I'm interested in transitioning between screen backgrounds. I know I can assign background images and maybe using a timer I can trigger periodic background image changes. So before I attempt to do that, is there any way to transition between the images so my users are not startled by a sudden change of background image? Thanks.
Perhaps
CloseScreenAnimation which is supposed to set the animation type for the transition of this form closing and returning to a form behind it in the activity stack. This is Screen transition.
For changing the background gradually you will have to find an extension probably. The only way currently I believe is just to change the background image.
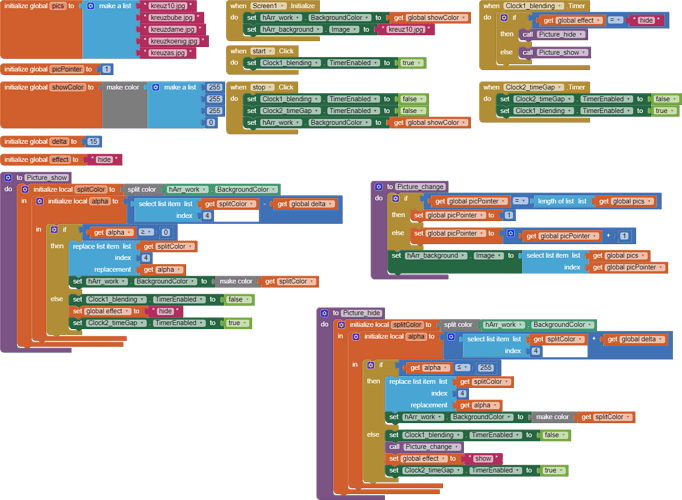
Interesting task.  Try this one - Tell me if it matches your desire.
Try this one - Tell me if it matches your desire.
background_changes_copy.aia (20.8 KB)
The window with the 3 buttons could be the platform for your app while in the background diverse pictures are changing smoothly. You would only have to change the parameters that are relevant for the speed the pictures are changing with (the "delta" and/or the "TimerInterval").
Hello @Liudr,
very impressive the way @Joerg_Kowalski dit it, But I implemented it a bit differently.
I simulate 5 screens with 5 different Horizontal Backgrounds with 5 different background images.
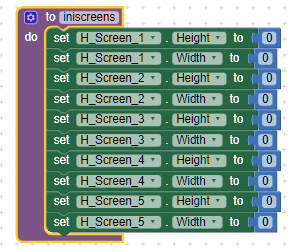
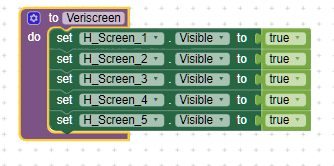
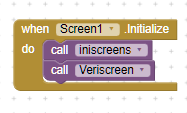
At Screen1 initialize I set (procedure iniscreens) the height and the width of each screen to 0,0. But all "screens" with visible = True (procedure veriscreen).
Then i use an extension called Phase, that enables to apply fades to components.
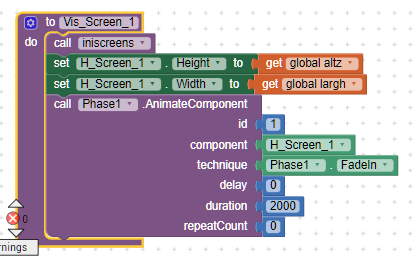
So, when I want to smoothly transition between "screens" (for example Vis_screen_1) I just set the dimensions of "screens" again to 0,0, I set the height and the width of the desired "screen" to the real ones, then I apply the fade. The relevant blocks are here below.




I think it's quite simple and it works.
Give it a try.
Cheers, Ugo.
PS Please be aware that H_Screen_1 is just an HorizontalArrangement: it isn't Screen1 
Of course whenever you want to change the "screen" you will activate other procedures such as
Vis_Screen_2 and so on (until Vis_Screen_5). All these procedures are like Vis_Screen_1: each of them is erasing the other "screens" by launching the procedure iniscreen, then it sets the real dimensions of the selected screen to be displayed, then it launches the Phase1 AnimateComponent with a new ID. Faster to do than to explain 
PPSS Let me say a very BIG thanks to @shreyash for his great extension !!!

i dont understand exactly could you explain with more detail. because only understand that you change the screens using fade but i dont understand the component id with the h screen block how change exactly?
dear @CanalDTodoUnPoco_PC I'm just travelling (on a bus from the airport) and I have some difficulties in writing. I'll be back on Tuesday and I'll try to explain better what I mean.
kind regards.
thanks i appreciate your help i am waiting you help when you get time.
It is a question I wanted to ask too. How is it fade in. I mean if screen visibility is ON and the right size set, what makes it invisible. I would understand fade out, but how is it fade in?
Well, unless because the fade procedure turn it transparent and because it is happening right after the size set, and it is so you cannot see the moment with your eyes. But I guess if you can find a slow enough device or put a delay timer before the fade procedure you can see the screen fully ON. It is the only logical explanation.
Dear @CanalDTodoUnPoco_PC (and @Usane),
thanks for your patience.
I've rewritten the code, since I've seen that probably it was not clear enough.
This version uses the release 3.1.0 of phase extension (by @shreyash ![]()
![]()
![]() ).
).
The app changes from one virtual screen to another (let's call them screen1 and screen2, though they are simply horizontal layouts) by means of a 'fade-in' and a 'fade-out' effects.
To allow the transition I use clocks, with the time period slightly shorter (1800 vs 2000 ms) than the fading effect, so to allow the correct sequence of a fade-out---->fade-in (otherwise, due to the single thread model of AI2 the fade-in activity overlaps the fade-out.
As an overall background between the two fading screens, there is a "neutral" picture, so when one screen fades out, and before the other fades in, this neutral image fills the device's screen.
The other trick used is to set the Hor and Vert dimensions of the virtual screens to 0,0 when faded out, so to let them overlap each other at the same coordinates. The real H and V dimensions are set again to the device's screen real resolution (i.e. 570 x 900 in mine) when the relevant virtual screen fades in. This is due to the fact that any component in AI2 shall be set "visible" to allow operations on it. Therefore the virtual screens are set always visible, but their dimensions are set to 0,0 when not used ![]()
Hoping this release is more clear.
For sake of simplicity I've used only two virtual screens and only two types of fading effects, but you can use many virtual screens (remember that they are just horizontal or vertical layouts) and many fading effects.
Cheers.
TryFade.aia (1.4 MB)