With ImageCartoonize extension you can make your images look like a cartoon.
You can use either photos, picked images or urls images. With one click cartoonize all.
I chose to save the images via the imgbb host, but you can use a AppInventor2 routine to save them on the smartphone. In fact it outputs a base 64 image.
All instructions on how to use ImageCartoonize extension can be found in the aia file.
In this unregistered version at the bottom you will find a watemark "Built with unregistered version of ImageCartoonize extension"
Imgbb Is a free image host service
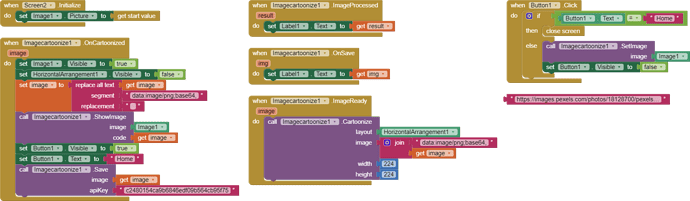
Procedure:
starting:
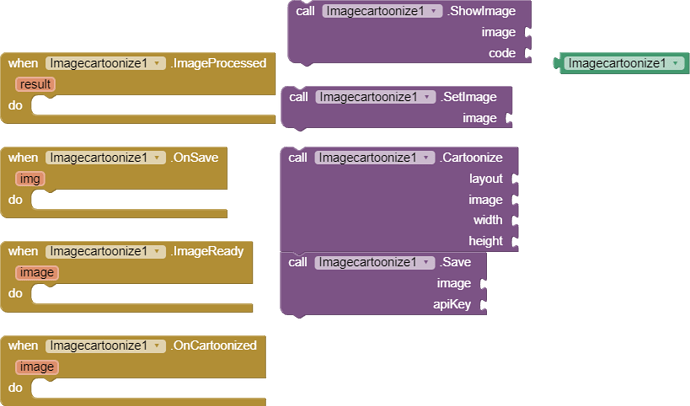
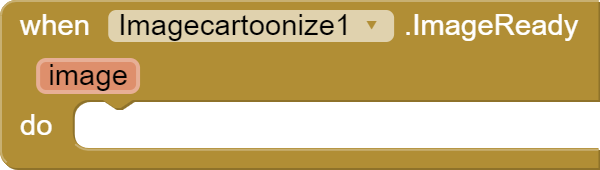
Use block

It converts image to base64 string and accept an image component.
Then use the block::

it returns an encoded base64 image
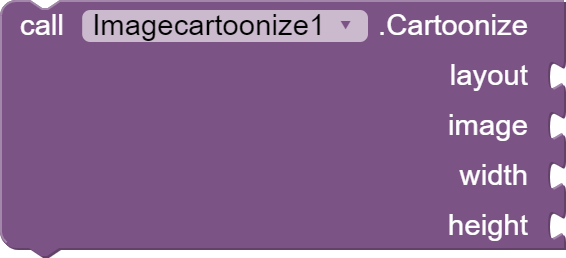
Then use the block::

It Cartoonize the image using tensorflow cartoongan via webview
Layout. accept an hw or vh arrangement
image accept a string )in this case output of imageready block
Width and height must necessarily be 224
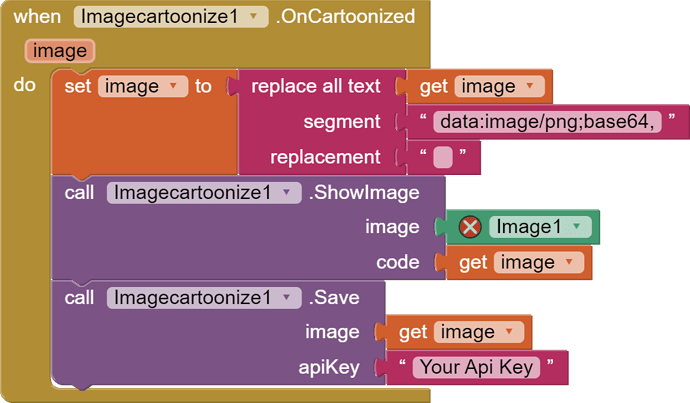
Then use
in this way removing prefix from base64 string and setting an image component using block ShowImage
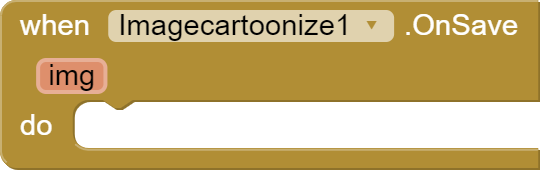
then save image using block save where i use https://it.imgbb.com/ as host.
it is free upon registration.
Insert your apikey in the block
With the block

you will receive the link where the image is saved
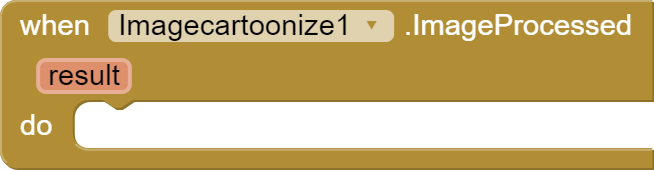
With the block

you will receive information about state of processing image
chiccovision.imagecartoonize.aix (13.5 KB)
ImageCartoonize.aia (40.7 KB)
The registered version without watemark costs 3 Euros.
PM me about it.