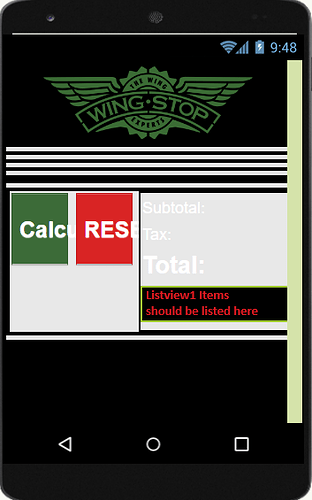
Attaching the app .. when I select items from the "Menu" by clicking on their images, it is being added to the list, however, the list is not showing up on screen (Hidden behind the label) until I click the reset button, after which the list does show up (I am not resetting the list on purpose).
WingstopDisplayIssue.aia (954.3 KB)
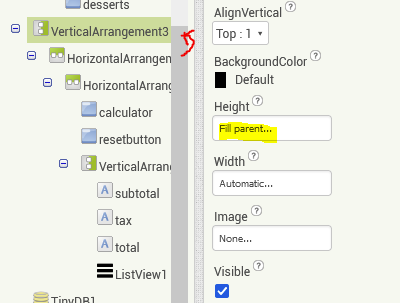
Looks like you need to get your inner horizontal arrangement to increase in height when items are added to the listview. Play around with listview / arrangement settings ?
If you switch fill parent from HorizontalArrangement4 to VerticalArrangement3 you will see your list

P.S. or just add fill parent to VerticalArrangement3
Unfortunately, this advice was unsuccessful at least on my phone. The list still does not appear until the reset button is pressed.
I do not know what do you want to be seen but the listview is as you have set it. It is not under the label. You put a vertical arrangement beside the reset button, and in that arrangement 3 label and a listview. The listview size is only about 1/3 of the vertical arrangement. It won't expand.I have tried and looked into your blocks. There are multiple problems. You put the foodcountlist procedure to the wrong place. If you want to update the listview after each food pressed, you should put it into each food button function instead of calculator. The reset also doesn't work. You only reset the counters that way the prices will be ok for the next calculaton BUT, the listview remains unchanged. You should clear the listview as well. And probably more to improve but these are for starter.
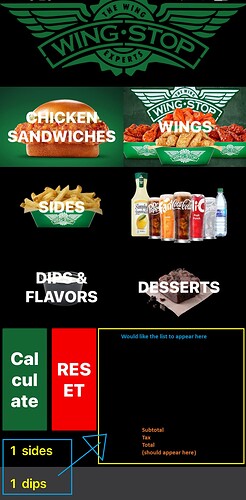
Thank you for your response, it was very helpful in finding the issues within my code. Attached is the image of how I would like the UI to appear. I do have to refactor my code so that I can update the items in the list. The list previously used strings instead of key-value pairs and thus wasn't updateable. Eventually, I will encounter UI issues sharing a mockup of my desired layout. I would appreciate any suggestions on making the layout appear like the mockup.
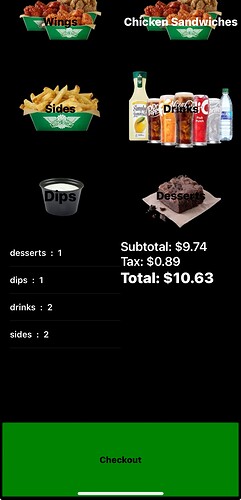
Thank you again for your help. I was able to complete a working version with your suggestions and a refactor of the code. This new version uses a dictionary. Every time a new item is selected from the menu, the dictionary is updated and a list is generated from the updated dictionary. This list is then displayed to the listview. The attached image is a screenshot on a mobile using the app.
dictionaryTest.aia (291.0 KB)

Happy to help.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.