Hello everyone! Im trying to make a color by number app and as stated the title the background image has the picture the user is supposed to draw and Ive been trying to create an eraser that basically removes the pixel that was drawn so you can seethe original background picture again.
Also if anyone knows how to do this, Id like to set the pixel size to a certain percentage so it fits the size of the canvas in different formats.
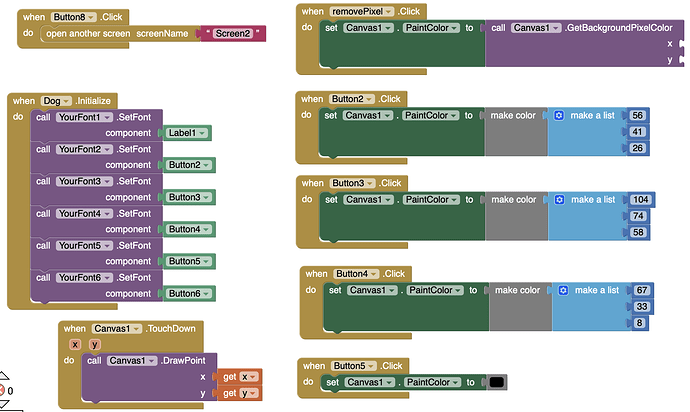
Here are current blocks on one of the screens:
Thanks for every reply!!