Hi!http://schulehaho.bplaced.net/sender.html http://onair.krone.at/kronehit.mp3 and http://mp3stream1.apasf.apa.at:8000/
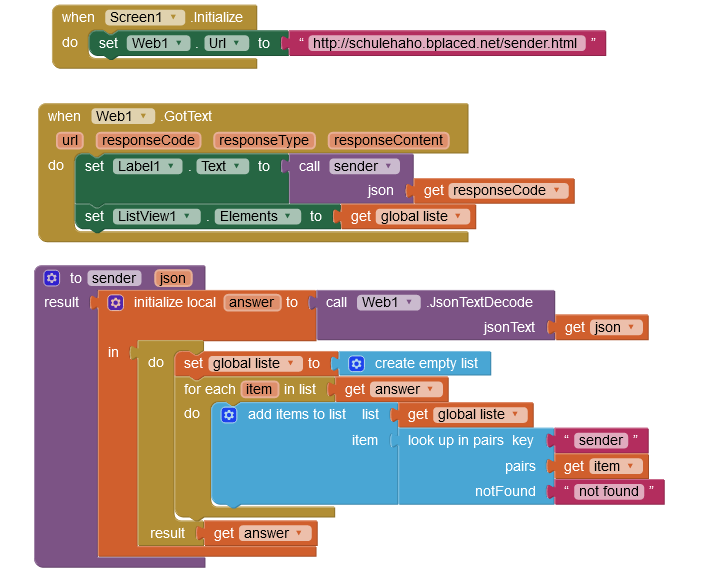
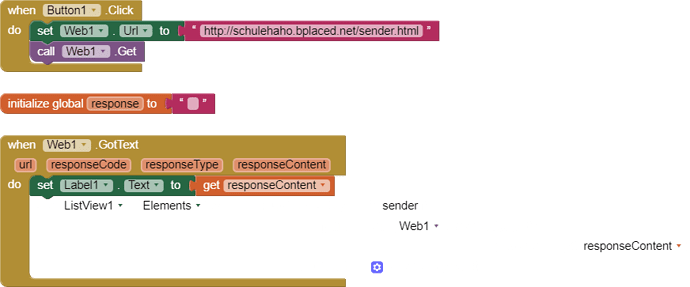
I have tried the following code:
But my listview is alway empty.
Hope somebody can help.
ABG
January 5, 2021, 11:12pm
2
Start with using responseContent instead of responseCode.
Here is the JSON you get:
{"sender":["http://onair.krone.at/kronehit.mp3","http://mp3stream1.apasf.apa.at:8000/"]}
Do you want your ListView to contain the two Elements
Set ListView1.Elements to
in your Web1.GotText even
Thanks for your reply.
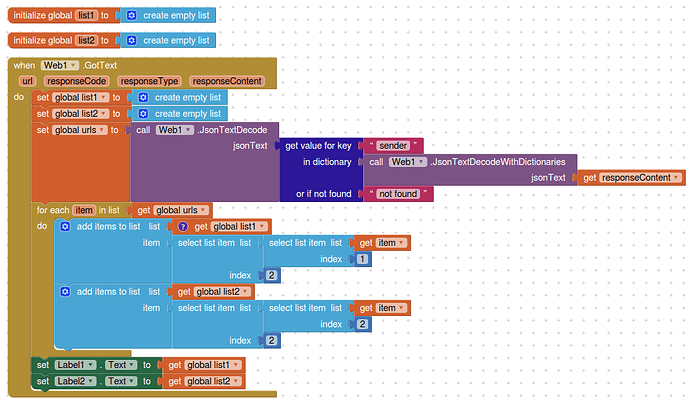
But when I press the button I will get the following error message:
The second argument to foreach is not a list. The second argument is "<script>"
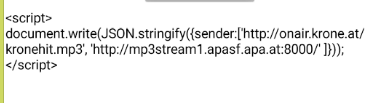
It seems the webfile is not correct. when I open the source of the url I will get:
Hope someone have an idea how I can get a real json file which I can use with appinventor.
ABG
January 6, 2021, 1:50am
4
ABG
January 6, 2021, 2:27am
6
Strangely, the Web component returns a script in html...
That is not JSON.
TIMAI2
January 6, 2021, 10:49am
7
In a computer web browser the url returns a JSON:
{"sender":["http://onair.krone.at/kronehit.mp3","http://mp3stream1.apasf.apa.at:8000/"]}
Explain what you want to do with the two elements?
Thanks for your answer.
TIMAI2
January 7, 2021, 6:01pm
9
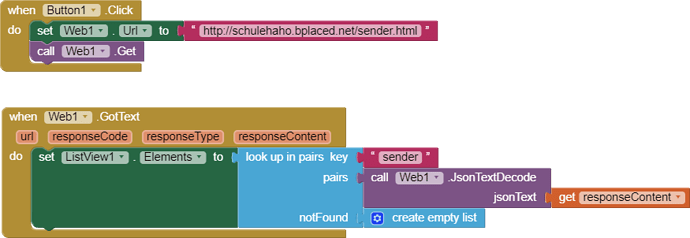
@ABG is right, the web url being called is malformed and not returning a JSON, it is setup to write text to an html page. However, with replacement blocks it is possible to get at the content
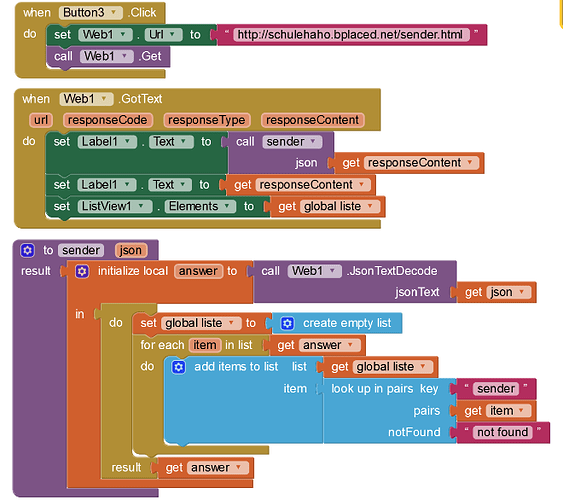
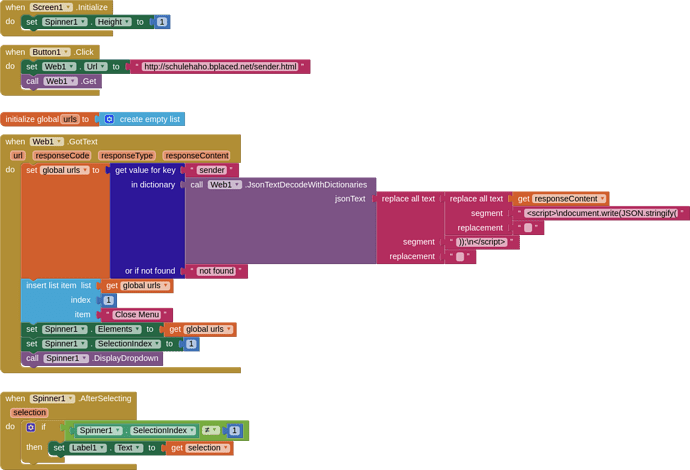
Example blocks
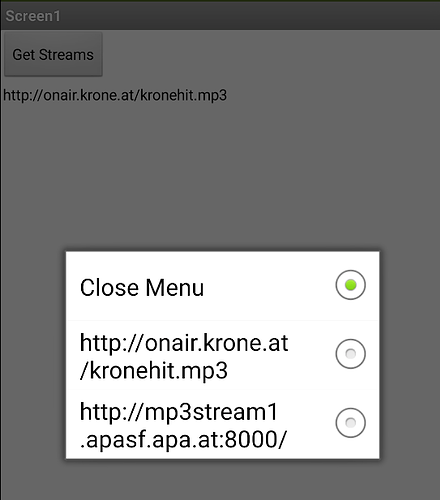
Example screen
thanks for the answer.http://onair.krone.at/kronehit.mp3 '},{text:hit, url:'http://mp3stream1.apasf.apa.at:8000/ '}]}http://onair.krone.at/kronehit.mp3 , http://mp3stream1.apasf.apa.at:8000/
TIMAI2
January 7, 2021, 8:48pm
11
What is the url now, and have you revised the output of the file to return just JSON and not javascript?
TIMAI2
January 7, 2021, 9:04pm
13
Your JSON should look like this:
{"sender":[{"text1":"krone","url1":"http://onair.krone.at/kronehit.mp3"},{"text2":"hit", "url2":"http://mp3stream1.apasf.apa.at:8000/"}]}
Thanks.
TIMAI2
January 7, 2021, 9:10pm
15
If your JSON is formed as above:
TIMAI2
January 7, 2021, 9:15pm
16
You didn't add the double quotes....
Thanks a lot for your answer.
Hi!
TIMAI2
January 7, 2021, 9:40pm
19
For a correctly formatted JSON, the keys must be in double quotes
{"key":value}
If the value is a number it does not need quotes, but it makes sense to put a string in quotes as well.
Thanks for the information.