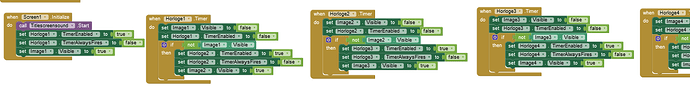
When I test the appliccation it appears in two images instead of one by one. What's wrong with the blocks ? Is it correct ? Please who can help me ?
There's the weTransfer link for the aia file WeTransfer - Send Large Files & Share Photos Online - Up to 2GB Free
(Canned Reply: ABG- Export & Upload .aia)
Export your .aia file and upload it here.

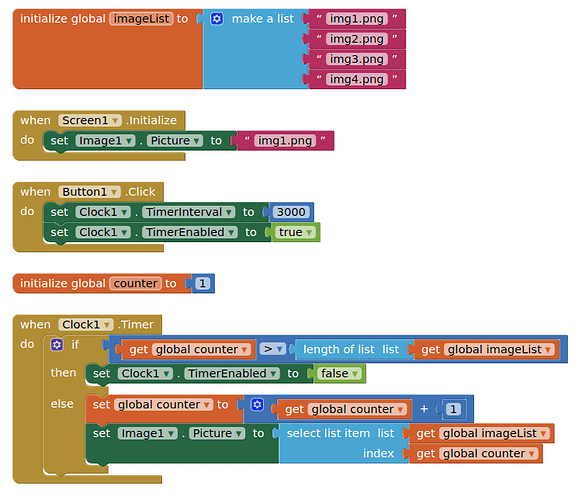
Maybe you need to just use one image component, and swap its Picture file in and out from a list of Picture file names?
You might want to see this topic:
https://community.appinventor.mit.edu/t/i-want-to-make-the-background-image-on-the-screen-change-in-sequence-whenever-i-click-a-button/86771?u=ritshika_saha
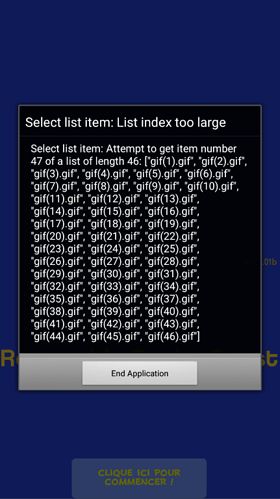
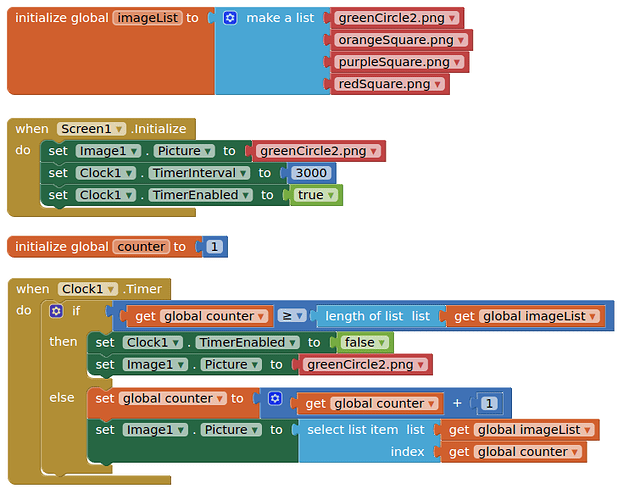
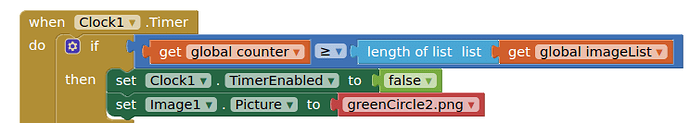
That Clock1.Timer boundary check should be >=, not >
otherwise you run off the end at the end of the list.
Thanks its work !!! After 2 weeks
I have a last question. The animation is fantastic but it stops when it finished. How can I loop animation ?
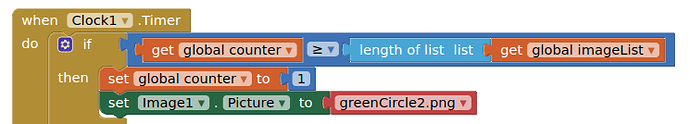
aftet counter = counter +1,
if counter > length of imageList, set counter =1.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.