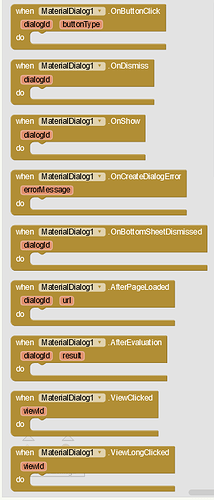
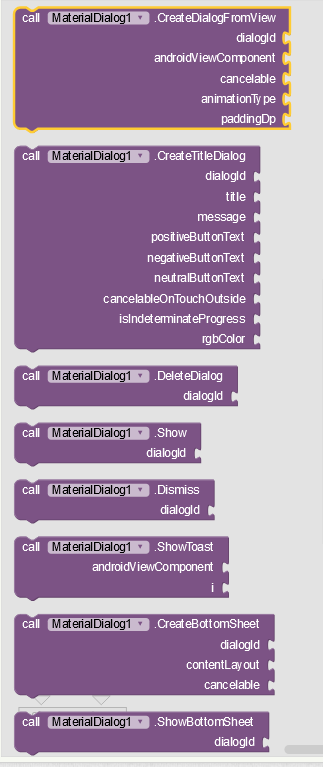
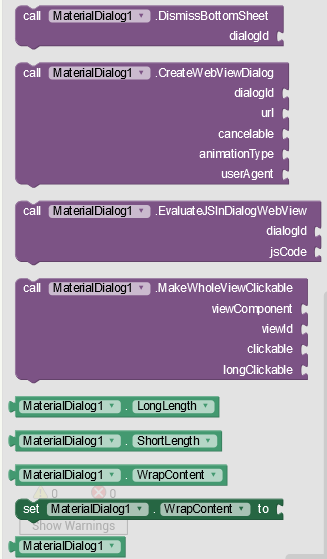
Blocks
Overview
The MaterialDialog extension enhances dialog and toast functionalities for MIT App Inventor. It enables the creation of custom dialogs, bottom sheets, full-screen WebView dialogs, and provides advanced toast and view clickability features.
Functions and Events
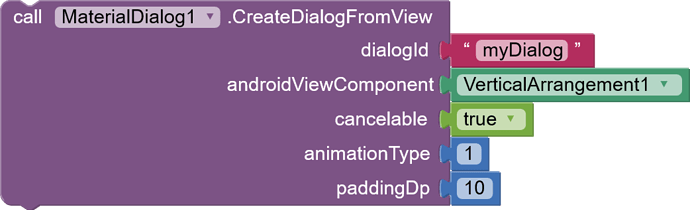
1. CreateDialogFromView
Description: Creates a custom dialog using an existing AndroidViewComponent.
Parameters:
dialogId(String): Unique identifier for the dialogandroidViewComponent(AndroidViewComponent): Component for dialog contentcancelable(boolean): Dismissible by outside touchanimationType(int): Animation type for the dialogpaddingDp(int): Padding around dialog content in DP
Note: Ensure that the
androidViewComponentis properly configured before >creating the dialog to achieve the desired layout.
Example:
AlphaDialog1.CreateDialogFromView("myDialog", VerticalArrangement1, true, 1, 10)
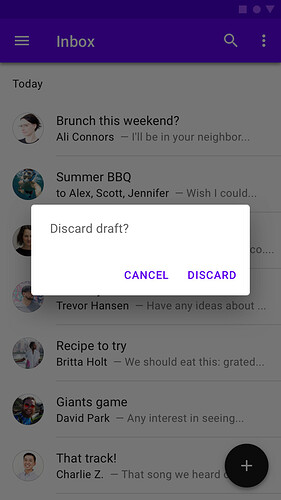
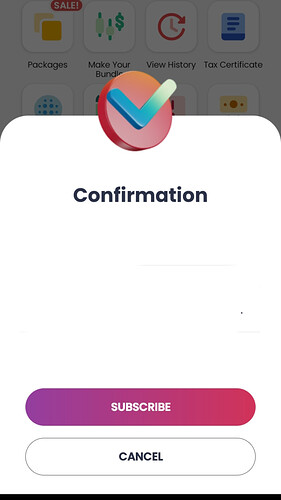
2. CreateTitleDialog
Description: Creates a dialog with title, message, and up to three buttons.
Parameters:
dialogId(String): Unique identifier for the dialogtitle(String): Dialog titlemessage(String): Dialog messagepositiveButtonText(String): Text for positive button (optional)negativeButtonText(String): Text for negative button (optional)neutralButtonText(String): Text for neutral button (optional)cancelableOnTouchOutside(boolean): Dismissible by outside touchisIndeterminateProgress(boolean): Show indeterminate progress barrgbColor(String): RGB color string (currently unused)
Important: Handle the
OnButtonClickevent to respond to user interactions with the dialog buttons.
Events:
OnButtonClick: Triggered on button click. ProvidesdialogIdandbuttonType.
Example:
AlphaDialog1.CreateTitleDialog("myDialog", "Confirmation", "Are you sure?", "Yes", "No", "Cancel", true, false, "")
3. DeleteDialog
Description: Removes a dialog from memory and dismisses if showing.
Parameters:
dialogId(String): Identifier of dialog to delete
Caution: Make sure to delete dialogs that are no longer needed to free up memory.
Example:
AlphaDialog1.DeleteDialog("myDialog")
4. Show
Description: Displays a previously created dialog.
Parameters:
dialogId(String): Identifier of dialog to show
Note: Ensure that the dialog has been created before calling this method.
Example:
AlphaDialog1.Show("myDialog")
5. Dismiss
Description: Dismisses a currently showing dialog.
Parameters:
dialogId(String): Identifier of dialog to dismiss
Tip: Use this method to programmatically close dialogs when needed.
Example:
AlphaDialog1.Dismiss("myDialog")
6. OnDismiss
Event: Triggered when a dialog is dismissed.
Parameters:
dialogId(String): Identifier of dismissed dialog
Usage: Use this event to perform cleanup or update UI after a dialog is dismissed.
7. OnShow
Event: Triggered when a dialog is shown.
Parameters:
dialogId(String): Identifier of shown dialog
Tip: This event is useful for performing actions right after a dialog becomes visible.
8. OnCreateDialogError
Event: Triggered on dialog creation error.
Parameters:
errorMessage(String): Description of the error
Important: Always handle this event to catch and respond to dialog creation errors.
9. LongLength
Property: Represents long duration for toasts (1).
10. ShortLength
Property: Represents short duration for toasts (0).
Note: Use these properties to set consistent toast durations across your app.
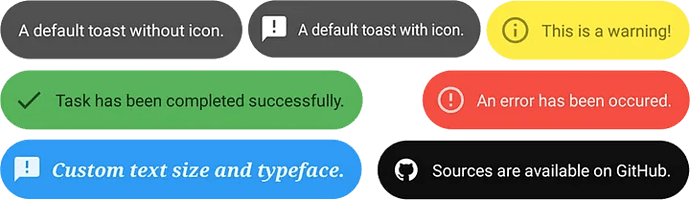
11. ShowToast
Description: Displays a toast message using an AndroidViewComponent.
Parameters:
androidViewComponent(AndroidViewComponent): Component for toast contenti(int): Toast duration (0 for short, 1 for long)
Tip: Custom toasts allow for more complex layouts than standard text-only toasts.
Example:
AlphaDialog1.ShowToast(Label1, AlphaDialog1.LongLength)
12. WrapContent
Property: Controls whether toast content should wrap (true) or not (false).
Note: Set this property before showing a toast to control its layout behavior.
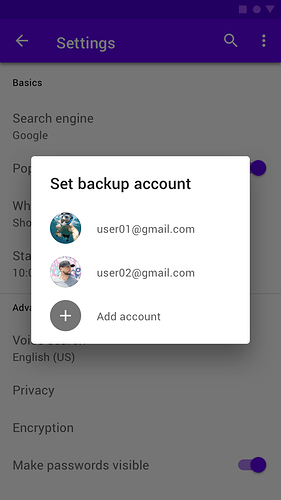
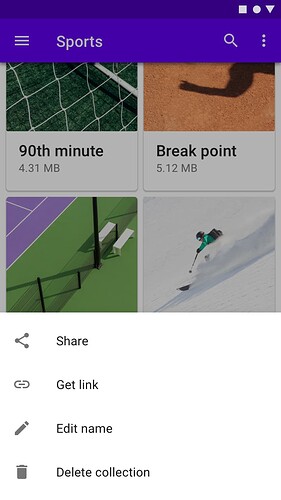
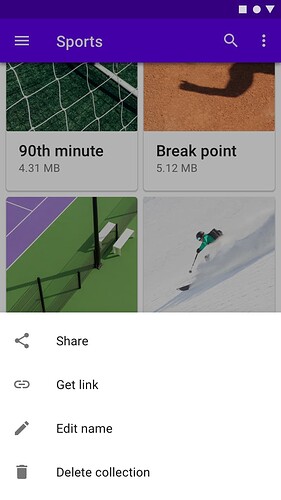
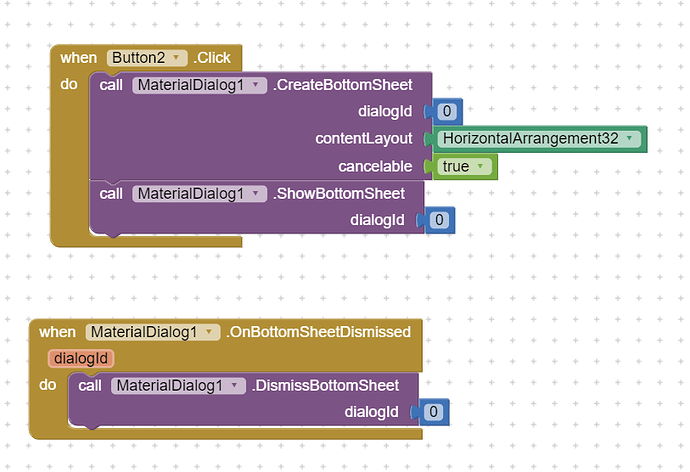
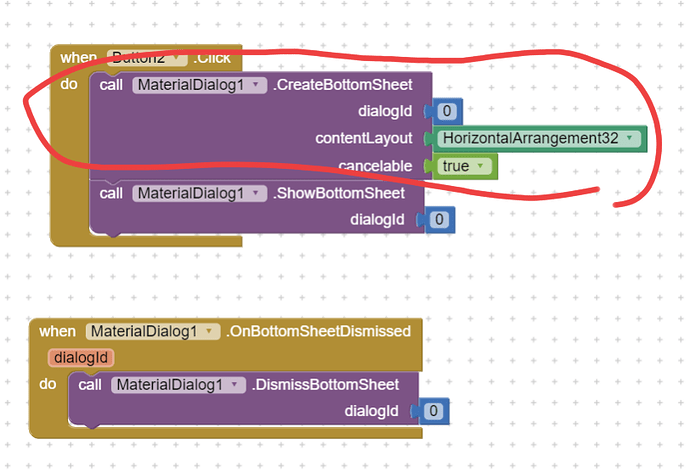
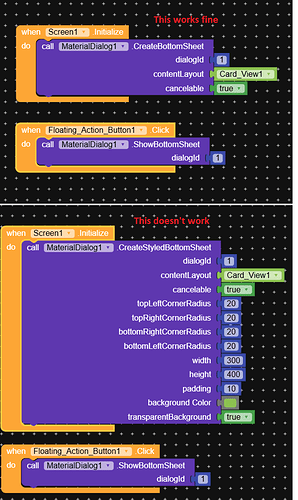
13. CreateBottomSheet
Description: Creates a Bottom Sheet dialog with custom content.
Parameters:
dialogId(String): Unique identifier for the Bottom SheetcontentLayout(AndroidViewComponent): Component for Bottom Sheet contentcancelable(boolean): Dismissible by outside tap
Usage: Bottom Sheets are great for displaying additional information without >leaving the current screen.
Example:
AlphaDialog1.CreateBottomSheet("myBottomSheet", VerticalArrangement1, true)
14. ShowBottomSheet
Description: Displays a Bottom Sheet dialog.
Parameters:
dialogId(String): Identifier of Bottom Sheet to show
Note: Ensure the Bottom Sheet has been created before calling this method.
Example:
AlphaDialog1.ShowBottomSheet("myBottomSheet")
15. DismissBottomSheet
Description: Closes a Bottom Sheet dialog.
Parameters:
dialogId(String): Identifier of Bottom Sheet to dismiss
Tip: Use this to programmatically close Bottom Sheets when needed.
Example:
AlphaDialog1.DismissBottomSheet("myBottomSheet")
16. OnBottomSheetDismissed
Event: Triggered when a Bottom Sheet is dismissed.
Parameters:
dialogId(String): Identifier of dismissed Bottom Sheet
Usage: Use this event to update your app's state after a Bottom Sheet is closed.
17. CreateWebViewDialog
Description: Creates a full-screen WebView dialog.
Parameters:
dialogId(String): Unique identifier for the dialogurl(String): URL to load in WebViewcancelable(boolean): Dismissible by outside tapanimationType(int): Animation type for dialoguserAgent(String): Custom UserAgent string (optional)
Important: Ensure the URL is properly formatted and accessible before creating the WebView dialog.
Events:
AfterPageLoaded: Triggered when WebView finishes loading. ProvidesdialogIdandurl.
Example:
AlphaDialog1.CreateWebViewDialog("webDialog", "https://www.example.com", true, 1, "MyCustomUserAgent")
18. EvaluateJSInDialogWebView
Description: Executes JavaScript in a dialog's WebView.
Parameters:
dialogId(String): Identifier of dialog with WebViewjsCode(String): JavaScript code to execute
Caution: Be careful when executing JavaScript code, especially with user-provided input.
Events:
AfterEvaluation: Triggered after JS evaluation. ProvidesdialogIdandresult.
Example:
AlphaDialog1.EvaluateJSInDialogWebView("webDialog", "document.getElementById('myElement').innerHTML")
19. MakeWholeViewClickable
Description: Makes an entire AndroidViewComponent clickable.
Parameters:
viewComponent(AndroidViewComponent): Component to make clickableviewId(String): Unique identifier for the viewclickable(boolean): Enables/disables click eventslongClickable(boolean): Enables/disables long-click events
Note: This function adds a visual feedback (gray overlay) on click, enhancing user interaction.
Events:
ViewClicked: Triggered on view clickViewLongClicked: Triggered on view long-click
Example:
AlphaDialog1.MakeWholeViewClickable(HorizontalArrangement1, "myLayout", true, true)
20. AfterPageLoaded
Event: Triggered after WebView in dialog loads a page.
Parameters:
dialogId(String): Identifier of dialog with WebViewurl(String): Loaded URL
Usage: Use this event to perform actions after a page has finished loading in the WebView.
21. AfterEvaluation
Event: Triggered after JS evaluation in WebView dialog.
Parameters:
dialogId(String): Identifier of dialog with WebViewresult(String): Result of JS evaluation
Tip: This event is useful for handling the results of JavaScript execution in the WebView.
22. ViewClicked
Event: Triggered when a view made clickable is clicked.
Parameters:
viewId(String): Identifier of clicked view
Note: Use this event to respond to clicks on views made clickable with
MakeWholeViewClickable.
23. ViewLongClicked
Event: Triggered when a view made clickable is long-clicked.
Parameters:
viewId(String): Identifier of long-clicked view
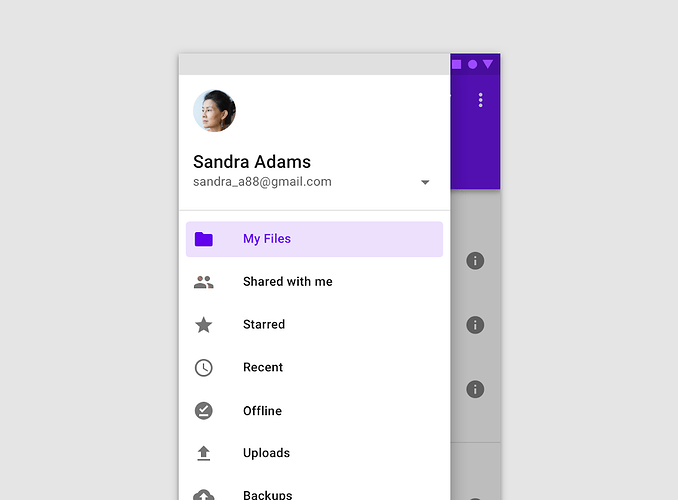
24. Drawer Functions:
-
CreateDrawer(drawerId, contentLayout, mainLayout, drawerWidth, gravity):
-
drawerId (String): A unique identifier for the drawer.
-
contentLayout (AndroidViewComponent): The layout component that will hold the content of the drawer.
-
mainLayout (AndroidViewComponent): The main layout component of your screen.
-
drawerWidth (Number): The width of the drawer in density-independent pixels (dp).
-
gravity (Number): Where the drawer should appear. Use 1 for Gravity.START (left side in left-to-right languages) and 2 for Gravity.END (right side).
-
Description: Creates a Drawer and adds it to the main layout. The main layout must be the Screen component.
-
-
OpenDrawer(drawerId):
-
drawerId (String): The ID of the drawer to open.
-
Description: Opens the specified drawer.
-
-
CloseDrawer(drawerId):
-
drawerId (String): The ID of the drawer to close.
-
Description: Closes the specified drawer.
-
Example:
-
call MaterialDialog1.ShowListDialog
dialogId = "listDialog1"
title = "Choose an Option"
itemsString = "Option 1,Option 2,Option 3,Option 4"
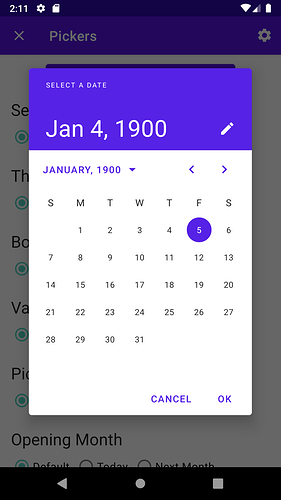
25.ShowDatePickerDialog(dialogId)**
-
Parameters:
- dialogId (String): A unique identifier for the date picker dialog.
-
Description: Shows a date picker dialog that allows the user to select a date (year, month, and day). When a date is selected, the OnDatePicked event is triggered.
Example:
call MaterialDialog1.ShowDatePickerDialog
dialogId = "datePicker1"
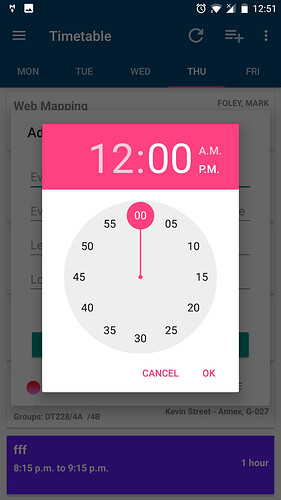
26. ShowTimePickerDialog(dialogId)
-
Parameters:
- dialogId (String): A unique identifier for the time picker dialog.
-
Description: Shows a time picker dialog that allows the user to select a time (hour and minute). When a time is selected, the OnTimePicked event is triggered.
-
Example:
call MaterialDialog1.ShowTimePickerDialog
dialogId = "timePicker1"
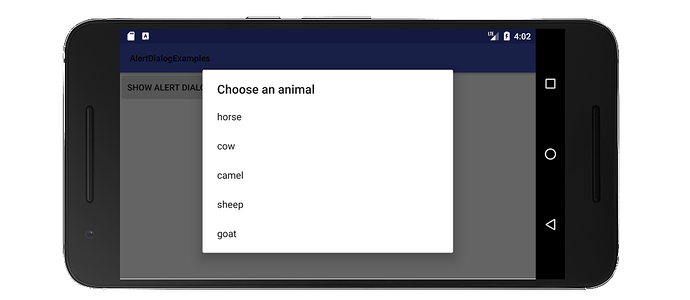
- ShowListDialog(dialogId, title, itemsString)
-
Parameters:
-
dialogId (String): A unique identifier for the list dialog.
-
title (String): The title to display at the top of the list dialog.
-
itemsString (String): A comma-separated string of items that you want to display in the list.
-
-
Description: Shows a dialog with a list of items. When the user selects an item, the OnItemSelected event is triggered, providing the selected item's text and its index in the list.
-
Example:
call MaterialDialog1.ShowListDialog
dialogId = "listDialog1"
title = "Choose an Option"
itemsString = "Option 1,Option 2,Option 3,Option 4"
Tip: Long-click events can be used to provide additional options or actions for a view.
Aix file
![]() MaterialDialog.aix - V1 (2.3 MB)
MaterialDialog.aix - V1 (2.3 MB)
![]() MaterialDialog.aix - V2 (2.4 MB)
MaterialDialog.aix - V2 (2.4 MB)
![]() MaterialDialog.aix - V3.aix (2.4 MB)
MaterialDialog.aix - V3.aix (2.4 MB)
Video Preview

AIA_File
![]() dialogs.aia - for V2 (4.4 MB)
dialogs.aia - for V2 (4.4 MB)
Support Our Work
If you find the MaterialDialog extension helpful in your projects, please consider supporting our work. Your contributions help us maintain and improve the extension, create documentation, and develop new features.
Connect With Us
Stay updated with the latest developments, get support, or contribute to the AlphaDialog extension by connecting with us on our social media channels: