I want this sprite to simply go back and forth across the canvas but face in the direction it is moving.
One solution : provide two images of the shark in your Media. One image showing moving left to right (as shown); the other image moving right to left. When edge reached and direction changed; replace the shark with the other image.
Reading Creating Animated Apps might help if you have not already seen the tutorial.
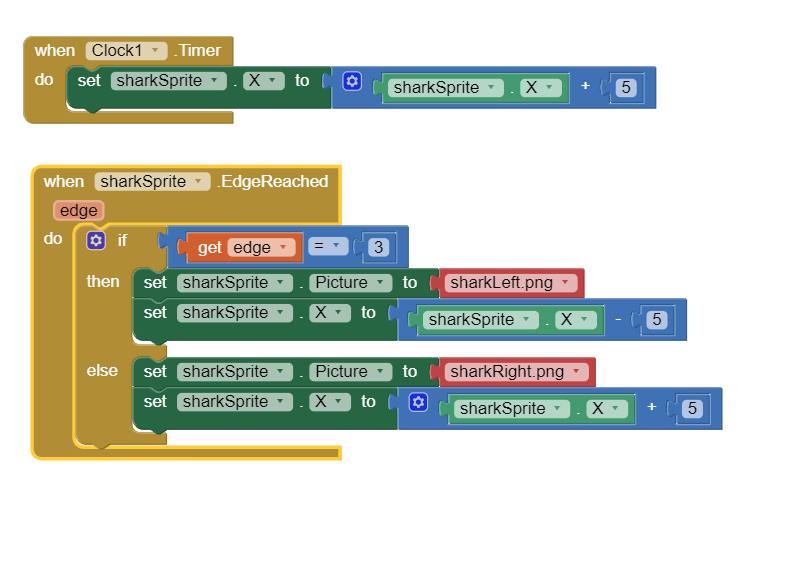
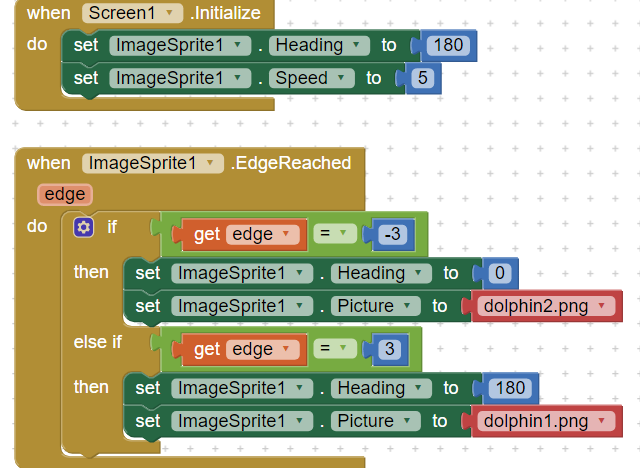
This gets to the root of my issue. I plugged in those blocks. When the sprite hits the right edge and changes to the image with the shark pointed towards the heading 180 already, so if I then set the heading to 180, it rotates the sprite and now it won't be facing the direction its moving towards.
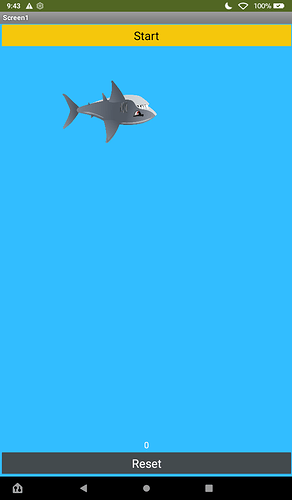
See screenshot below, this is the sprite moving to the left side of the canvas.
As you can see in my blocks I use two images
So, instead of setting the "heading" create a mirror picture of the pic, according to SteveJG; that's what he meant. One looking to the right, the second looking to the left. Then you won't have to set the "heading" to a value. Set the "visible" property according to which picture is just active to "false" or "true" so that only one picture is visible. Use a graphic program or simply "Powerpoint" there it's also possible to create mirrored pics.
Thank you. I had the rotate property checked. Had to uncheck it. Thank you. Thank you.
PS...Thank you.
I did have the image mirrored, needed to uncheck the rotate property. Appreciate the help my friend.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.