Hi everybody, I wanted to create a mobile app that uses map say map of Africa so that I can place a button on each map of country on a design view as image, and at the block component when Button1 click it'll come up with the image assigned to.
The image in the design view is use to locate each country and the buttons to be place on each country so that when click each it'll come up with a corresponding map of the county.
Do you want to use the Maps component, or do you want to use map images, in which case using a canvas might be a better option?
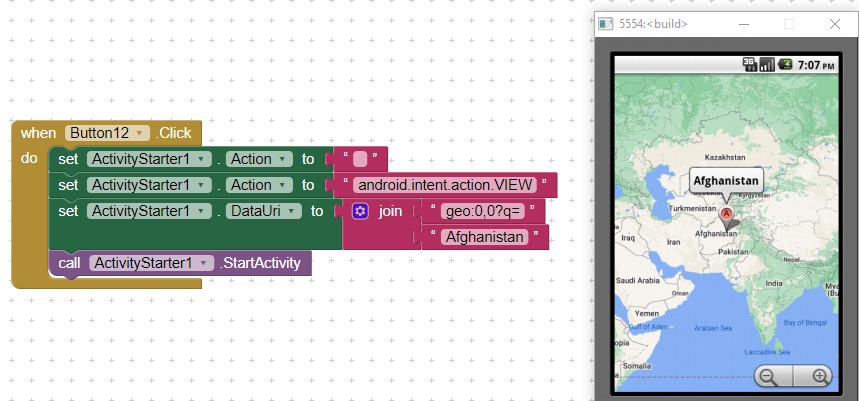
In addition to Tim's ideas you might consider using a ListView instead of Buttons. Link the items to an ActivityStarter to display a country map something like
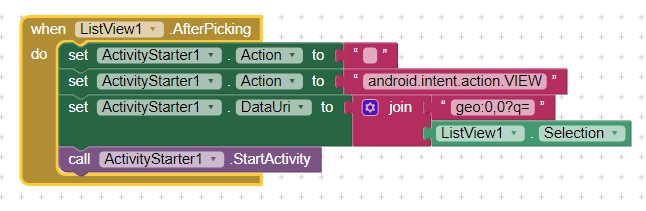
.To use the ActivityStarter, create a List with the country names; populate the ListView.Elements with your country List, the use code like this in the ListView.AfterPicking to display the map of the country  and display the map of the Selection country.
and display the map of the Selection country.
Good luck.
To do much the same with the Maps component, will we need to add a geojson feature collection, or is it possible to generate a similar query ?
The map component can not 'find' a country, but it can use a List of the coordinates of the capitol city and use that to move the 'map' to the correct view.
A simple ![]() way
way
- provide the country geocoordinates in a List (tied to a ListView) and a List of countries.
- use the coordinates to 'center' on the country.
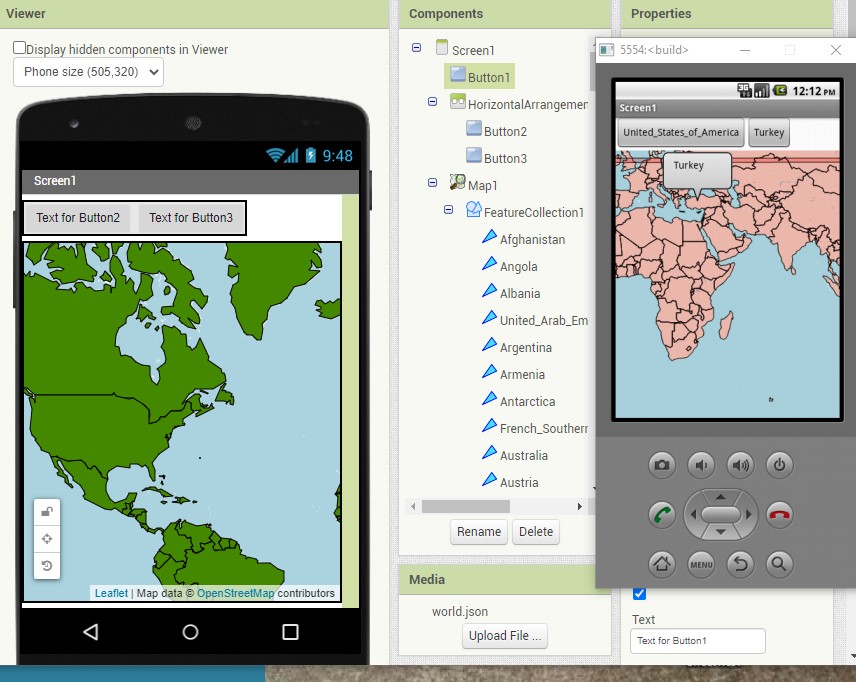
Another way is to use a FeatureCollection of country 'shapes'
Sir I think I want to use image with svg extension so that it'll serve as a button for each state on the map. Is it possible?
It'll serve but I do like the image to come up when clicking each section of the map
I think the featureCollection will be better
@TIMAI2 and @SteveJG and others should please help me find out way for resolving this issue;
"HTTP response was too large: 44560390, the limit is: 33554432
Trying to do so
Use the Map component offline? Not really.
The Map component caches OSM tiles so it is possible that parts of the map will render (at greatly diminished resolution) if the app is disconnected from the Internet (no WIFI or network). The Atlas links in the tutorial depend on the Internet.
To make something similar that would work without the Internet, the developer needs to provide png map images for any maps he/she wishes to display and commentary . For Africa, that is about 54 maps. Use an Image control and a ListView pointing to the various images to store in Media.
What are you trying to do ?