Hi, I'm making a rubik's cube simulator, and I'm having an issue.
This is what you need to know about my code:
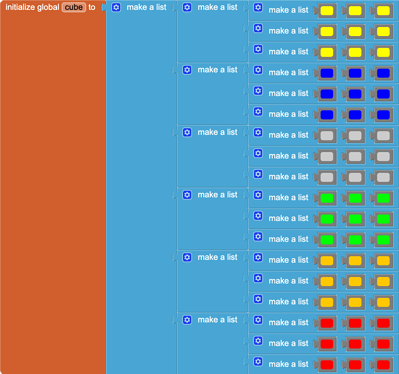
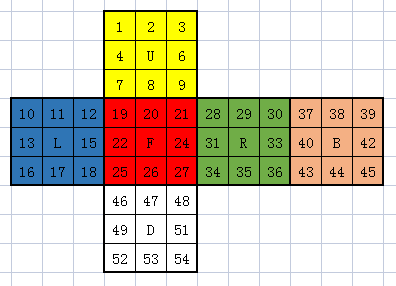
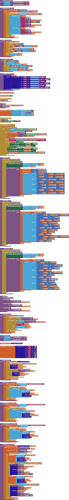
The cube is represented as a list of 6 3x3 matrices as shown.
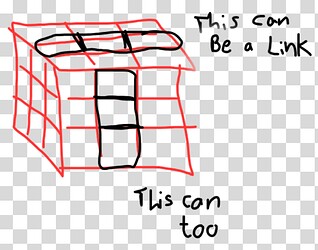
A "Link" is what I call a list of 3 colors.
A "Location Code" (LocCode) is a list that refers to a place on the cube where a Link can be found.
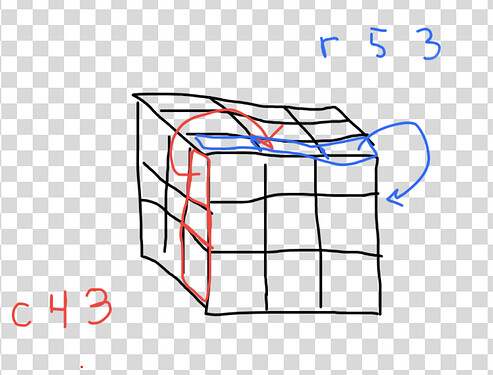
It looks like this:
![]()
The string in the LocCode will be "r" if the LocCode represents a row, and "c" if the LocCode represents a column
The first integer in the LocCode represents the face where the LocCode can be found (Front:1 Right:2 Back:3 Left:4 Top:5 Bottom:6)
And the second integer represents which Link the LocCode is describing on that face. For columns, the top is 1, middle is 2, bottom is 3, and for rows it goes 1-3 left-to-right.
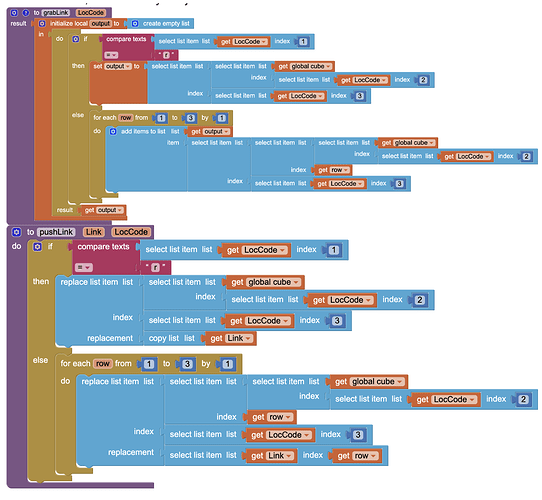
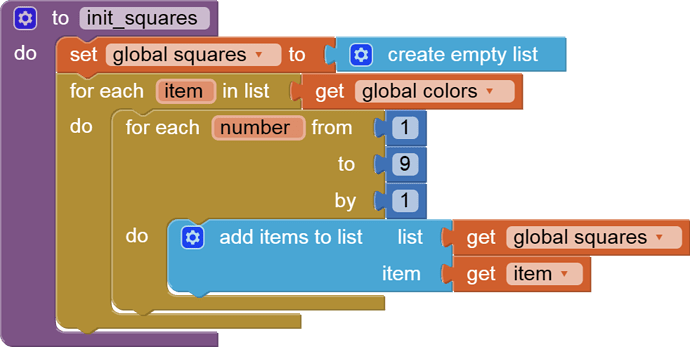
These two methods, which I have tested and which work as far as I know, are meant to "read" from and "write" on different LocCodes. My question doesn't involve these methods, and you don't have to look at them, but here they are just in case.
thank you for reading - stay with me here ![]()
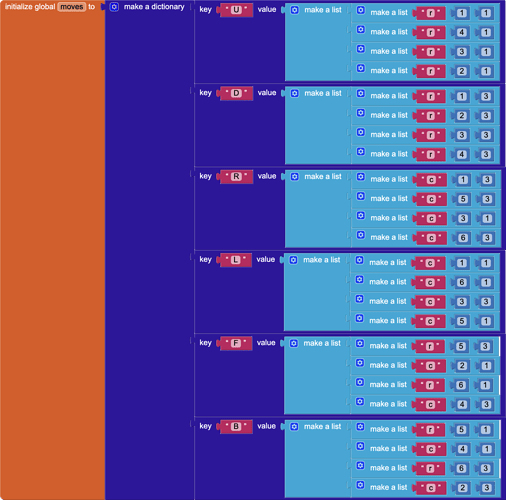
Then, I have a dictionary which defines the sequences of LocCodes that are associated with each Rubik's cube "move"
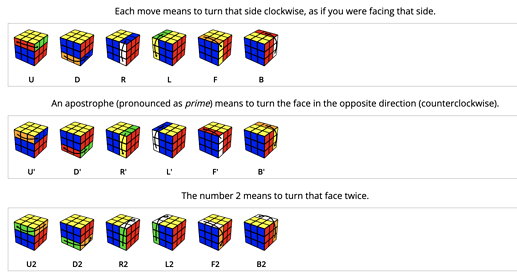
Here are the moves if you don't know:
And here is the dictionary
So, just to make sure you understand this,
Take specifically the "U" move
This represents the "U" move (rotating the top row on the cube clockwise)
The four LocCodes represent the order of the transfer of Links that happens when you make the U move. [r,1,1] goes to [r,4,1] which goes to [r,3,1] etc.
I understand that my code doesn't account for the fact that the 9 squares on the face itself also rotate. I will code that later.
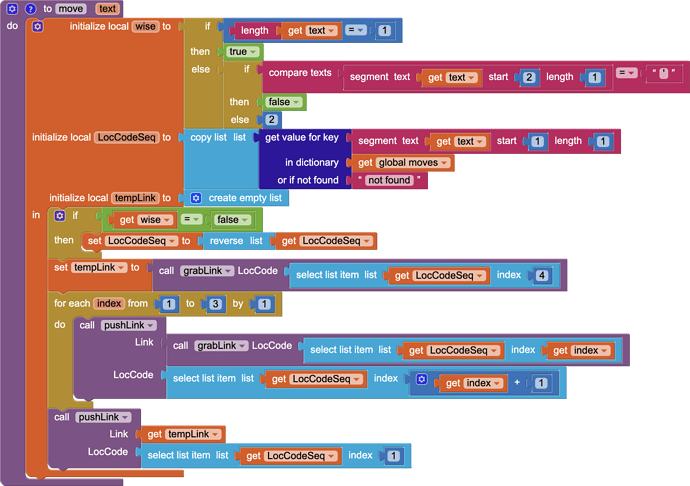
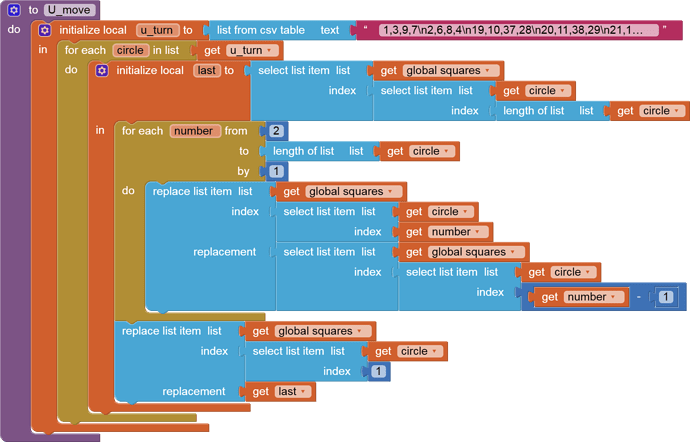
Ok, finally, here is the procedure that isn't working.
The parameter "text," is the standard Rubik's cube move notation.
See the picture above^ if you don't know what those are.
The variable "wise" is true if the move is normal, false if it's reversed, and 2 if it's a double.
I haven't coded or tested reverse or double moves. The standard moves aren't even working
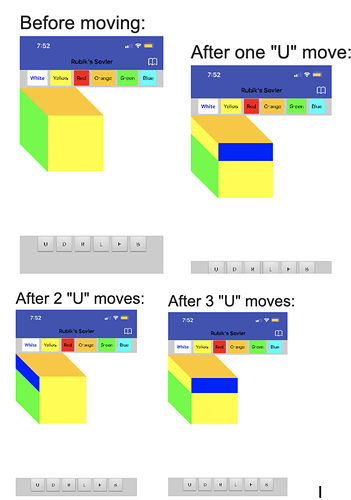
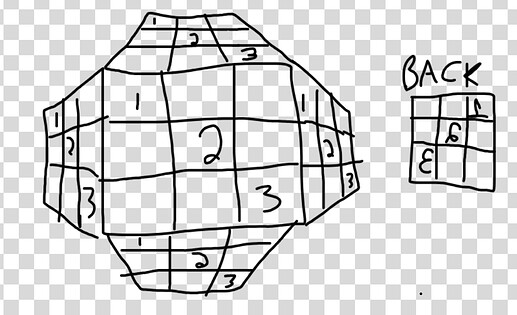
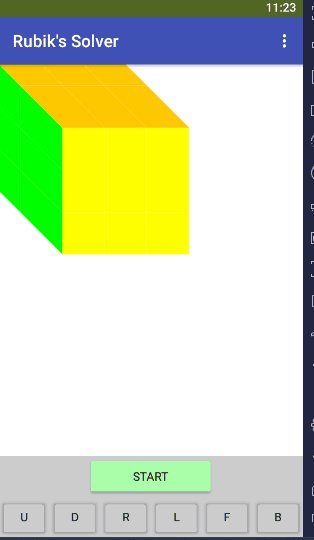
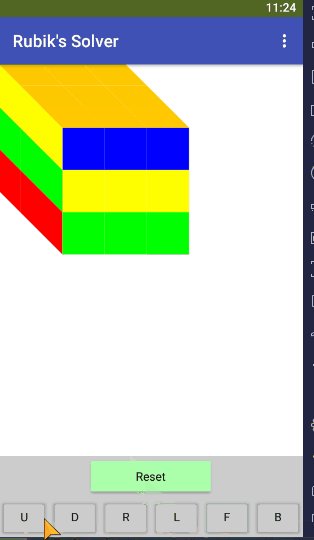
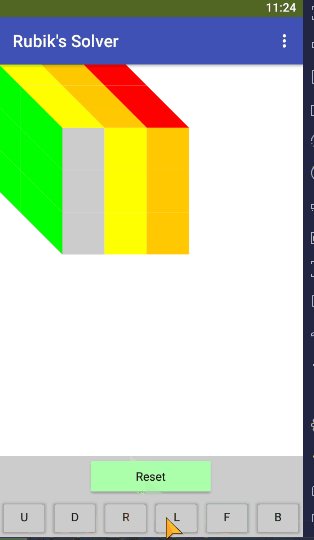
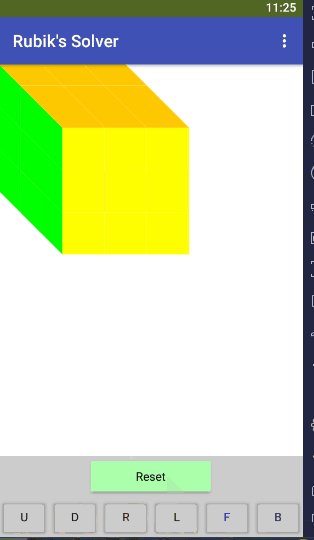
When I run this code (which I have tested and looked over about a million times) with the parameter "U", and with the starting cube that I showed above^^, the Links move around in ways I wouldn't expect.
[Pictured are the front, top, and left sides of the cube]
I cannot for the life of my figure out why this would be happening.
You can also try the entire code yourself, here it is:
rubiks.aia (22.3 KB)
I know this is a big and hard-to-understand post, but I know there are smart people out there who can help. I'm submitting this for my computer science final project which is due Friday ![]() please help.
please help.