Hi,
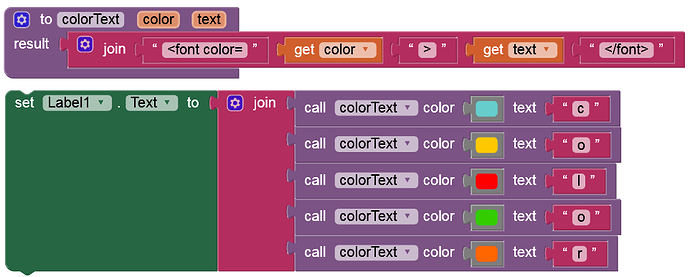
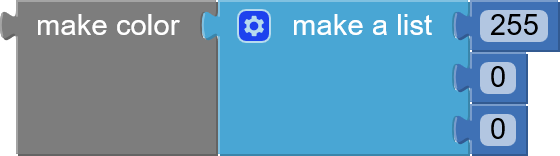
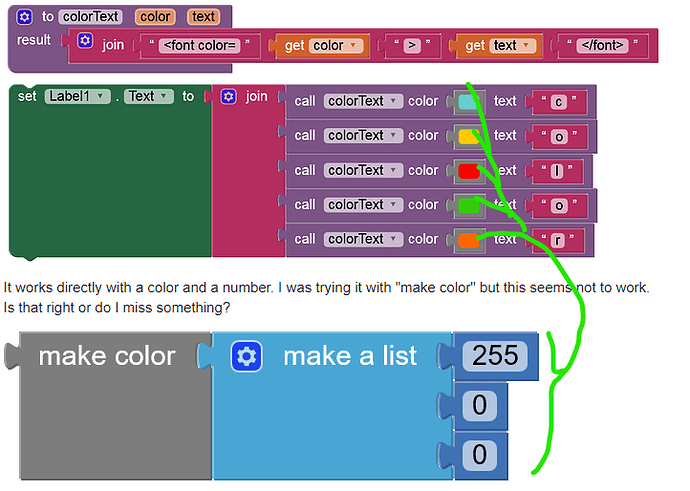
It works directly with a color and a number. I was trying it with "make color" but this seems not to work. Is that right or do I miss something?
Could anyone help me with this.
SteveJG
December 15, 2023, 12:53pm
2
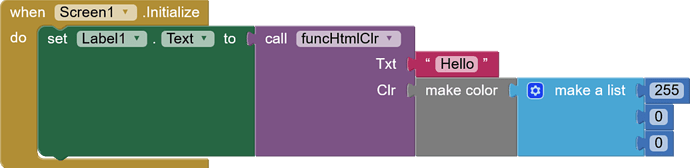
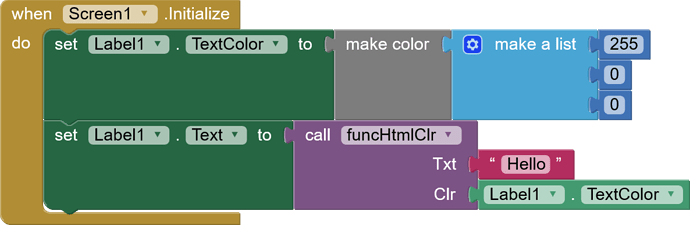
Is this what you tried?
might work if you replace the color icons with the make color Block.
If not working, what did you try?
Taifun
December 15, 2023, 1:24pm
3
A post was merged into an existing topic: Linking the listview with a button
ABG
December 15, 2023, 1:58pm
4
I am surprised that it worked at all
Does AI2 coerce some color blocks into text color names when you force them through a text JOIN?
Must try this with Do It on the JOIN when I get online.
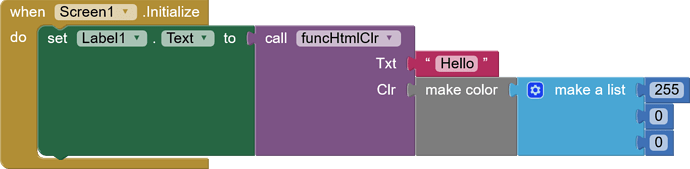
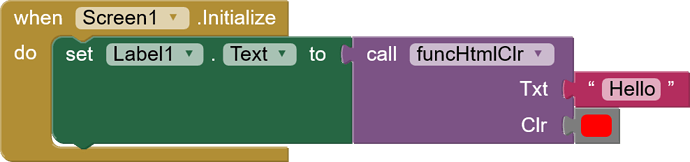
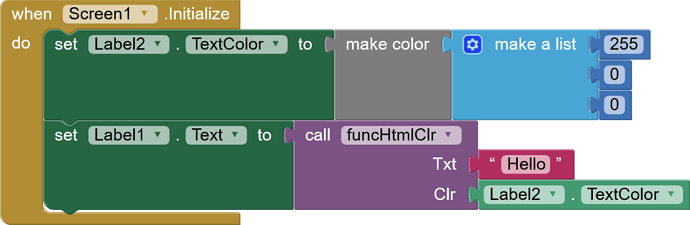
I tried this
It gives black. It should be red....
TIMAI2
December 15, 2023, 2:07pm
6
I am not sure if the label html can interpret the decimal64bit colour numbers. It should accept a hex colour value
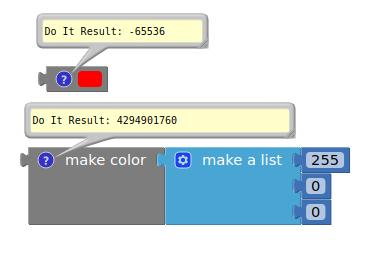
Do you mean that this is not the same?
ABG
December 15, 2023, 2:13pm
8
(Canned Reply: ABG - Download those blocks and post them here)
Please download and post each of those event block(s)/procedures here ...
See http://ai2.appinventor.mit.edu/reference/other/download-pngs.html for a demo.
aha... I thought it is the same because the set label text color accepts both...
TIMAI2
December 15, 2023, 2:23pm
11
If you just want some custom colours try these tables:
you will want the hex codes (e.g. #FF0000)
Thanks, this a nice overview. I rather have a procedure that converts it because I work already with this code in my app.
SteveJG
December 15, 2023, 2:30pm
13
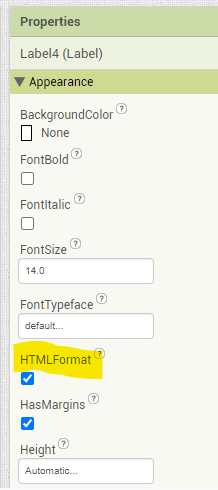
Do you have
set to HTMLFormat? A long shot but setting HTMLFormat in the Label Properties might allow your original concept to work.
Yes I have set this. The code is not displayd
this works. I know it is ugly, but I wanted to know if this works
1 Like
Sorry this is a stupid solution.....
Do you know how is the color code is named that returns the "make color"?
Is that the decimal 64 bit?
SteveJG
December 15, 2023, 4:16pm
20
make color is RGB.
make color takes in a list of 3 or 4 numbers. These numbers in this list represent values in an RGB code. RGB codes are used to make colors on the Internet. An RGB color chart is available here . This first number in this list represents the R value of the code. The second represents the G. The third represents the B. The fourth value is optional and represents the alpha value or how saturated the color is. The default alpha value is 100. Experiment with different values and see how the colors change using this block.