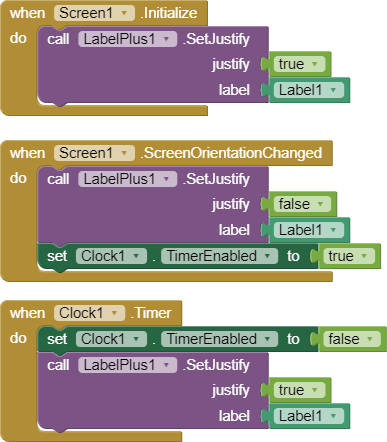
What happens when the device is rotated (ScreenOrientationChanged)?
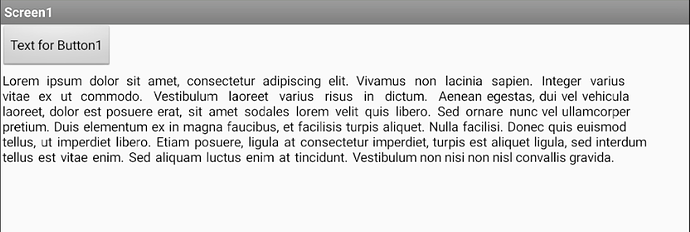
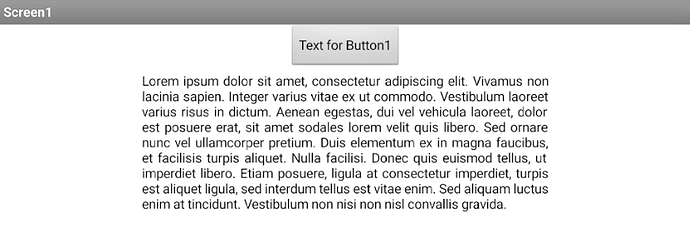
OK, as expected. How to adjust it so that it is still right aligned even after multiple rotations?
The justification used here is not an android method. It uses line length measurement and space-width responsiveness. I also noticed that sometimes something is not doing well. Below the code, maybe someone will notice something that can be improved.
@SimpleFunction (description = "Returns whether the text is justified by stretching a space.")
public void SetJustify(final Is justify, final Label label) {
//toView(label).setBreakStrategy(LineBreaker.BREAK_STRATEGY_SIMPLE);
final String textString = toView(label).getText().toString();
int index = textString.indexOf(" ");
final float spaceWidth = toView(label).getLayout().getPrimaryHorizontal(index + 1) - toView(label).getLayout().getPrimaryHorizontal(index);
SpannableString str = null;
if (toView(label).getText() instanceof Spannable) {
str = (SpannableString) toView(label).getText();
} else {
str = new SpannableString(toView(label).getText());
}
final SpannableString builder = str;
toView(label).post(new Runnable() {
@Override
public void run() {
if (justify.toBoolean()) {
if (!saveJustify.containsKey(label)) {
final TextPaint textPaint = toView(label).getPaint();
final int lineCount = toView(label).getLineCount();
final int textViewWidth = toView(label).getWidth();
for (int i = 0; i < lineCount; i++) {
int lineStart = toView(label).getLayout().getLineStart(i);
int lineEnd = toView(label).getLayout().getLineEnd(i);
String lineString = textString.substring(lineStart, lineEnd);
String trimSpaceText = lineString.trim();
String removeSpaceText = lineString.replaceAll(" ", "");
float removeSpaceWidth = textPaint.measureText(removeSpaceText) + spaceWidth;
float spaceCount = trimSpaceText.length() - removeSpaceText.length();
float eachSpaceWidth = (textViewWidth - removeSpaceWidth) / spaceCount;
float value = eachSpaceWidth/spaceWidth;
if (i == lineCount - 1) {
break;
} else if (!lineString.contains("\n")) {
for (int j = lineStart; j < lineEnd; j++) {
char c = textString.charAt(j);
if (c == ' ') {
builder.setSpan(new ScaleXSpan(value), j, j + 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
}
}
}
saveJustify.put(label, true);
toView(label).setText(builder);
}
} else {
if (saveJustify.containsKey(label)){
ScaleXSpan[] spans = builder.getSpans(0, textString.length(), ScaleXSpan.class);
if (spans.length > 0){
for (int j = 0; j < spans.length; j++) {
builder.removeSpan(spans[j]);
}
saveJustify.remove(label);
toView(label).setText(builder);
}
}
}
}
});
}
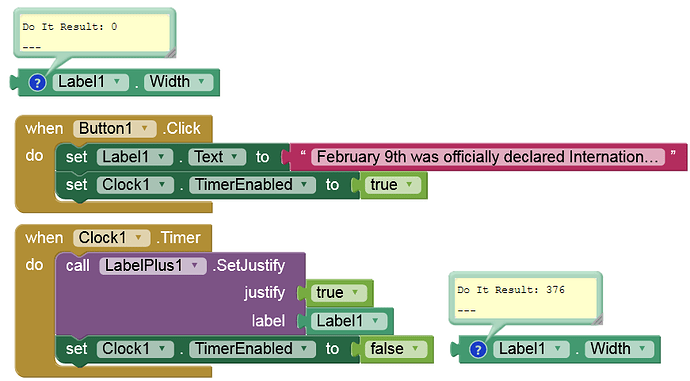
I was able to achieve this with a clock. I think some lags are needed due to the refreshing of the view while rotating the screen. Probably a similar situation as sometimes happens with the canvas component.

test_for_label.aia (36.0 KB)
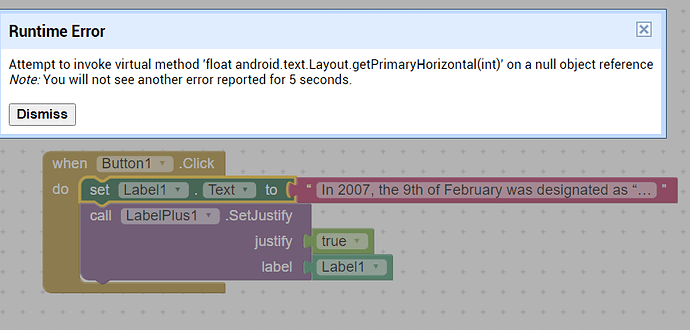
Have you used any formatting for this label? Justification only works for normal labels. Any formatting of it, e.g. with a background gradient, frames, roundings will cause an error.
No issue with that. Post the aia.
Problem is caused because label's width is set to automatic, works with no errors if set to 95%
justify_label.aia (35.7 KB)
Btw, from your text:
"... day of the Greek national poet Dionysios Solomos, who wrote the Greek national anthem, titled ”Hymn to Liberty” (Ύμνος εις την Ελευθερίαν).The main aim of the recent initiative was to celebrate the vital, fundamental role played by the Greek language in the shaping of Western civilization throughout the centuries."
I completely agree! By the way, I had ancient Greek in school for 6 years.
This extension is exactly what I was looking for! Can you make the same thing, but for images, or maybe other components. I just want to overlay text and images on other images, it was impossible before I found this extension.
it does not work for me! do we have to do something to activate it?
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
whats the text?
awesome and very useful and powerful extension
thank you so much 
I want to ask question , what method shall i use if i want to highlight certain text in a label
" like for example this label "
only these two words i need them to be already highlighted ?
thank you.
Else, CustomFont not work in ai2_Offline, only ai2_Online Companion. Fix 
upd. Solved/
Try APK, should work.