I am doing an app where is needed to the user uploads an image, but i can't select the uploaded image to set it as backdrop from Canvas1.
Can you show us some screenshots? In the community, you should try to put images and screenshots of what is happening. Can you show me your blocks?
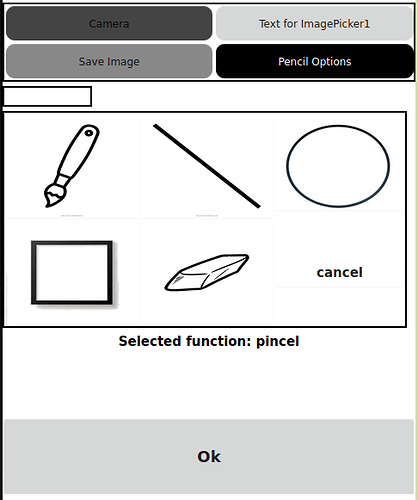
This is the screen4, the screen which i need to upload a image.
Clicking on ImagePicker1, i can select an image from the device, but how can i use it on

I need to save the image on the app storage folder because i'll need it on every screen.
I just want to know if i can store it or appinventor needs a update.
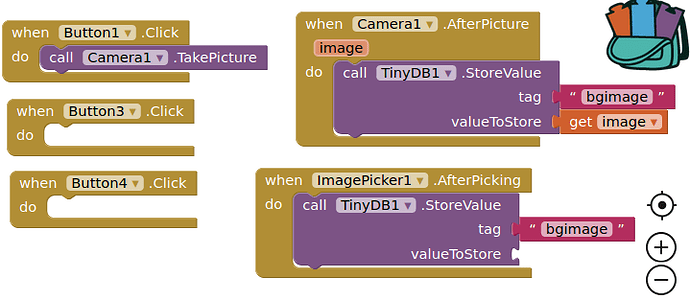
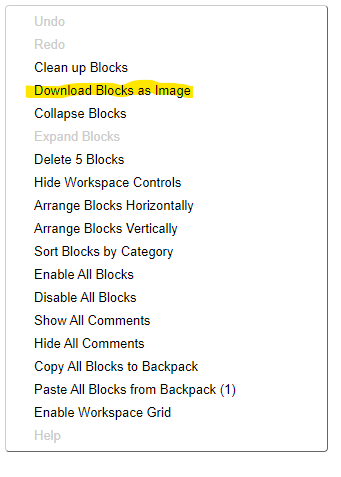
@GuiM_Haes I mean all of your blocks. I need to see what is going on. Go to the blocks section and right click anywhere and select "download blocks as image"
From every screen?
No, just the screen has the image picker and puts the image in the canvas background.
I need to store the picked image to use on screen1's Canvas1
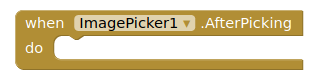
Your not storing anything after picking. You should store the ImagePicker1.selection property.
![]()
thank you very much
1 Like
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.