I made an Analog Clock program. I wrote the values to the labels in the canvas clock drawing and used them from there. The clock sometimes skips 1 second. If I had written them to variables, would it have been able to write and read faster? In other words, how much is the difference between the writing and reading time to the label and the writing and reading time to the variable? Which one will be faster to write to?
Thanks
It might be a tiny bit faster to write to a variable than to display a value in a Label, but that isn't going to help you?
Not sure what you mean by
How exactly do you use the values after writing them to a label?
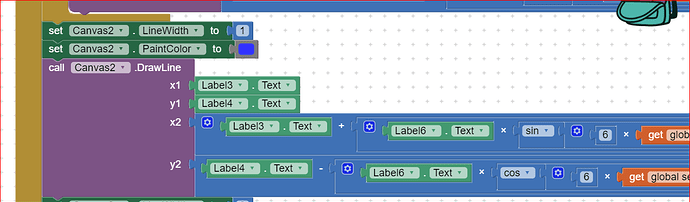
After writing to the label, I use it like this in the canvas section. It works correctly, but since there are so many labels, it sometimes lags when doing this in 1 second and jumps to the next second. There is no problem with the drawing, but this delay is felt. Since I use CANVAS CLEAR, I redo all the drawings of the clock. Can I save time if I use a variable? I don't know the java program in the background.
What is the Timer setting on the Clock component?
Dear @safak_ankara both @ChrisWard and @ABG have already told you the main topics.
In other words: yes, variables are slightly faster than labels because they don't involve a video operation (though the video RAM is normally very fast), and what about your clock settings ?
The tick of your clock shall be not slower than 200 ms (i.e. 1/5th of a second) to avoid that the time updating operations can come across the elapsing of one second. Moreover you say that before redrawing the (visual) clock you perform a canvas.clear: this a huge time consuming operation in terms of screen clearing and redrawing. I suppose that you do so to clear the former position of the (hour and minutes) clock hands. To avoid the need to clear the whole canvas, it's better to redraw the clock hands with a "null color" on the former position and to draw them with the desired color at the new position (i did it so when I was simulating the analog gauges of a car cockpit).
1 second for the Analog clock
Thanks.
I thought the same as you, since it does it every 4-5 seconds and does the same cleaning process every second, I thought maybe a small correction would be enough. It doesn't do this every second. Therefore, I thought if I change the label and variables, would it make a difference?
I think it will be much better if I do what you say.
Instead of writing the value to a Label or a Variable, use the Clock value directly in your equations?
Clock Timers on Android are low priority, so there can be occasional lapses.
If your Clock is only a small part of an App that does other things, then I would consider running a JavaScript clock in a Web View Component.
Good idea. But since I will use the old mobile phone screen as an OLED or TFT screen, I have to use canvas.
I will still take what you said into consideration. Because the more the screen is full, the more the second hand will deviate. I can think about this. Or the clock will still be on the screen, only the minute and hour hands will be on the screen, this way the second deviation will not be noticeable.
Thanks for your good idea.
Another way to draw gauges is to create hands with sprites (like the annexed png) and to rotate them, instead of drawing lines.
Please pay attention that the lower half of a hand shall be transparent so the center of the hand will rotate as if it was on the shaft of the clock.
Unfortunately I've lost the old code that I wrote a couple of years ago, but the mechanism is the
one I've just told you.

Best wishes.
That's a point - if you go to the App Inventor Gallery, search
'GaugeGenerator2' - That's a Project file to make top class analog gauges, which may also be useful for your project.
You might get some inspiration from this topic on the old forum:
https://groups.google.com/g/mitappinventortest/c/0knJibIeZIU/m/RZeLZ8xUEAAJ
I just tested my canvas clock, and not seeing any second skipping...
Thanks for idea,
As you said, when you try to rotate the image, it creates a problem because it rotates according to the 0 point.
In other words, we need to use the center of the circle at the bottom so that it rotates exactly around itself.
I think it is easier to draw a line, but there must be a way to do this.
If we want to rotate a box exactly from its center of gravity, will the image sprite allow this? For example, there is CENTER in the canvas text section. Can we show the center of gravity of a box like this as the origin?
Check out OriginX and OriginY in
https://ai2.appinventor.mit.edu/reference/components/animation.html#ImageSprite
I tried your program. Thank you for your effort. I don't have any Java knowledge. But you gave me a good idea. One of the friends who helped here before said that you can buy a clock from the website. This is a good idea. However, since the user will specify the size in the program I am thinking of, it can be in different sizes and in different places on the screen.
Thank you
Thanks for suggesting this program. I will look into it.
I think there is a problem. Maybe it is because my phone is Android 6.0. The needle is in the wrong place. If I cancel the rotation, it returns to its normal place. I think this can be solved during my review. But since I am an amateur, such programs help me a lot. It shows me what I can do. It even shows me how to do it.
Thanks.
I read the ? sign help box.
I was only giving 0 and 1, I had not understood the values in between before.
Thanks
Dear @safak_ankara,
I've rewritten a chunk of code by using the Sprite's heading rotation to simulate the hand of seconds.
You can play with it, by adding minutes and hours.
Thanks to @Taifun ![]() for his Taifun_tools extension that allows the code to remain awake.
for his Taifun_tools extension that allows the code to remain awake.
Please be aware that, depending on your screen settings, it might be necessary to adjust the center of the clock plate and/or the one of the clock hand.
Best wishes.
Analog_Gauge.aia (1.7 MB)
EDIT:
I've added also a complete example of an analog clock made with rotating sprites. Just for fun.
Analog_Clock.aia (1.7 MB)
(I haven't tested it at midnight yet ...probably it becomes a pumpkin... ![]()
![]()
![]() )
)
Dear @safak_ankara,
if you check in the app showcase category there is an updated version with some improvements made by TimAI2 and Anke. Please refer to that version.
Saygilarimla.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.