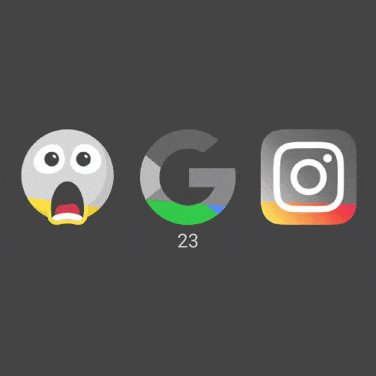
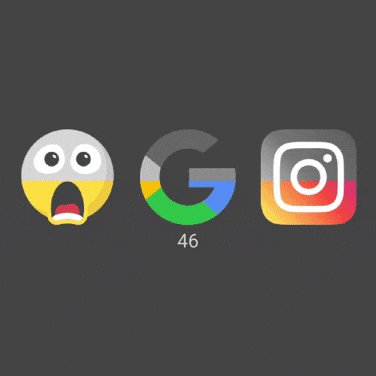
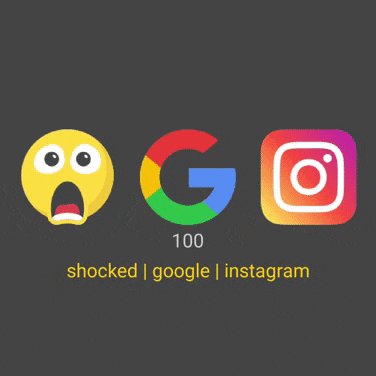
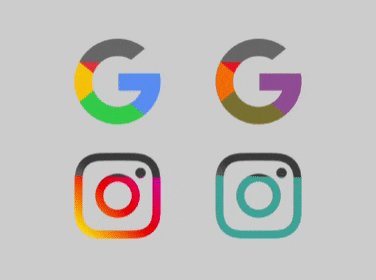
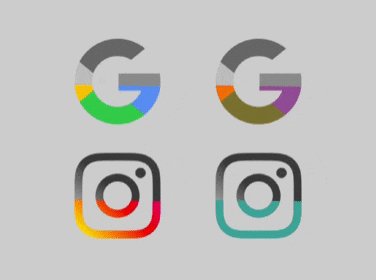
Liquid progress within any image.

Progress is shifted sideways by a motion sensor based on the device's orientation, and shaking it creates a very short sine wave.

The images on the left side have their normal color, those on the right side have the color applied with the LiquidColor function.
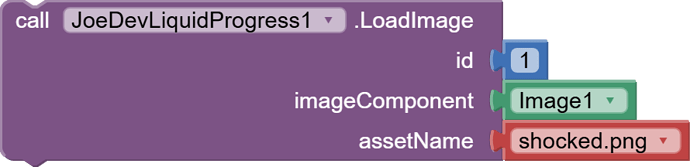
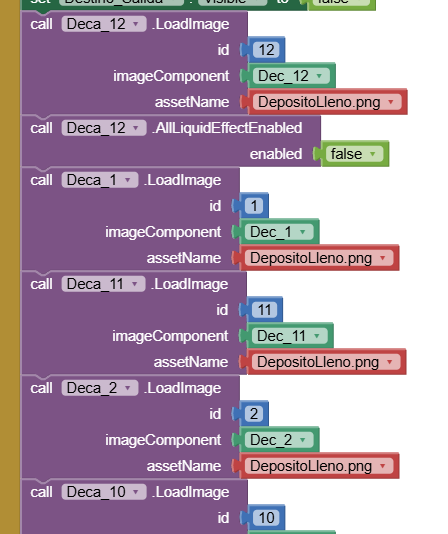
LoadImage
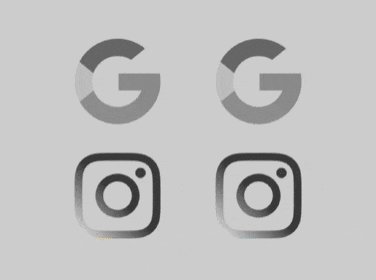
Load image from assets and prepare grayscale version.
The image is converted to grayscale and then colored back to its original color by calling LiquidProgress.
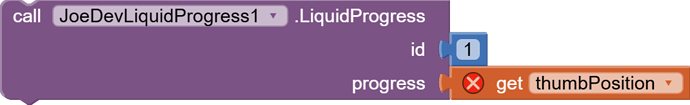
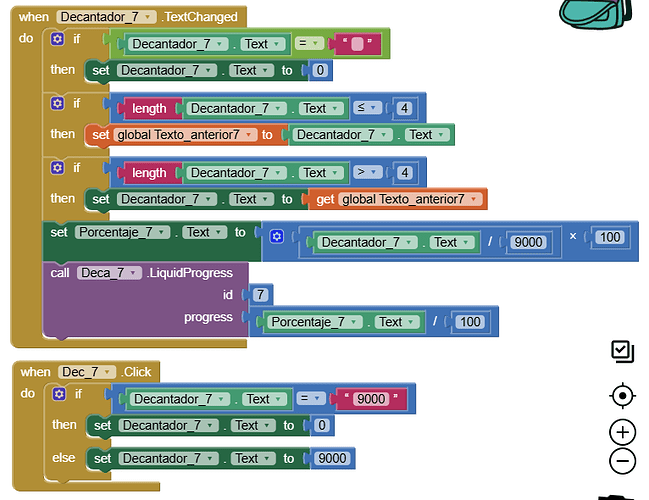
LiquidProgress
Set the progress (0.0 to 1.0).
The default value is 0.0 to 1.0, but you can multiply by 100 if you want to use a value between 0 and 100.
I've included the example in the aia project.
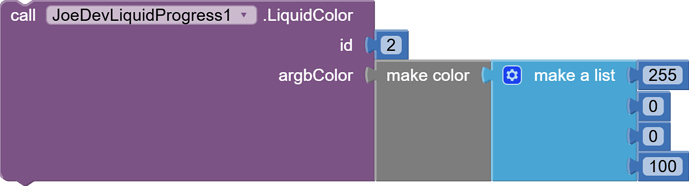
LiquidColor
A tint color (ARGB) to the liquid fill.
Add transparency if the image has multiple colors so that they can be seen inked.
- If no transparency is added, the image will be covered with a solid color.
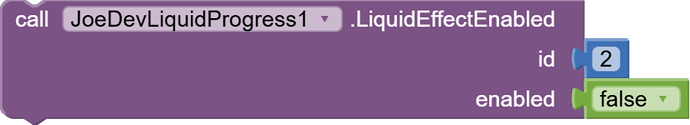
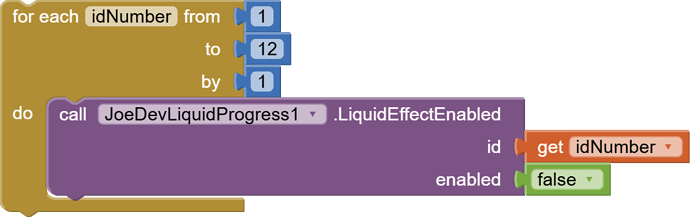
LiquidEffectEnabled
Enable or disable the liquid effect for a specific ID.
If it is false it will disable the motion sensor and the waves of the established id, but there will still be a slight movement, but it will not be tilt or wave.
ReleaseResources
Free all resources and unregister sensor to avoid memory leaks.
ProgressCompleted
Triggered when the liquid progress reaches 100% (1.0).
v1.1 April 29, 2025.
LiquidProgress.aia (32.2 KB)
joejsanz.joedevliquidprogress.aix (13.5 KB)
JDK: 11
Minimum API Level: 21
Updated On: 2025-04-29T07:00:00Z
Built using: FAST-CLI v3.1.0
Thanks.