Hello, Is there a way to have high quality images that can be zoomed ? I tried with different libraries but the images are low quality, am I missing something ?
This may help:
With Async Image Loader, it only shows the placeholder image and never the image that I want to be loaded
Try aia in this thread [Paid $4 INR 299] List Grid Pro Extension - Dynamic Multi-buttons, GIF Animation, 5 Layout Styles, 5 Sub-texts, 5 Animations, Pagination, Custom Dialogue, Load Millions Of Data! - #11 by eAcademy
Did you use the Load image block? with image path in a component?
Does you extension has zoom image functionality??
Can I load an image with a directory path or it need to be in as an asset ?
It loads from all paths. Online, local and assets.
The image is zoomable but still low quality, how can Ioad an Image at it's normal quality and not downgraded ?
Use high quality image but remember after zooming it blurrs as expected.
The issue is that outside the app, the images are high quality and can be zoomed without issue, however when loaded by the app, images are blurry
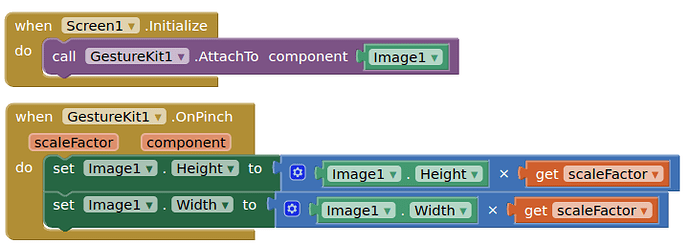
Yes, extension allows zoom image, pinch to zoom.
Set your initial image component size to the dimensions of the image, this should overcome any internal resizing by the app...
To add to this, images on portrait are good enough to be seen but images on landscape are very low quality