hello everyone, I am creating a version of hangman game. But, the images are not changing or even showing up. I want to change images on every incorrect guess of the user. How can I do that? Anyone kindly help....... it's urgent !!
Hello and welcome to our community
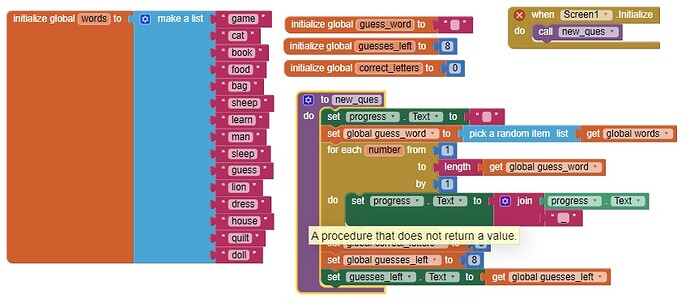
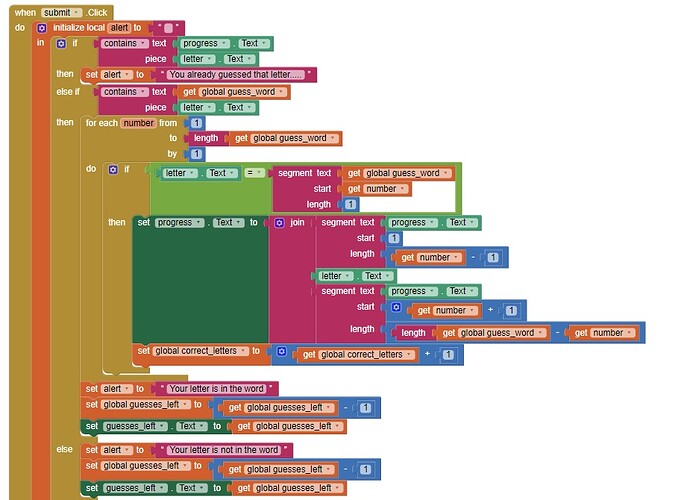
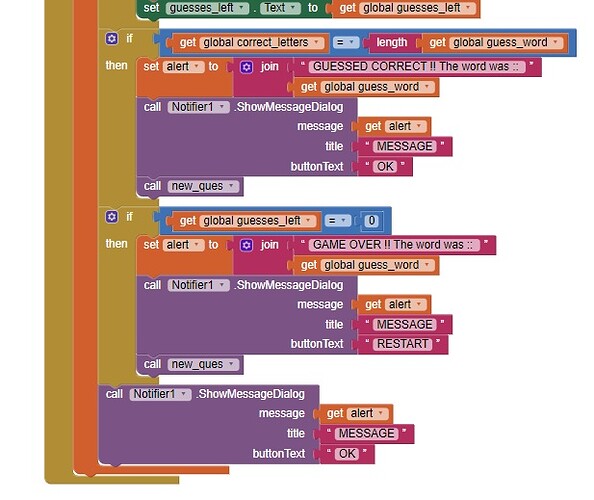
to solve your problem, take a screenshot of your blocks (codes) and reply your screenshot here, community members and users will solve your problem after taking a look at blocks.
I did not see the code Blocks that selects an image to change in your Blocks Anureet. Where are your images stored? Do you post to an Image component ?
You need some Blocks that select an image to view in an if statement within the else statement that contains 'Your letter is not in the word' . This assumes that else statement actually works to post your message about a wrong letter guess
The code would be something like:
If guesswrong then image.picture = image1 or image2 or a random image.
How to use if statements is discussed in http://www.appinventor.org/bookChapters/chapter18.pdf
its true! were is your block that changes the image?
how to change images in loop
Your question should first be: how do I display an image? And then how do I change it...?
Yeah ! sorry for the mislead. I want to attach image and on every incorrect guess, i want it to change to another one. How can I do that ?
There are many ways to do something like this.
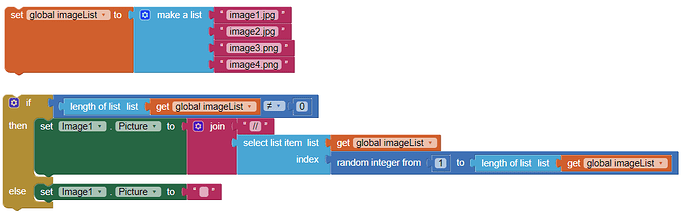
One way assuming the images are in Media (Assets):
This way picks a random image and repeats images. Other ways are more complex depending on how you want the random image to work.
thank you for the idea but i dont want random images, i want them to appear in a serial order....any way or that ?
if you are making hangman, you have to create a variable and add 1 to it at the incorrect guess time and specify the index with that variable
Yes you can do that
- make a List of all your images
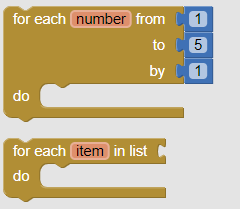
- use one of these Blocks to iterate through the list of images instead of requesting random images.

-
provide code telling the app what to do when a user exhausts the list of images
-
code the Blocks and experiment to get YOUR app to do exactly what you want to do possibly using the examples here as a guide
-
if you still are in doubt, use these resources to help you learn to use the AI2 tools. A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook App Inventor 2 Book: Create Your Own Android Apps ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here Course In A Box and the aia files for the projects in the book are here: App Inventor 2 Book: Create Your Own Android Apps
How to do a lot of basic things with App Inventor are described here: - How do you...? .
App inventor español. Offline. Tutorial. Ejemplos. Instalación. Códigos. Juegos. Curso gratis de App inventor. and here http://www.imagnity.com/tutorial-index/ for more tutorials and also here
Learn about components Component Reference
and visit the Library The MIT App Inventor Library: Documentation & Support Help>Library on the MENU
thank you soo mch it worked !!!!!!! 
list blocks helped me alot.....thank youuu