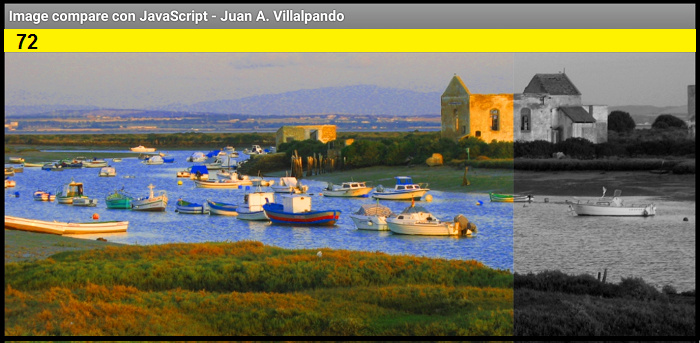
With this JavaScript code we can compare two images:
p169C4_javascript_image_compare.aia (1.8 MB)

<!DOCTYPE html><head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<style>
.c-compare {
--h: 9;
--m: 1rem 0;
--w: 16;
--thumb-bgc: red;
--thumb-bgc-focus: hsla(0, 70%, 70%, 0.7);
--thumb-w: 1rem;
margin: 0; var(--m);
position: relative;
}
.c-compare::after {
content: "";
display: block;
padding-bottom: calc((var(--h) / var(--w)) * 100%);
}
.c-compare__left,
.c-compare__right {
height: 100%;
object-fit: cover;
position: absolute;
width: 100%;
}
.c-compare__left {
clip-path: polygon(0% 0%, var(--value) 0%, var(--value) 100%, 0% 100%);
}
.c-compare__right {
clip-path: polygon(100% 0%, var(--value) 0%, var(--value) 100%, 100% 100%);
}
.c-compare__range {
background-color: transparent;
box-sizing: border-box;
font-family: inherit;
height: 100%;
margin: 0;
outline: none;
position: absolute;
top: 0;
width: 100%;
}
.c-compare__range::-moz-range-thumb {
background-color: var(--thumb-bgc);
cursor: ew-resize;
height: 100%;
width: var(--thumb-w);
}
.c-compare__range::-webkit-slider-thumb {
background-color: transparent; //var(--thumb-bgc);
cursor: ew-resize;
height: 100%;
width: var(--thumb-w);
}
.c-compare__range:focus::-webkit-slider-thumb {
background-color: var(--thumb-bgc-focus);
box-shadow: 0 0 0 3px var(--thumb-bgc);
}
.c-compare__range:focus::-moz-range-thumb {
background-color: var(--thumb-bgc-focus);
box-shadow: 0 0 0 3px var(--thumb-bgc);
}
.c-compare__range::-moz-range-track {
background: transparent;
background-size: 100%;
box-sizing: border-box;
}
.c-compare__range::-webkit-slider-runnable-track {
background: transparent;
background-size: 100%;
box-sizing: border-box;
height: 100%;
}
.c-compare__range,
.c-compare__range::-webkit-slider-runnable-track,
.c-compare__range::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
}
</style>
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<div class="c-compare" style="--value:50%;">
<img class="c-compare__left" src="trocadero_c.png" alt="Color" />
<img class="c-compare__right" src="trocadero_b.png" alt="B/W" />
<input type="range" class="c-rng c-compare__range" min="0" max="100" value="50" oninput="this.parentNode.style.setProperty('--value', `${this.value}%`)" />
</div>
</body>
</html>