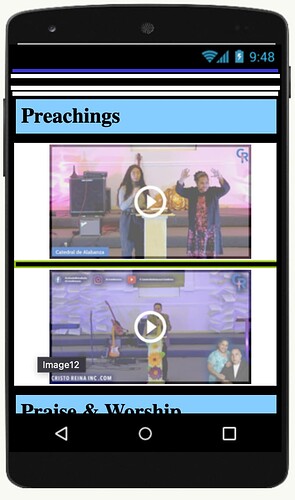
Hello everyone, I am currently working on my final project and I am making an app for my church. In the MIT App Inventor preview, you can clearly see that the images I have downloaded are there. However, when I open the app on any device, (I've tried apple and android) They don't load and the empty space where the image would be remains. I currently have the images inside of a vertical scroll arrangement and only inside that scroll the images don't work. If I create the exact same image but outside the scroll it works. Do you guys have any advice? Thank you so much for your time and understanding.
Having run a test with the companion app, there seems to be no problem with displaying images in a vertical scrolling arrangement.
Please show your relevant blocks /designer settings and an example of the image assets you are using

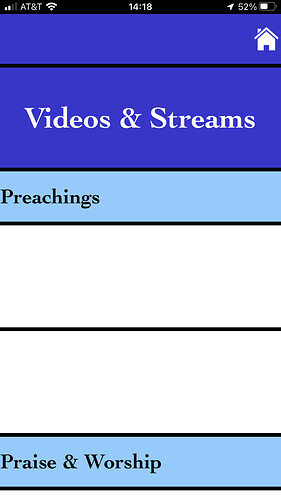
This is an example of one of the images not showing up in the scroll arrangement.
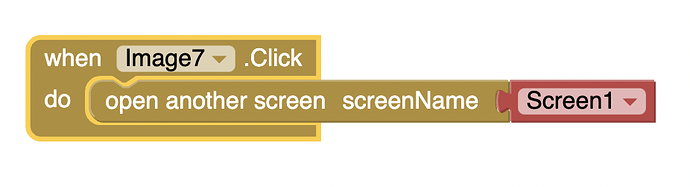
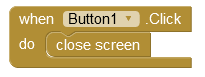
These are the only blocks on that screen.
[When the home button is clicked, go to home page.]
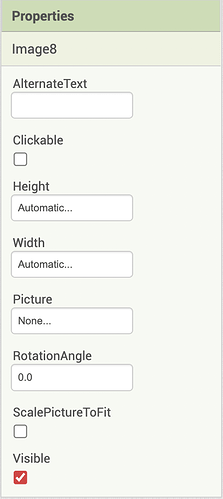
All of the images have these exact properties.
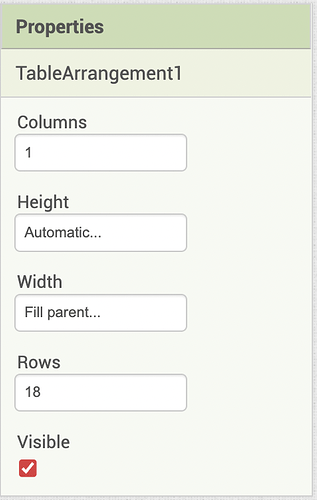
These are the properties of the table the images are in.
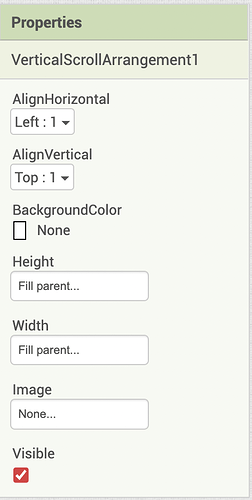
These are the properties of the scroll arrangement.
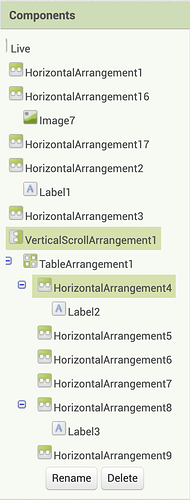
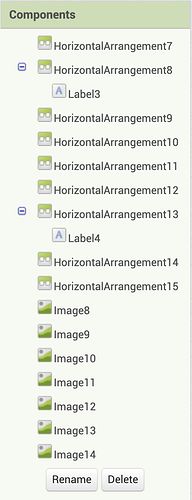
These are all of the components on that screen.
Thank you so much for your help!
The Table Arrangement component may be the issue, it is very glitchy. Instead, just use the Image Component - you can separate components with a blank label.
Note - your Block is incorrect - you must not use 'open another screen' for Screen1, it already exists in memory and thus you will make a duplicate every time the image is clicked.
The images are being used to select videos and the video player is on Screen1, is that correct?
No, these images are not actually videos. I am making a prototype app and I am just using images as placeholders for where the videos would be.
The Image to screen one is the home icon at the top right of my app. Which brings you back to the home screen of the app.
I will try to rebuild the screen using blank labels instead of table arrangements. Thank you so much!
Ideally, you should use only one video player component - humans can only watch one video at a time anyway. So use the images you have now for video selection, then load the selected video into the player, or why not have a ListPicker and the Video Player on the same App Screen?

This will take the User back to the Screen that launched the current one.
I hade the same problem, I solved it by removing spaces from images' filenames.
For example:
"My Image.jpg" => "MyImage.jpg"