What happens to the ListView? ElementColor errors even if I don't consider it, and incorrect colors with background almost always black.
It would really help if you provided a screenshot of your relevant blocks and the error message, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
ListView has been updated. Can you show what you are doing to keep the error?
I think I know what happened. The element's color is covering the background. If someone had a background color other than black, then the element will cover that color. We need to make a correction so that the element takes on a standard transparent color.
We also need to add element color change to designer.
Had the same problem with Listview element color. And ListViewPlus also makes problems with e.g. scrollto procedure.
ListViewPlus after ScrollTo procedure: Runtime Error: android.widget.LinearLayout cannot be cast to androidx.recyclerview.widget.RecyclerView.
I think the update was not successfull.
All of these (apart from the last one) generate a "no method" runtime error (in companion app, Android)

e.g.
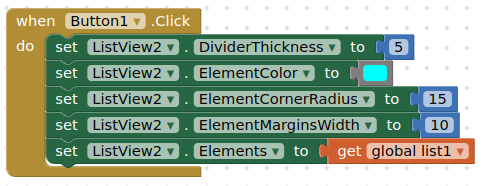
invoke: no method named 'DividerThickness' in class com.google.appinventor.components.runtime.ListView
Have you updated Companion?
ListViewPlus may not be compatible with this version of ListView. I think I need to update it.
To ? I am on 2.72u. Oh, where did that come from (2.73) !! We usually get some warning ![]()
Today the block ElementColor is not giving error (as did yesterday). Still Background is black because ElementColor at designe time is set default. To get the correct background color I have to set ElementColor same as background color either at designe or with block.
Set the element color to "none", it will be transparent. No error because your phone has updated the Companion. After updating AppInventor you must always update Companion.
In the new version, the element color is on top, so you should use the element color. The background color is only visible when you set margins for the element.
@Susan_Lane what do you think about ElementColor? Shouldn't it be transparent by default? It's not a big mistake, but if someone has a ListView background color other than black in their project, then they'll still see a black ListView.
This does sound like a bug. I'll investigate.
Maybe not so much a bug as the unpredictment of such a situation. I think that setting the default color for ElementColor to transparent should prevent the wrong impression of overloading the old design.
I mentioned this once on github, but then I lost access and missed it.
Had same problems with the black colouring yesterday.
In addition the width settings I’d previously set had changed so listings of data by row were out of sync.
There may be other issues.
After taking some hours trying to find the errors - thought it was me - and then resolving issues on one app I checked whether an update had been issued - that’s when I noticed 2.73 had been installed.
Everything i needed re listview had been working fine in 2.72 and prev.
Be great if these matters could be fixed.
Thanks
Yesterday's problems were caused by not having the new companion version. The old ListView worked with 2.72, the new ListView requires 2.73. There are no problems with ListView except one, related to the ElementColor.
OK, I'm having a bit of trouble following the description. What exactly is happening with ElementColor? I'll file a bug here. It sounds like it's in the running app, correct?
Actions to replicate the problem:
- drag out a listview and provide a few items
- Set the background colour to Green, and refresh.
- The listview will still look black, because the element colour is, by default, black, and overlaying the background colour.
If the element colour was, by default, set to "None", then this issue would not arise.
Is this in the designer, or does it happen in the app?
This is not a problem for new projects, because from now on instead of background color we should use element color. Because ListView has background under elements, and on top we have solid elements covering the background. So if we want to change the color of what is on top we should set element color. The only problem is not backward compatibility. Simply if someone had background other than black before, now his ListView will be black. We can solve this in few seconds by changing element color to transparent in designer. But shouldn't we provide it in code?