Hello!
I came across this issue while trying out the Map Component and wanted to confirm (1) if it's reproducible by others and (2) if there are any known workarounds.
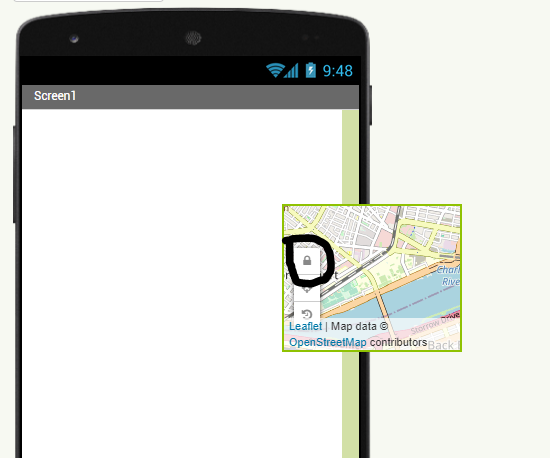
Once a Map component is placed into the Viewer panel (in Designer), it's not possible to drag/move it around because that would result in the Map being panned around. Users can get around this issue if they just need to rearrange the components within a container (such as HorizontalArrangement) by moving all the other components instead, but moving it in or out of a container is not possible.
I'm posting this under the "Open Source Development" category because I'd like to know what could be other possible alternate behavior (that is, if this is in fact a problem that everyone is facing). A few solutions I could think of are:
- Enable users to drag/move the Map component instead of the panning the map itself when the user grabs the border of the component.
- Disable pan altogether in the Map component (only in the Viewer of course, not the app itself). My reasoning for this is that panning in the Viewer does not do anything productive (like actually changing the CenterFromString property when the center of the map changes).
Cheers!