Thank you for pointing it out
Let's see, if ithis will be fixed in the next release after this patch has been implemented
Taifun
Thank you for pointing it out
Let's see, if ithis will be fixed in the next release after this patch has been implemented
Taifun
The current companion version is 2.68. Install the latest version of the companion.
Hi Patryk,
Updating the companion App via the Help / Update the Companion menu item unfortunately didn't seem to work for me (messages appeared in App Inventor saying the install was progressing etc., but nothing appeared in the emultor to be accepted, and the version never updated from 2.65u.)
On googling a bit I found this page: https://community.appinventor.mit.edu/t/aistarter-update-mit-ai2-companion2-to-2-58au/7587. The instructions seemed a bit out of date, but I managed to follow them, and successfully updated the companion app in the emulator to version 2.68u.
Old report in aiStarter:
127.0.0.1 - - [03/Oct/2023 13:32:56] "GET /echeck/ HTTP/1.1" 200 39
Found emulator at emulator-5554
Found companion version 13126500
New report in aiStarter:
127.0.0.1 - - [03/Oct/2023 15:06:40] "GET /ping/ HTTP/1.1" 200 88
Found emulator at emulator-5554
Found companion version 13326800
Unfortunately the same errors as I reported previously still occur.
Cheers, Tim.
I like the extension, it works well and is easy to use. I do have one question.. I see a block that sets the color of the background in ListView .. but is there a block to set the background color of the item? In the example pictured above, the ListView background is a pinkish color and each element/item is light blue .. can that blue color be set with a block?
The element takes the color set in the original ListView component's BackgroundColor property.
The scroll animation is a bit jerky, can you get it to smooth scroll?
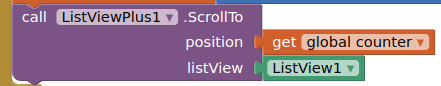
This block:

scrolling one item at a time
Can you give more context? What is the counter variable? Want a slow scrolling effect?
Here is an example aia
autoScrollWithLV.aia (24.3 KB)
and if possible, a when scroll finished event ?
I think you can see the skipping because it's hard to see the animation when scrolling one step, especially since the standard animation time is short. I can attach my own animation to views, so I think I would have to create a custom configurable animation and use it for scrolling. Then you could specify the speed of scrolling from the start to the end position without having to use a counter. I'll try to do it.
I have improved somewhat by adding top and bottom margins with the decoration block.
Animation speed ?
That is very clever ![]()
I like that you can also physically scroll it back and forth and it handles that interaction
So now it's more universal. I need to go through this extension and freshen it up a bit. I've been playing around with the RecyclerView class a bit lately, so I think I can improve this extension now.
And if you don't need to iterate through the position while scrolling, you can simply set the scroll to the final position and set the time to a sufficiently long time.
Could you also add the Kodular 'List Image & Text' component to it? I've watched tutorials on Kodular, but I don't know how to use it in MIT App Inventor since the components are different.
I have put work on this extension on hold for now as I work on improving the built-in ListView component. If everything goes well, the ListView component in AppInventor will have the same functionality as the component in Kodular, and even more...
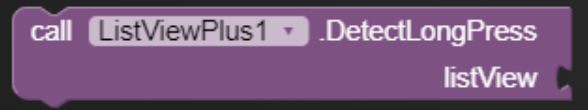
Are you calling to DetectLongPress method?

Does it work in kodular?
Why not try it and report back ?
It does not work in kodular. Tested
No, because the ListView component in kodular is completely different.