It is the last day we can see this year’s Sun.
Have a good day.
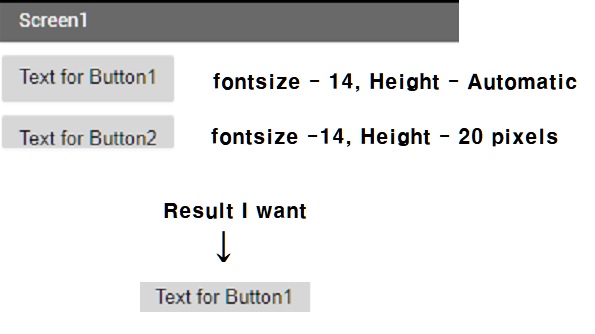
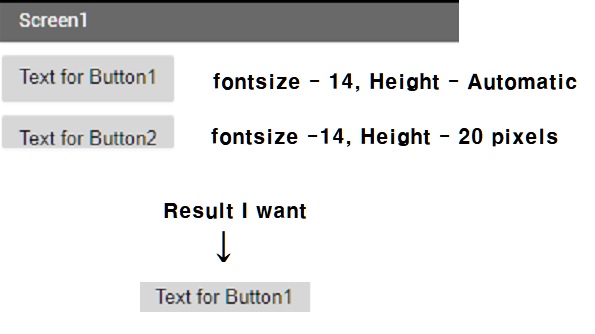
There is a need to place many buttons so I’d like to reduce the top and bottom margins of the button in order to place in 1 screen without usuing the scroolbar.

Is there any solution?
It is the last day we can see this year’s Sun.
Have a good day.
There is a need to place many buttons so I’d like to reduce the top and bottom margins of the button in order to place in 1 screen without usuing the scroolbar.

Is there any solution?
Only easy way is to make images with your button text, then the button can be any height/width you want
![]()
An alternative to Tim’s answer is using Arrangements with empty labels (as if they were spacers)
To add upper margin
Thank you and Diego’s answers.
Your way can’t make smaller button size, and it must show some changed text on it. In other words the button has a function as a button well as the label.
Diego’s answer doesn’t make me fully understand.
I tried the way he said, I didn’t complete it.
Anyway, thanks again.
I believe you mean Padding not Margin:

With this unique requirement I suggest you use labels and this extension to add click functionality:
Note: I haven't used this extension before but it looks pretty straightforward.
https://community.thunkable.com/t/click-over-image-get-coordinates-pointer-event-click-over-label-event/11311?u=kenn