I've done that but still won't work
Nice idea! I could've created that but i don't know the JS, CSS, HTML stuff to create that either.
Making a new topic with your error.
Actually, you may stop making it, im trying to re-install it.
Update: It was installed.
Update 2: Might be using niotron ide.
Yeah i tried that, but yknow it's a coding thing???
Also, its a closer one...
Yes It use code
Hello all,
I am trying to create an drag and drop extension builder but I got some errors in creating options soon I will fix this and then I will launch this.
App Inventor was made to help people make apps without any code.
The inbuilt blocks had some limitations, so people started making extensions.
This showed, after one limit, you need to have coding knowledge to create advanced applications.
Now, if there comes a drag n drop extension creator.
It will also have its own limitations.
Again people will create dependencies/libraries/extensions to increase the capacity of this creator, proving that coding knowledge is required anyhow.
Are we stuck in a vicious cycle?
Definitely no.
You can't create extensions with blocks.
In theory it is possible but in practice it would likely be very hard. The blocks language is essentially an abstract syntax tree that is irrespective of the underlying language. Our blocks happen to generate a language we call YAIL, but there are other generators provided by the Blockly team for JavaScript, Python, etc. I imagine that an implementation of a blocks based environment for creating App Inventor extensions would at a minimum need to involve three major steps:
- A generator that can produce Java code from the AST represented by the blocks
- A tool that could parse class files and provide the corresponding blocks for object constructors, methods, fields, etc. so that you could interact with an arbitrary set of Java objects. In theory you may not need to build this to start but the extensions you'd be able to create would be severely limited.
- A pipeline for taking the code output and running it through the extension generator mechanism for App Inventor
Hello,
In the last few months ( before this topic was created ), I have been working on a project called Rapid. That practically implements a similar steps as mentioned by @ewpatton.
The project is still under progress, although it currently implements the following:
- A client web interface written in ReactJS.
This wraps basic project management functionalities such as user authentication, project creation, saving, deleting, exporting and importing. It wraps a blockly workspace that's injected using a fork of blockly ( basically implemented by toebes-extreme, it has been majorly modified to fix bugs, make it wrap basic features required by appinventor extension developers such as creation of functions, events, including android manifest elements, etc.. ). This fork implements a new blockly generator that outputs a java class that's compilable into extension afterwards. - A backend written in NodeJS.
Which creates, deletes, and updates users, and their information with a Mongo database. - A buildserver written in Kotlin.
Which implements an external build system that receives an.abx( the project format for Rapid, in fact the reasoning being this naming is the fact it was called beforehands Aix Builder and later migrated to a hopefully better name, this should be changed afterwards ), compiles the java file(s), Generates build information for it, using the appinventor external component generator, DEXs the compiled files and finally wraps all the generated files into the final.aixwhich is sent back to the client.
In the meantime, the most major steps I'm missing are to:
- Complete Migrating previous HTML code into ReactJS, the client was written in HTML before it was decided to be migrated to React, this involved rewriting the client again, which isn't done yet.
- Implement a tool .to parse the Java APIs and render them as blocks
I meanwhile has no plans into launching Rapid before this is done, as @ewpatton mentioned, the project would be so limited without it. My idea is that the users would be presented with an interface to pick a java class/interface/enum. A new toolbox category would be created, which contains all the class's methods converted as blocks. I have a rough idea how I will be writing it. But I expect it to take some time to get done.
My criteria is that the user would be able to make use of all Java APIs just like they use it in java code, but in a simple block representation that's interrupted into java code. Potential errors are shown as warnings in the blockly workspace, so users don't have to suffer understanding a java build error which references the underlying java code. If no potential error is detected yet an error occurs in the compilation stage, it should be presented in an understandable way for blockly programmers. Users should be able to write classes in pure Java/Kotlin apart from the blocks, and be able to access each other's APIs correctly. Which is very useful so they could make use of java codes they might want to use without having to translate it completely into blocks. It will also make it useful for extension developers that's more experienced with Java or kotlin or even beginners with writing it to use Rapid just as they could use any other online extension development IDE.
I think this project would be useful for most of the AppInventor audience. Because of the fact they already have a previous experience with blockly (AppInventor it self !). This would help to get going with Rapid easily as if they were coding with AppInventor. Which results in making extension development more accessible and easier, and subsequently much more extensions could be created by much more users.
A point which was discussed here is that a way to make extensions using blockly might require another extensions to extend its possibilities. Mostly that's not the case here. Since ALL the Java APIs/Libraries/Features which extension developers could use are also accessible in Rapid, I don't plan to make it limited to a specific set of features.
I expect to finish things with Rapid in a few weeks or months, currently I'm half way to finish it.
Let me know your thoughts about it.
Note: the instructions in the README works, but I don't suggest to use it until I'm done with the migration from HTML to React, multiple things in the React client aren't completely operational.
Best Wishes,
Mohamed Tamer
This looks like a very interesting project, I'll definitely test and see how it runs. Very nice!
Wow this is really great
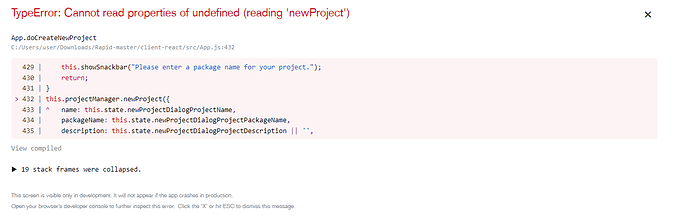
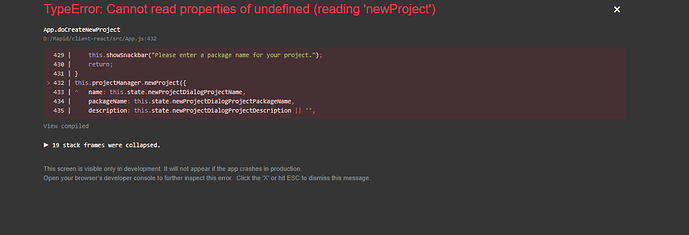
Hey Mohammed Tamer, it's awesome, I was able to signup, when I did click the Okay project button after entering the details, I get this error.
We should wait for him to complete it.
Thanks for the quote, I didn't read it. I will surely test it once it's complete 
Hello,
Thanks @Kumaraswamy and @Pradevel for taking time to test Rapid!
The actual cause for this issue appears to be that mongo DB didn't start, I have updated the README to include instructions for starting it.
37a61ac would now hide controls and show a connection failure snackbar incase the backend fails as the mongoDB is down.
I re-echo Kumaraswamy's suggestion, though. At the meantime, the React app ( the new interface for Rapid which replaces an old HTML one, is incomplete, so not all functions work as of now, i should get it to run as it was before in approximately a week ).
Thanks again!
Hello @MohamedTamer,
I have tried to go to the repository but it seems it's a 404. Has it been deleted?
Thanks - Josiah
Hello @JosiahIsCool,
No the repository wasn't deleted, it was just made private due to some technical difficulties to try it locally because of some private configuration files. I made it public back again, though!
P.S:
These two steps ( rewriting the interface into react and adding a tool that eliminates java classes and previews them as blocks ) were done already! Although I'm still enhancing the second one, currently it supports picking or searching for a class by its simple name ( i.e: String ) or its fully qualified package name ( java.lang.String ), and calling it's constructors as well as methods with blocks ![]() Currently support for accessing interfaces, fields, inner public classes and enums isn't available, but it should be available shortly.
Currently support for accessing interfaces, fields, inner public classes and enums isn't available, but it should be available shortly.