Please provide an example aia project which displays this issue.
Regards 
Sample.aia (40.1 KB)
Thank you, you are very kind helping me.
I attach a test project. What I want is for the layer to be on top of the scroll layer.
Thanks again for your help.
Can i know where you want to place this vertical arrangement exactly, i've played with some blocks and added the vertical arrangement in different places over the horizontal scroll one.
P.S: don't use setZ for overlapping, move horizontally/vertically is used for overlapping
I still really do not quite understand what you want to do, or the reason for needing to do it (why you need to cover a part of another component, as opposed to changing its visibility....)
Hello Young guys
I clarify everything.
-
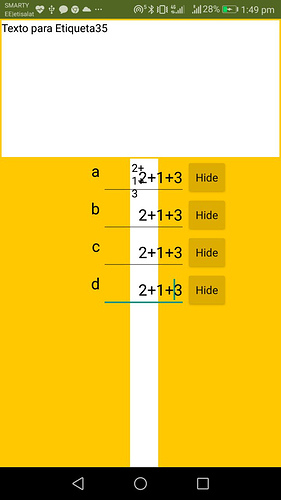
The image that I proposed at the beginning is how I want the vertical arrangement to be.
-
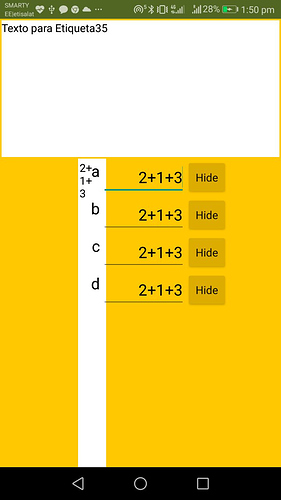
My intention is that the VSA occupies the full width of the screen and does not shift to the right when the vertical layout layer that I play with its visibility is visible. On the other hand, I want the vertical layer to appear and disappear on top of VSA but not to move it to the right as I have already explained.
As a reference, I look at a label that puts 0 at the end of the VSA, if I see that it moves to the right and disappears, it does not do what I want it to do.
I hope I have clarified everything, if not, I apologize.
How do you do the movement?
You tell me but I try it and it doesn't work for me. You can tell me what to do.
Thank you.
I have already managed to overlap or shift the layer. But as I have told you, it does not work for me since the VSA shifts to the right exactly the number of pixels that the vertical layer has that it shifts with this extension. And if you look at the label that has a 0 that is inside the VSA, it disappears from the screen. As I have already told you, the VSA must be completely fixed and immobile, and the vertical box that appears must be physically on top and without taking up VSA space.
i think you should adjust the width and height , so no component disappears.
Allow me a question about it. Then the label with 0 disappears to the right too, does it happen in your test? Is that so?
I can think of a magic trick 
At the same time that I visualize the vertical layer I change the width in 10px of the text box that is in VSA, this solves it and I change everything in reverse when I hide the vertical layer again.
It is somewhat sloppy but it solves it visually.