Please senior colleagues, how can I achieve this using CustomWebView

Hi
That's really an HTML/Javascript question. You could try:
Thank you for this.
I am on it.
Can you show me the code please.
They have an intro to making a Login form here:
... and if you need to modify how that form works, you can ask in their forum:
https://w3schools.invisionzone.com/
Thank you for your time and responses.
I am not creating a new login form. I have a website that contains the login, and I have link the website to my app using CustomWebView perfectly. The only problem I have is that it's not bringing the option of do you want to save your login details. That is where I am confused.
I understand that, but it is not an App Inventor issue?
If you think I'm wrong and it is an App Inventor/Custom Web View issue, make a tiny working Project that demonstrates the problem and post that here.
That's not possible to do with CustomWebView.
Waoh! Thank you sir because I have tried it so many times. Is there any way I can use to achieve it @vknow360
... It has to be done on your Website, with your own form, hence why I directed you to W3Schools.
Thank you boss I didn't create the website. I just link the website to the app I am developing for my school to easy the work. @ChrisWard
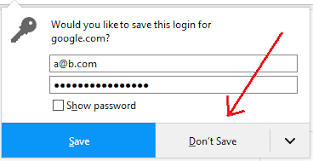
Hmm - do you mean that the Browser is not offering to save your login details as per the pop-up login window in your post #1?
Yes boss. The CustomWebView is not offering to save login details.
Right - probably because it can't, re the developer's comment @ post #6.
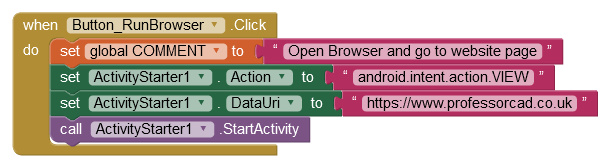
Slim chance, have you tried the standard WebView? If that doesn't work, It's possible to launch the full browser on your phone (usually Chrome) via Activity Starter. That takes you out of your App though.

I believe you need this, if your web page is compliant
Use the "when PageLoaded" event and the "RunJavascript" blocks with your js