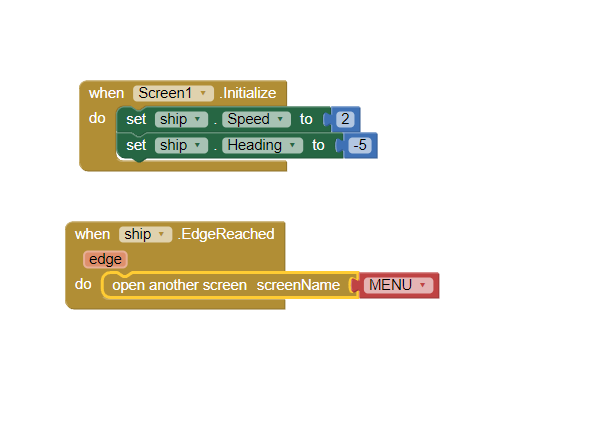
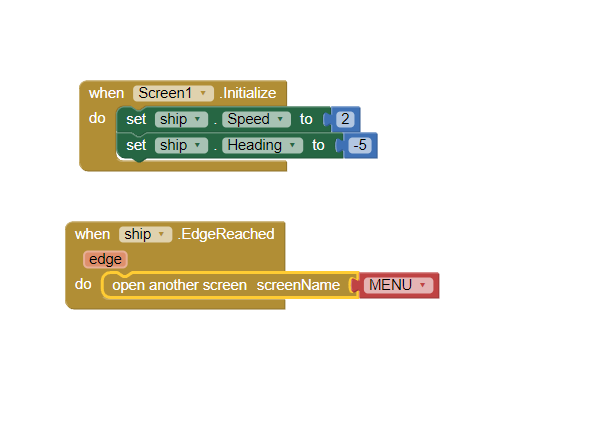
What is the code for this when image reach the edge it will move to another screen but the problem is it will move quick to another screen even if its not reach the end

What is the code for this when image reach the edge it will move to another screen but the problem is it will move quick to another screen even if its not reach the end

Please stop making new topics and stay with the one you made. This is the third one about the same thing.
most likely the problem is that your image.png is too big in its transparent space! I've seen myself with the same problem in which the png is not well cropped. the solution would be to crop the image to the maximum (crop) (not reduce...). In this way, the transparent part will not advance the collision and the collision will be made when touching the image, be it the sprite or the part of the png that cannot be seen!
I already do that but nothing change
I suggest you change the code and try: (disable clock sensor) when opening screen enable clock sensor, put image.png (address 90) speed 5 and to ensure the desired effect add a totally invisible png sprite vertically, now if sprite1 collides with sprite2 open screen with menu name!!! Try like this😉
here you have problem solved! In addition, I gave you an example so that you do not overload the application with images. adding the http image address link from a personal blog as an image server! you can remove my blog addresses and make it your own blog if you want! but there you have the example already done! I hope there helped you something! splash.aia - Google Drive
Thank you so much I appreciate it <3
I forgot to tell you that the images uploaded with http address will only be visible if the user uses the internet! otherwise it would be better to upload the images to the application as you had it!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.