An extension for animated toggle button with 15 different toggle animations.
![]()
![]()
Documentation
Of all the available blocks

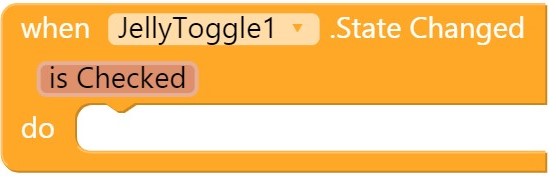
Event fired when the state of the toggle is changed
isChecked: Whether toggle is checked
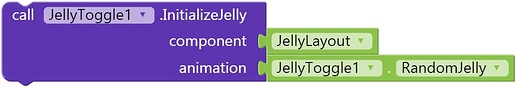
Initialize the toggle jelly in an arrangement
component: Horizontal / Vertical arrangement
animation: Animation of the toggle

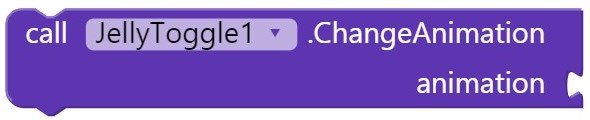
Changes the toggle animation
animation: Animation of the toggle
Changes the left and right background colour of the toggle

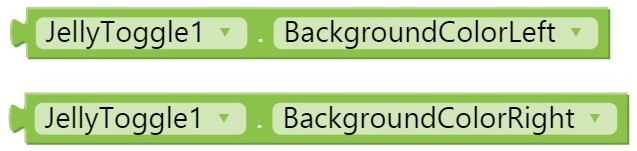
Returns the left and right background-colour
Whether the toggle should be checked
![]()
Whether toggle is checked
Whether the toggle can be checked or unchecked by dragging
![]()
Whether toggle can be dragged
![]()
Toggle jelly animations list:
- Itself
- LazyTrembleHeadFatty
- LazyTrembleHeadSlimJim
- LazyTrembleTailFatty
- LazyTrembleBodyFatty
- LazyTrembleBodySlimJim
- LazyStiffFatty
- LazyStiffSlimJim
- ActiveTrembleHeadFatty
- ActiveTrembleHeadSlimJim
- ActiveTrembleTailFatty
- ActiveTrembleBodyFatty
- ActiveTrembleBodySlimJim
- ActiveStiffFatty
- ActiveStiffSlimJim
- RandomJelly
The name refers to the animations. These are the property blocks.
Download
Direct Download: Jelly Toggle
Google drive: Jelly switch - Google drive
All thanks to Jelly Toggle Button library. Say me if anything is wrong!
Similar extension by @Techno_Vedang