SUMMARY
Well, there you are, six (now seven) different ways to get push notifications running in your app, at relatively no cost.
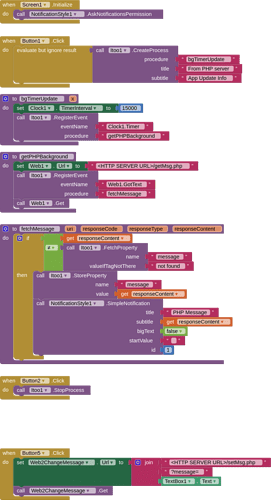
I am slightly uncomfortable about the timer approach, because this is always calling data back to be tested in the background process, there are polling routines for php, and triggers for mysql, but integrating these would be a headache, let us keep it simple. I also considered a version for going direct to my redis server using webdis (SEE HERE), but the setup is onerous, and again, let us keep it simple. If anyone has a better solution, I am all ears.
Which one is best ?
This will all depend on your circumstances, what you may have already available, and what you consider to be free (free as in beer...). The Google Sheet/Form approach seems best on this front, but if you have your own online server, then this may be better. It will all come down to what works for you.
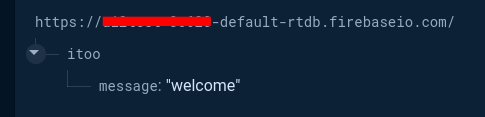
I ran a test on Firebase, after leaving the app running for @ 12 hours, and checked the data usage. Calculating it out, it seems that your app could make @ 1 million calls before reaching the 360mb free limit per project, so one call per user per day = 1 million users. Should be enough?
Battery usage on device?
Lots of discussion about this. I am yet to see any significant change to my device battery levels as a result of running this service, either with dataChanged or with a timer.
Support
I have assumed that you have sufficient knowledge with regarding to Google/php/mysql/Firebase to get these examples working, most questions about these web technologies will probably be off-topic, any questions therefore should be about the specifics of using these examples.
Updates
The itoo and notificationStyle extensions have now been updated for Android 14 users / API 34.
Update 2024-12-21
I have now tested with the latest itoo (v4.4) and the new melonNotification extension (v1.1). The examples continue to work but you will need to make some changes to the blocks.
Update 2025-06-05
Most examples now tested and working with itoo 4.4.1 and MelonNotification 1.2
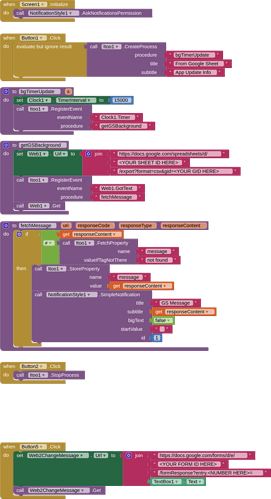
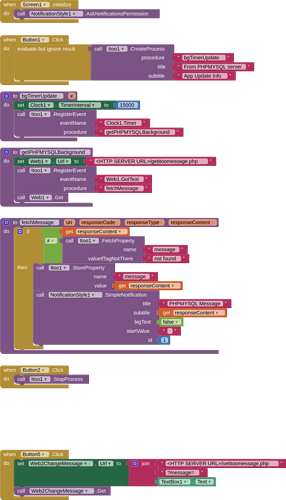
7th example added using Google Apps Script & Script Properties
For all examples (except Example 7), make the following changes:
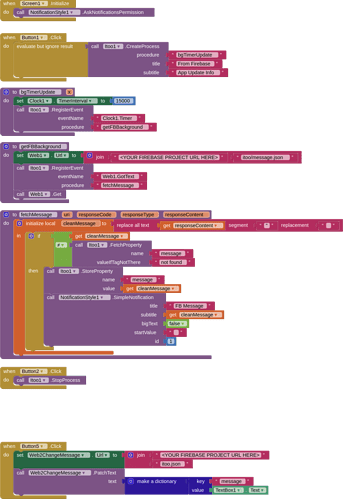
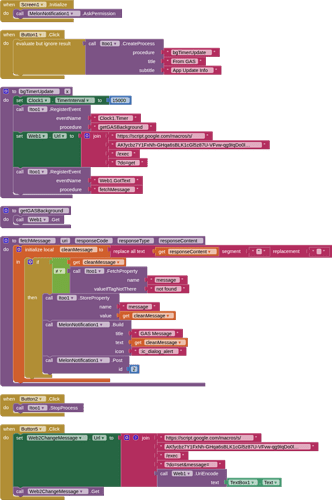
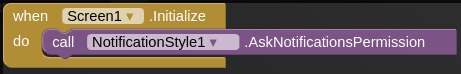
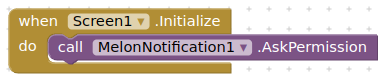
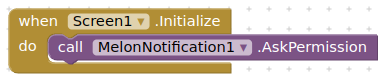
Replace

with

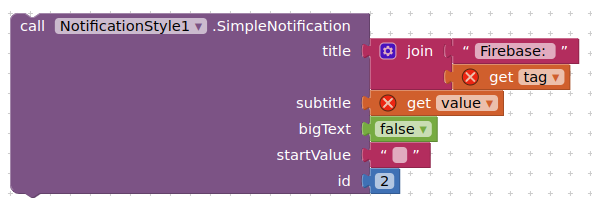
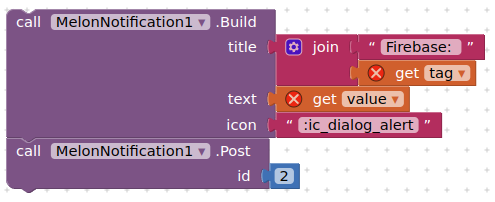
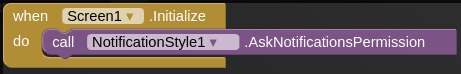
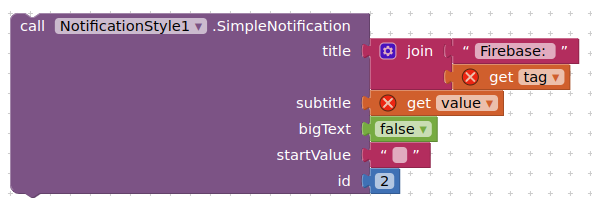
and replace this notificationStyle block

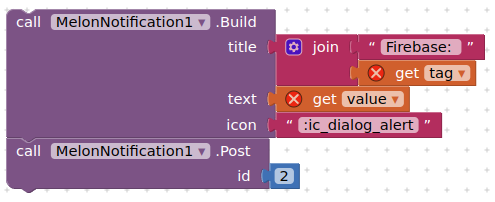
with these two melonNotification blocks

add the melonnotification extension to your downloaded project example before removing the notificationStyle extension, so that you can see where everything needs to be replaced.
note the basic icon contains a colon at the start - ":ic_dialog_alert"
Continued thanks to @Kumaraswamy for his help and support
If any other such issues arise, then please report here or in the respective topics.