Lottie
Animations in an Arrangement, using JSON files
Control the animation, stop it, receive events related to its cycle.

The bar animations play when I click on them.
Functions
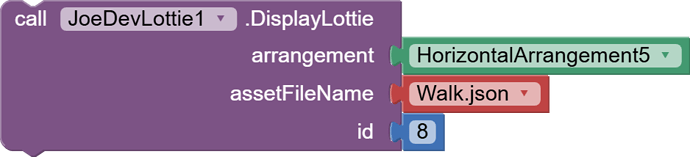
DisplayLottie
Display a Lottie animation in the Arrangement component using a JSON file stored in the assets.
arrangement: Where the animation will be displayed.assetFileName: Lottie JSON from the assets.id: Unique identifier.

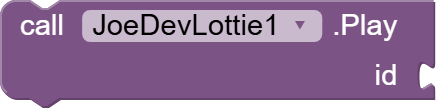
Play
Play the Lottie animation.
id: Unique identifier.

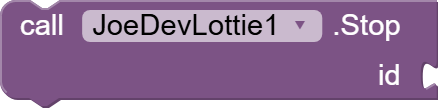
Stop
Stop the animation.
id: Unique identifier.

StopAtLastFrame
Stop the animation at the last frame.
id: Unique identifier.
Events
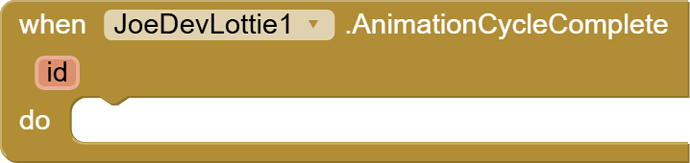
AnimationCycleComplete
Fired when a Lottie animation completes a repeat cycle.
id: Unique identifier.

AnimationStart
Fired when the Lottie animation starts playing.
id: Unique identifier.

AnimationClick
Fired when the user clicks on the animation.
id: Unique identifier.
Note
You can add animations on top of other animations, change the background color, and whatever else you can do with an Arrangement using other extensions that manipulate it.
Extension:
joejsanz.joedevlottie.aix (75.1 KB)
Thanks.