Export your .aia file and upload it here.
You possible have not tried TimAI2's guide, which is really good as it is from the perspective of an App Inventor App.
this is a super application.I will examine this and try to integrate it into my own application, but it is quite different.
It's a step by step guide so you should be OK. Tim will hopefully be able to steer you in the right direction should a rock fall in your path.
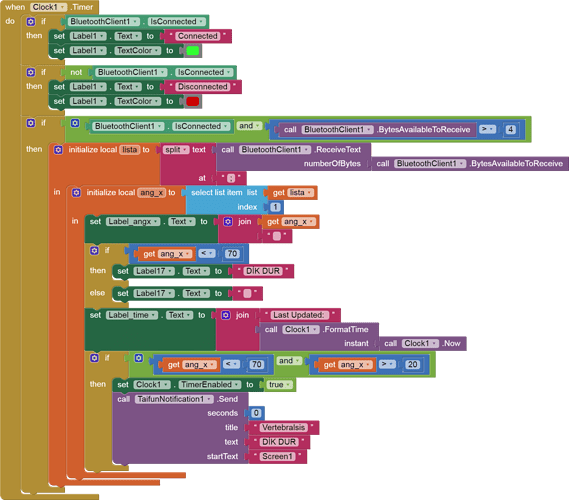
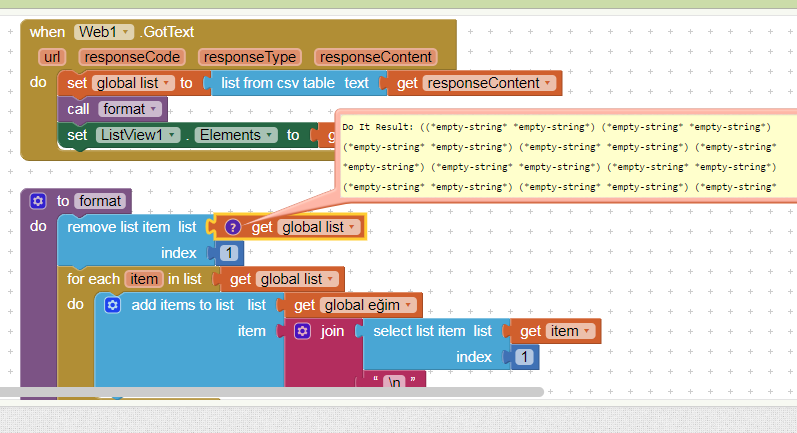
From your blocks, you look to be receiving pairs of numbers from BlueTooth.
You need to use a line delimiter to separate incoming messages independent of timing.
Here is the standard advice for that ...
Please see the Delimiter article in FAQ
Be sure to use println() at the end of each message to send from the sending device, to signal end of message. Do not rely on timing for this, which is unreliable.
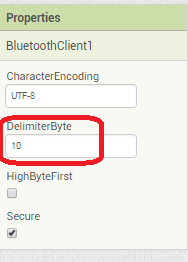
In the AI2 Designer, set the Delimiter attribute of the BlueTooth Client component to 10 to recognize the End of Line character.

Also, return data is not immediately available after sending a request,
you have to start a Clock Timer repeating and watch for its arrival in the Clock Timer event. The repeat rate of the Clock Timer should be faster than the transmission rate in the sending device, to not flood the AI2 buffers.
In your Clock Timer, you should check
Is the BlueTooth Client still Connected?
Is Bytes Available > 0?
IF Bytes Available > 0 THEN
set message var to BT.ReceiveText(-1)
This takes advantage of a special case in the ReceiveText block:
ReceiveText(numberOfBytes)
Receive text from the connected Bluetooth device. If numberOfBytes is less than 0, read until a delimiter byte value is received.
If you are sending multiple data values per message separated by | or comma, have your message split into a local or global variable for inspection before trying to select list items from it. Test if (length of list(split list result) >= expected list length) before doing any select list item operations, to avoid taking a long walk on a short pier. This bulletproofing is necessary in case your sending device sneaks in some commentary messages with the data values.
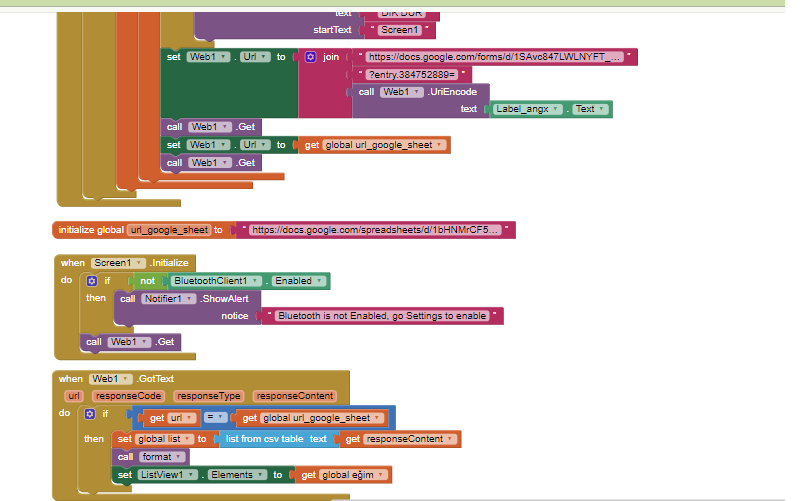
I don't see any database work in your blocks.
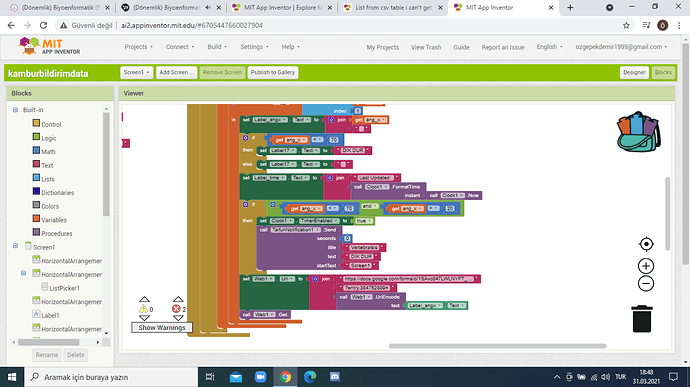
I never understood why all the code did not appear here.
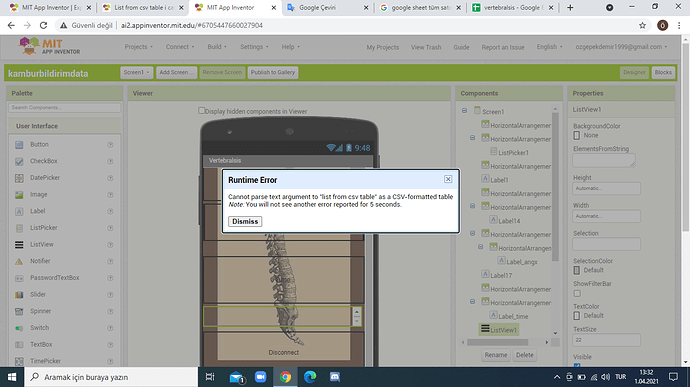
I do not have any problems with the bluetooth part of my code, even it sends the slope data to the google sheet, but I cannot show those values in my application.
Look, the data goes there, but the application does not appear in a list.

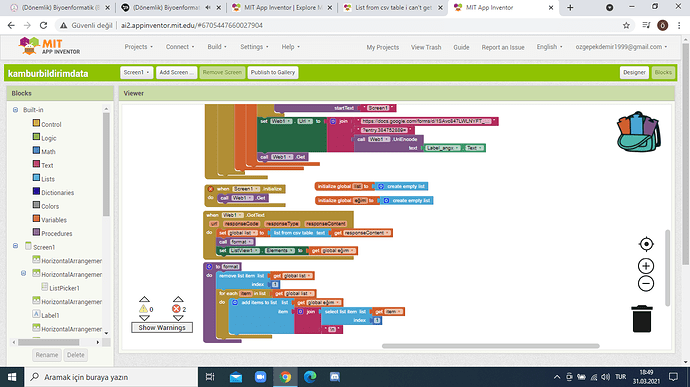
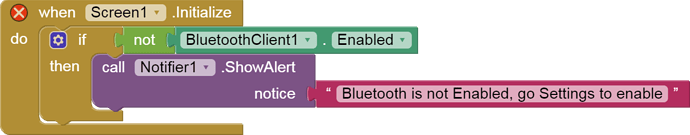
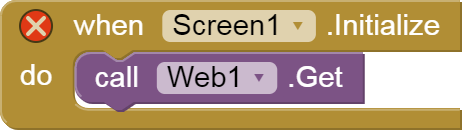
You had two Screen1.Initialize events.
Only one is allowed, so I disabled the BlueTooth one.
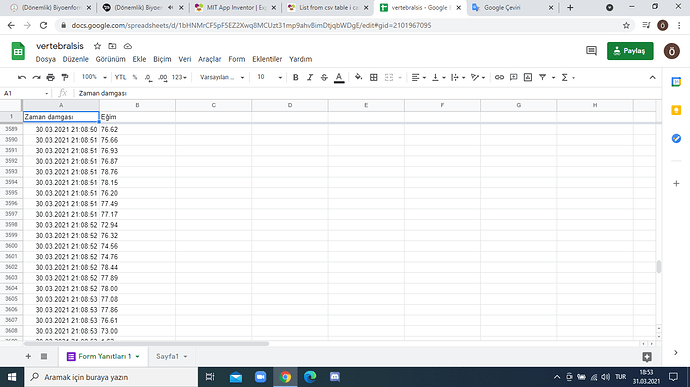
Using Do It and an emulator on the Web request and response, I see lots of rows in the download with empty content.
What is the URL of the spreadsheet, so we can inspect it directly?
no it's not empty. You just have to look down like line 3500. I don't know why, even though I clear the lines, the new incoming data is saved below. But it saves as a result 
You have to find where all those empty lines are coming from.
Try deleting them all in Google Sheets, then checking again as you test, to see when they appear.
Also see if the number of empty lines increases, and when.
It is better to fix the problem upstream, than to have to deal with it downstream.
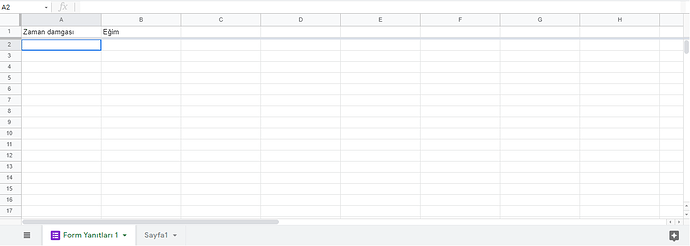
Clearing the rows just leaves empty rows......
I fixed the google sheet problem but still can't see the data in the app
What is the Web1.Url you are using to retrieve the data from the spreadsheet? I see you use the same Web1 component to send data to the spreadsheet ?
If two separate websites are used for reading and adding, I get another error this time.
As @TIMAI2 wrote, you are using the same Web1 to send and receive data. When you submit data to the form, you change the url in Web1.
Try these changes.