@ewpatton
I am making an app for my sailing club that works fine on Andriod. Simple stuff, texts and lists.
I wanted to try and make a version for iOS, but connecting the companion from an iPhone gave this error:
Error from Companion: error: unrecognized method. (irritants: setFontSizeDetail)
I found the possibility to set the fontSizeDetail in the ListViews I am using, but I left it at default.
Something not implemented yet?
Any workaround?
I made a much simpler example, which gave a similar but different error:
Error from Companion: error: unrecognized method. (irritants: setTextColorDetail)
somelistview.aia (1.7 KB)
Hi @Ghica,
These properties are not currently implemented in the version in the App Store. We had a GSOC participant implement them over the summer. They will be in the next version, 2.64.4, which is going out to TestFlight as soon as Apple approves the beta version. Based on our past experiences, my guess is this will be sometime late tomorrow or early Saturday.
Thank you @Anke, apparently we need to wait populating the ListView until the app is initialized. I tried this (first press a button, then populate the ListView), but irritatingly it kept complaining about setFontSizeDetail. So, probably I waill wait until @ewpatton the iOS code is updated. I hope soon!
I wish we had a ListView light! Usually, you just need a list of text items where you can click on, to do something depending on what you clicked.
In the designer, make sure the FontSizeDetail property is set exactly to 14.0.
App Inventor only sends a property if it is different from its default value, so the fact that it is sending that particularly property means it differs from the default. Determining the default is done by a string comparison so even if you put 14 that is different from 14.0 as far as the designer is concerned.
@anke Yes, it works fine with my iPhoneSE too, thanks for the suggestiopn, but sadly, my app, which is a lot more involved, reading files and so on, does not. Even if I postpone the loading of the lists as you do. Maybe I will experiment a bit more, or maybe I will be lazy and wait until @ewpatton has it fixed.
@Ghica You should be able to get the latest beta using the link on my announcement here:
If you encounter any other problems please let us know.
Yes, it works now (with version 2.64.4).
Sorry, I do not have time before monday night to look at this further, therefore I attach the .aia
SpaarneZB_13_okt23c.aia (248.7 KB)
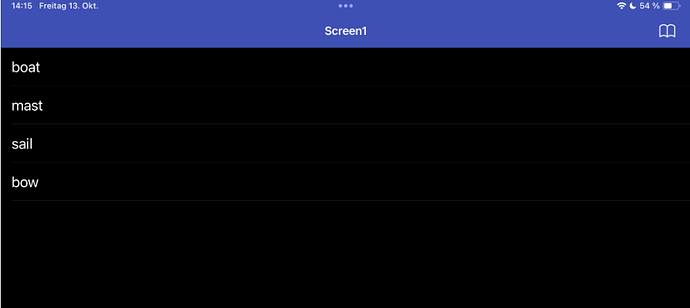
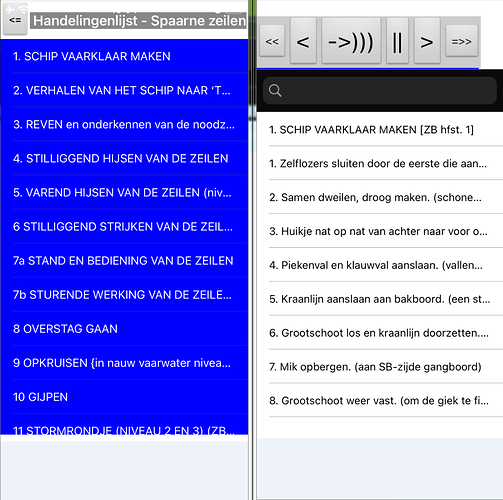
This is an app for the sailing course of the sailing club in my city. It has a set of text files that are read. Headings are compiled into a chapter list and when you click on a chapter you will see the datails.
I have another irritant now: unrecognized method. Irritants: (Refresh)
In the android cversion you do not need the refresh, but as on iOS the list contents did not show up, I tried to do a refresh, with as result the irritating irritant!
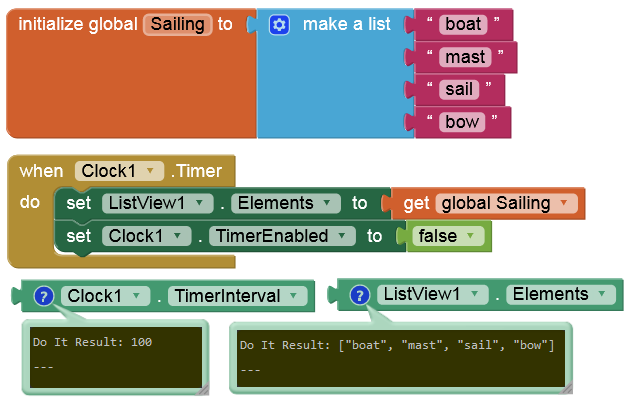
What happens is that the ListView is not displayed, despite that the elements are there, as I checked with DoIt. The usual trick of:
does not work. And an explicit refresh couses the irritant.
I must confess that the reading of all the files is not really as it shoud be: only read the next file if when gottext is triggered of the previous file. But it works as is, and if I correct it, the problem remains.
I made some adjustments:
However, I don't know whether the result is desired or what exactly it is about. At the end, when you click on a list entry, text is spoken in Finnish.
I have implemented the missing methods and they will be in the next beta version. Separately, I am observing that even though we set a height constraint on the list view, by having it nested within a vertical scroll arrangement it gets forced to be 0 pixels in height. We will need to determine the underlying reason for that and fix it.
Exactly, that's why I took it out of the verticalScrollArrangement and put it in a verticalArrangement. In addition, the Listview.Refresh method does not work.
Dutch, I hope.
It is for a sailing course, where there is a list of subjects and for each subject there is a list of details. My Android version has micro:bits so that you can press a button and hear the next thing you should do while sailing. Who knows we will get BLE support for iOS before next spring?
If I take out the scroll arrangement, then sometimes the list will become too long, so I think I need it.
Anyway, I really appreciate that the problems will be fixed, as will the students with iPhones for the sailing couse  No hurry, because the saling season is ending, but I am also trying to get a feel for making iOS apps before the next one starts.
No hurry, because the saling season is ending, but I am also trying to get a feel for making iOS apps before the next one starts.
However ...
I have set a goal for the dev team to have all of our curriculum to be natively supported on iOS by the end of the academic year. This will include the new micro:bit based modules using UART. So I would say the odds are very good.
That is great!
With the latest iOS beta I was able to create a version of the app that works fine on my iPhoneSE, although I had to take the ListViews out of the scrolling arrangements.
I can see that I do not really need the scrolling arrangements around the ListViews, but it is not nice that it works fine for Android and not for iOS.
There are still some things in the layout that are not right (which are fine on Android). I will look into these later. For now, thanks a lot!