Yeah it does, but it won't overlap components as far as my test says, a better way is to use Move Horizontally / vertically/ custom path blocks (same extension ) , it generally overlap any components above other components on the screen, so i think it would fit better with what @Andy needs.
Hello Andy,
my apologies having led you on a wrong way. In effect overlapping screens is not what you require 
I believe that the extension suggested by TIMAI2, made by Mohamed, works fine with your needs.
Cheers.
BTW, i've made a modified version from @shreyash's guide here, so it work with app inventor, using my extension 
Also i've changed the horizontal arrangement to vertical one :
Original Guide (using some kodular components which aren't available in app inventor):
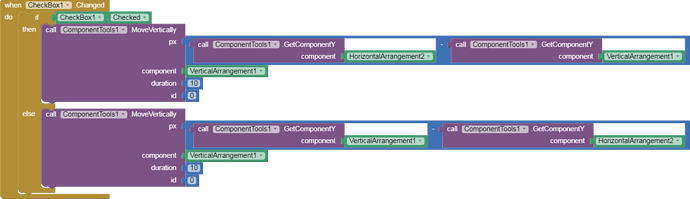
Modified blocks:
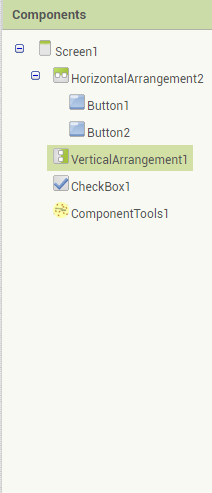
Components:

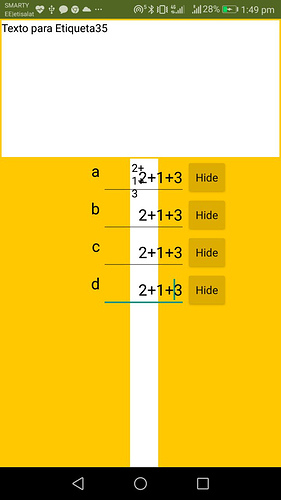
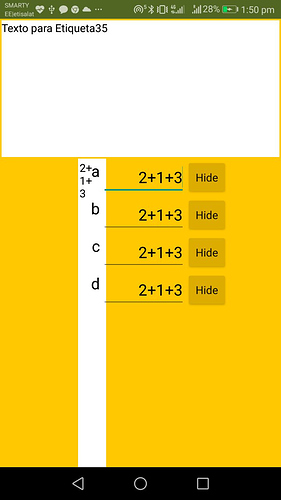
Output:
You can modify this code, as per as your needs.
Hope it helps

Thank you very much for your help. I'm excited, thank you.
The only thing that I am not clear in the end what extension to take. Since mohamed_tamer has commented on something that has left me confused. But hey, I'm going to use the extension that TIMAI2 proposes and I hope it's enough.
As soon as I implement it, I will tell you, if it worked in my project.
Wow there are good people around here. Greetings to all.
Ok, eat kitchen 
All perfect, mohamed_tamer
Thank you.
Note: I apologize, I hardly know English. I tell you so as not to offend anyone.
You're welcome , btw, it's my extension ![]()
No worries ![]()
It is an honor for me, just to be able to speak with the author. Thank you so much for helping me in person.
By the way, I intend to implement it now, with what, I will see if I am able to do it well.
Issue:
I describe it to you:
I have:
- Horizontal arrangement (Contains (a and b))
a. Inside (1) I have a vertical arrangement (it occupies 30% of the width and is invisible at the beginning) and a Vertical Scroll Arrangement
b. Inside the Vertical Scroll Arrangement I have many Horizontal arrangements. VSA is 100 width.
The problem is that when an inside element of the Horizontal arrangement receives the focus in the VSA it makes the Vertical arrangement visible (point (a) of this writing)
The problem is that in this focus I program not only its visibility but I add the extension (ComponentTools1) to change Z order and although the change in the vertical arrangement (a) is last, it shifts the VSA to the left causing part of it to be lost. its interior in favor of the vertical arrangement (a)
Please, can someone help me?
Please provide an example aia project which displays this issue.
Regards 
Sample.aia (40.1 KB)
Thank you, you are very kind helping me.
I attach a test project. What I want is for the layer to be on top of the scroll layer.
Thanks again for your help.
Can i know where you want to place this vertical arrangement exactly, i've played with some blocks and added the vertical arrangement in different places over the horizontal scroll one.
P.S: don't use setZ for overlapping, move horizontally/vertically is used for overlapping
I still really do not quite understand what you want to do, or the reason for needing to do it (why you need to cover a part of another component, as opposed to changing its visibility....)
Hello Young guys
I clarify everything.
-
The image that I proposed at the beginning is how I want the vertical arrangement to be.
-
My intention is that the VSA occupies the full width of the screen and does not shift to the right when the vertical layout layer that I play with its visibility is visible. On the other hand, I want the vertical layer to appear and disappear on top of VSA but not to move it to the right as I have already explained.
As a reference, I look at a label that puts 0 at the end of the VSA, if I see that it moves to the right and disappears, it does not do what I want it to do.
I hope I have clarified everything, if not, I apologize.
How do you do the movement?
You tell me but I try it and it doesn't work for me. You can tell me what to do.
Thank you.
I have already managed to overlap or shift the layer. But as I have told you, it does not work for me since the VSA shifts to the right exactly the number of pixels that the vertical layer has that it shifts with this extension. And if you look at the label that has a 0 that is inside the VSA, it disappears from the screen. As I have already told you, the VSA must be completely fixed and immobile, and the vertical box that appears must be physically on top and without taking up VSA space.
i think you should adjust the width and height , so no component disappears.
Allow me a question about it. Then the label with 0 disappears to the right too, does it happen in your test? Is that so?
I can think of a magic trick 
At the same time that I visualize the vertical layer I change the width in 10px of the text box that is in VSA, this solves it and I change everything in reverse when I hide the vertical layer again.
It is somewhat sloppy but it solves it visually.