As I said, large list data that includes images either small size or large size images, it takes time for loading as it loads synchronously until all images getting loaded, and sometimes the app crashes due to this.
Updated:
I'm having a hard time understanding the difference between a 'for component' and 'component'. Thank you in advance.
You're using the "Any Component" version of this block (notice how it says AsyncImage instead of AsyncImage1 or similar). The "for component" parameter here accepts a component and changes a property for that component. If you look at the component-specific blocks, they do not have the "for component" socket:

I see what you mean. Odd that when I click on the AsyncImage1 component, no objects display. I tried reloading it but still the same long vertical gray area.
You can set the for component and component to same component in which you want to load the image.
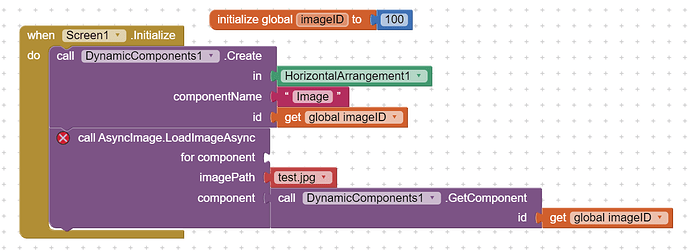
I did that but am getting an error: The operation LoadImageAsync cannot accept the arguments: , ["com.google.appinventor.components.runtime.Image@541de13"]
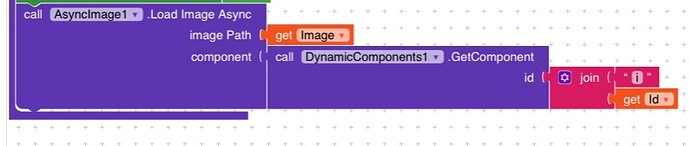
Do not use load async image block from any component.
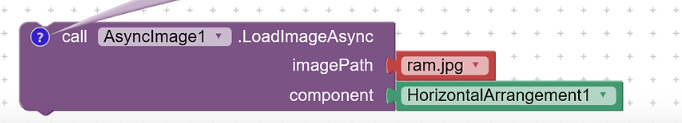
Use normal load async image block from the extension like below.
If extension is not showing the blocks then there might be issue with your project, onxe delete the extension and import again. Or try in a new project.
I re-installed it twice. Same results. That large vertical gray strip is all I see. I tried Firefox, MS Edge and Chrome browsers. All the same ressults. Maybe the component I downloaded is corrupted inside. I did download the V4 version.
Delete the old file and re download the extension again from main post.
May be try in a new project.
That finally did it -- it worked! Thank you very much.
v5.0 Updated:
- Added image cache feature
- Clear cache function to clear the cache memory
- Added placeholder image (showed until image loads) and error image (showed in case image load fails) (can be set from assets and local image)
- Extension re-built with FAST
What a great and wonderful extension,, you always do excellent work dude
If I cache an image from internet, does that mean if the internet is disconnected, tihe image can still be loaded? What is the goodness of caching?
Yes, avoiding unnecessary reloading of images.
It's obvious that you don't have to load the images every time, if it was already loaded and cached before internet disconnects then it will use the cached images to show. Otherwise error image can be shown in case loading fails or internet disconnects.
Update: Created a separate instance of my async image loader extension with additional zoom functionality.
Original Async image loader extension will remain separate.
What types of image files work, would this work with gifs (shwoing the animated gif not just a single frame of the gif) and svgs? if not could you please update it so it does? Thanks!
No, currently it doesn't support svg or gif.
K! Thanks!, Are you planning on doing so tho? or not?
Will try!