SetListItems
AddItem
Using only this block will not add the format you set when initializing the list, so it would be better to use the color, size, etc. formats in a procedure.
RemoveItem

UpdateItem
It is not necessary to apply the format here, since it will be updated with the format of the item it is going to replace because it already exists in that index.
SortListItems

AttachToHVArrangement
The HVArrangement where the list will be displayed.
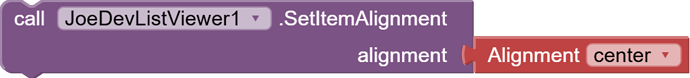
SetItemAlignment
Alignment options: left, center, right.
Applies to all content.
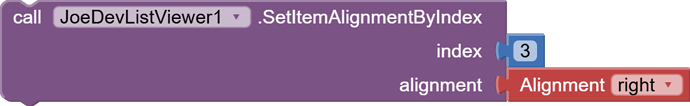
SetItemAlignmentByIndex
Alignment options: left, center, right.
Applies individually.
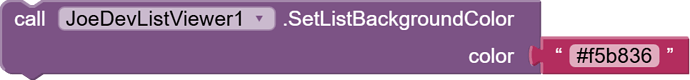
SetListBackgroundColor
This changes the background of the list, not the background of the item.
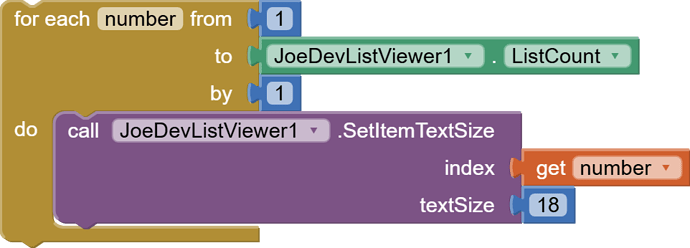
SetItemTextSize
Change text size individually.
This only changes the size of the text individually, if you need to change the size of the entire content you can count the length of the list and count by 1 in a loop passing it through the function so that it updates the entire content.
- You can use the property block: ListCount.
SetItemTextColor
Change the color of the text individually.
Same as above, you can apply it to this if you want to change the text color of all content at once.
SetItemBackgroundColor
Changes the background color of the item individually.
SetAllItemsBackgroundColor
Changes the background color of all items.
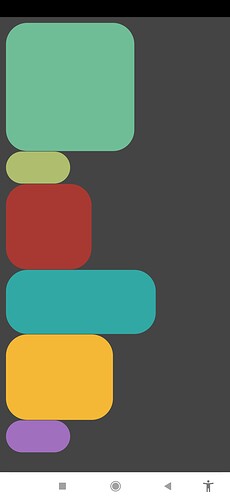
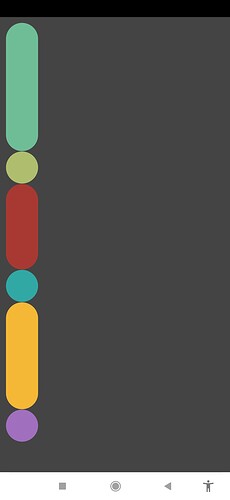
SetItemCornerRadius
Changes the radius of the item's corners individually.
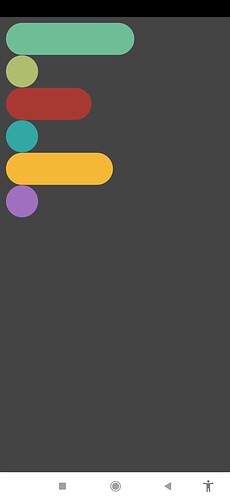
SetItemSize

SetAllItemSize
SetDividerColor
It has gray color by default.
SetDividerHeight
It has 2 pixels by default
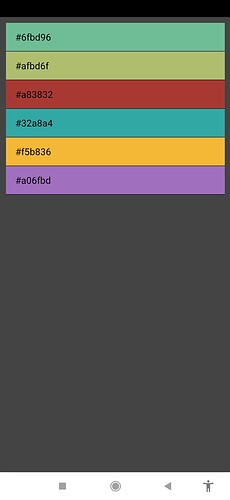
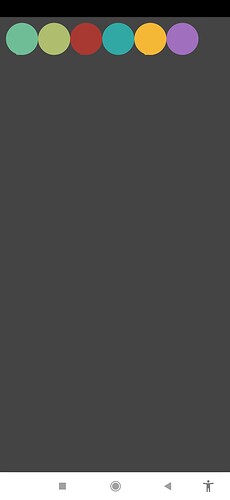
SetHorizontal
In this mode, there are no lines or spacing, and if the heights are different for each item, they won't appear centered.
For the item to appear centered, they must all be the same height.
- I'll check that later to fix it.
SetScrollBarVisible
Not visible by default
SetItemFont
Only fonts in .ttf (TrueType Font) format can be used.
- Fonts must be uploaded to the app assets to be used.
ListCount

Update v1.1 Mar 16, 2025.
- AI2 colors can now be used.
- Function to change text size.
- Function to add text fonts (ttf).
- Function to align text to left, center, or right (by index or all at once).
- Function to change the height of the divider.
Colors can be set to hexadecimal and native AI2 colors.
- For now the list doesn't accept images, maybe in a future update.
Download the AIA project to see how it works.
Note:
Before updating the extension...
- If you've used some blocks, I recommend making a copy so you don't lose anything, because I've changed some names.
aiaProject:
ListViewer.aia (49.8 KB)
Extension v1.1
Mar 16, 2025.
joejsanz.joedevlistviewer.aix (20.5 KB)
minSdk: 21
maxSdk: 34
JDK: 11
Built using: FAST-CLI v2.7.0
Thanks.