Bonjour,
Je veux programmer une animation d'image qui donne l'impression que l'image tourne sur son grand axe (e faite une carte à jouer qui passe du dos à la face de la carte)
ça marche bien avec des images pré -intégrées, mais lorsque je veux changer par logiciel (blocs) l'image, cela ne fonctionne plus, l'image change, mais l'animation change les deux dimensions de l'image, hauteur et largeur alors que seule la largeur est modifier dans le code.
J'ai essayer plein de version sans succès, y compris de mettre la hauteur à la bonne valeur à chaque itération de la boucle...
Si quelqu'un peut m'aider...
Merci
Denis
It's kind of difficult to figure what you are trying to explain. Can you post images, blocks or something to help us visualize what you want and what you are getting?
Have you tried this extension -
Bonjour
Voila les blocs... ce n'est que des tests. Ca marche (bloc principal avec deux images définies dans le designer, lorsqu'on essaye de changer l'image, bloc du haut, l'image ne se contracte plus mais diminue de façon homothétique sur ses deux cotés
Merci
Denis
I think you should share your blocks with the way it is presented in this post because (at least for me) the blocks are very fuzzy:
I think I know what you mean. You want the card to spin on its axis.
I think (sharing opinion with @Alaqmar_Bohori) you need the fantastic Phase extension made by @shreyash . Read something about this extension here.
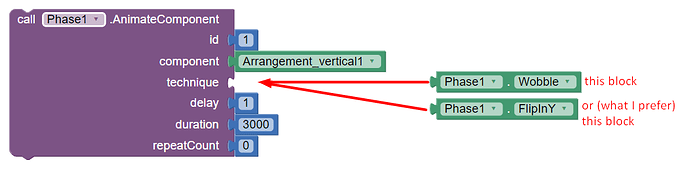
To make the animation you need, I suggest using these animations:
You can of course use other animations if you like.
Have a nice use.
J'ai chargé la demo aia de "phase" mais cela ne fonctionne pas sur mon smartphone j'ai une erreur:
Erreur d'exécution
java.lang.NoClassDefFoundError: Failed resolution of: Landroid/support/v4/view/ViewCompat;
Note: Vous n'allez pas voir une autre erreur rapportée pour 5 secondes.
Denis
J'ai fait des essais avec Phase...
Je n'ai pas trouvé l'animation que je veux vraiment...
Voici une version très simplifiée de ce que je veux...
RotationTest.aia (388.8 KB)
Mais je veux pouvoir changer la face de la carte, à la demande, en changeant par exemple le nom de l'image dans le composant image. L'image change effectivement mais l'animation n'est plus bonne... (voir ce qui se passe dans la version précédente que j'ai postée lorsqu'au clic le bouton change carte)
Merci
Denis
Désolé, j'ai laissé une un bloc inutile... Voici la version encore plus simple...
RotationTest.aia (388.6 KB)
See here for an example similar to yours, but using a canvas.
https://groups.google.com/g/mitappinventortest/c/2X9Dx2CJN9Y/m/JJbKtCKxEgAJ
Shouldn't take too much work to change the card displayed.
Merci
Effectivement ça marche...
Merci beaucoup...
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.