If you don't know what is Catbox, it is one of the simplest file storage systems (and easiest to use) in the world!
Catbox can be used for permanent storage (plus it is free), and for temporary storage you can use its sister Litterbox where you can set a timer after which the file will self-destruct.
FYKI, you can host files in Catbox whose size is not more than 200MB.
You can access it from https://catbox.moe.
And API docs from Catbox Tools and a bit of scrolling down...
So what we will do here? We will take advantage of its API and use the Web component of MIT App Inventor!
Let's get started!
First and foremost go create an account (or login) by going to https://catbox.moe/login.php and get your user hash after logging in by going to https://catbox.moe/user/manage.php.
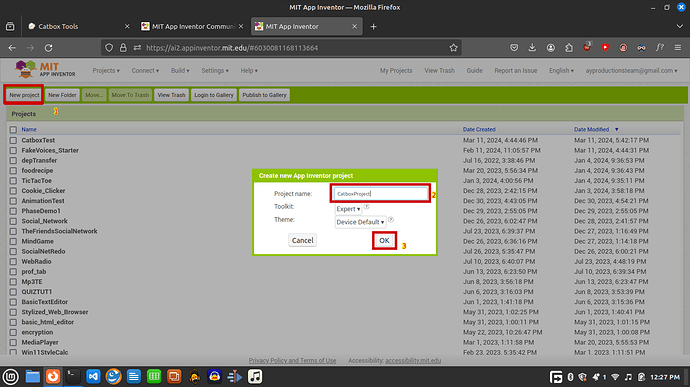
Step 1 = Create a new project.
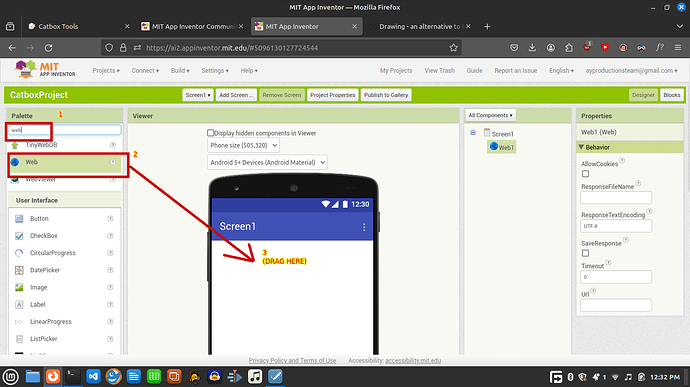
Step 2 = Drag and Drop a Web Component onto the Screen Viewer.
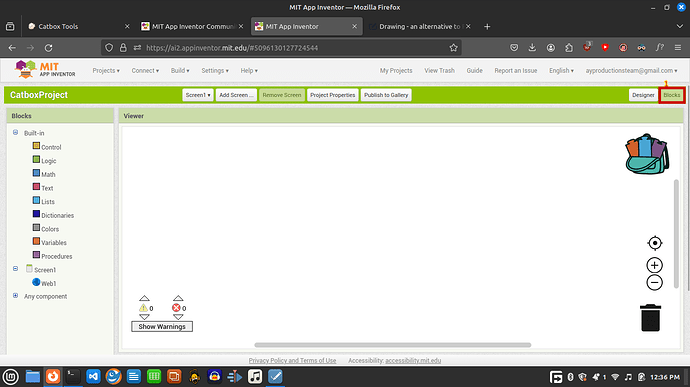
Step 3 = Go to the blocks section to code the procedures (We will do this now to streamline our workflow)
Continuation from Step 4 to Step 6 - Uploading via existing URL such as Imgur to Catbox
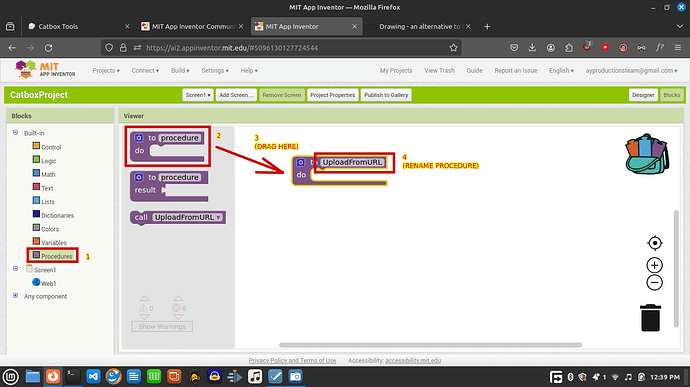
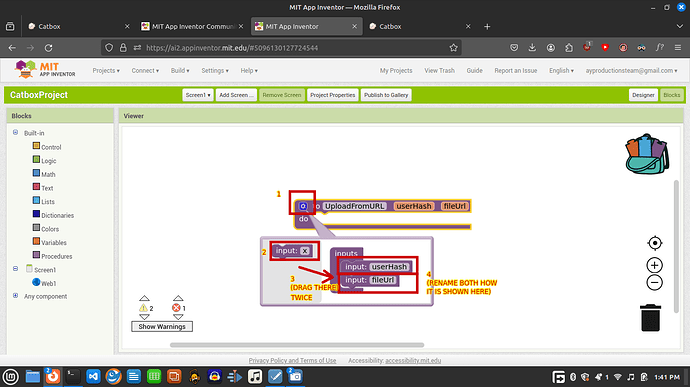
Step 4 = Drag out a blank procedure and name it 'UploadFromURL' (copy the name if needed)
Step 5 = Add 2 parameters called 'fileUrl' and 'userHash' (copy the name if needed)
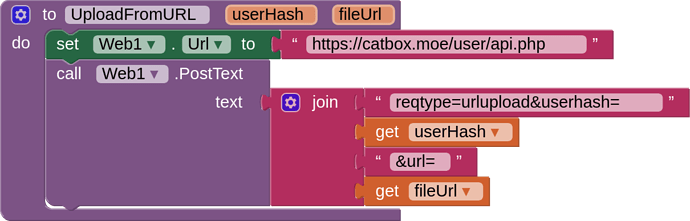
Step 6 = Fill in the procedure with this code (explanation below code image)
(When procedure is triggered, the web URL is set to https://catbox.moe/user/api.php. Then we post some text via the Web component to that url with parameters reqtype with value urlupload & url = fileUrl (the URL which will be put into the fileUrl parameter when we use this procedure later) and the userhash is used to store the file into your account, and do not give any trailing spaces!)
Continuation from Step 7 - Uploading via file path from device to Catbox
(copy file to ASD when executing this procedure)
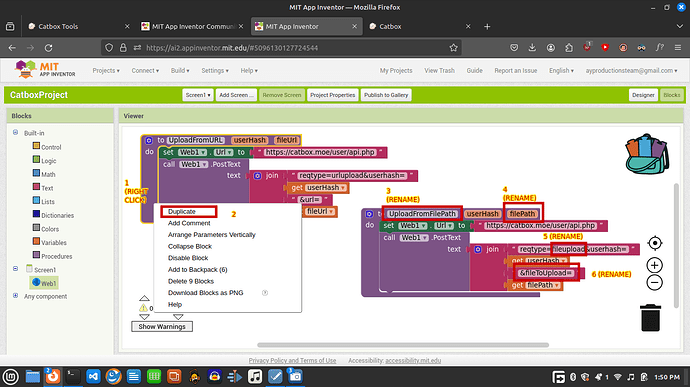
Step 7 = Copy the procedure from earlier steps and change the parameters as shown below...
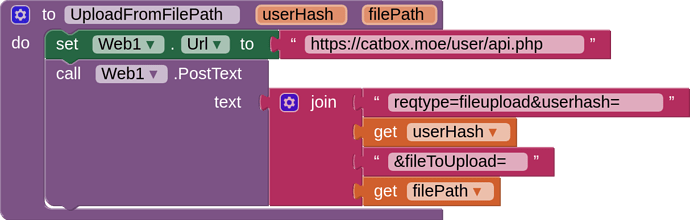
Final block should look like this:
(again, do not add trailing spaces)
Continuation from Step 8 to Step 9 - Removing files from Catbox
(After getting the generated link from Catbox after uploading a file, you can delete it, you only need the filename part from the link)
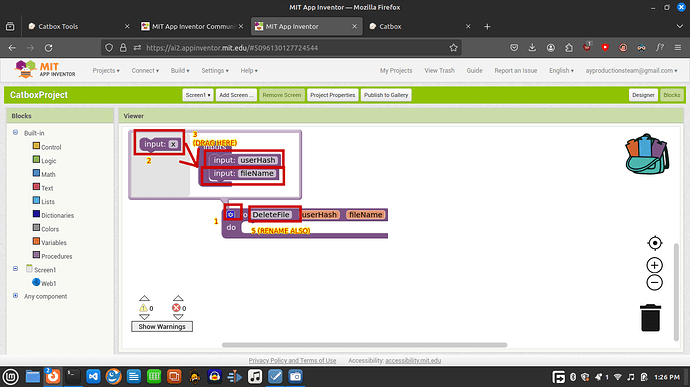
Step 8 = Create a blank procedure with 2 parameters userHash and fileName, and name it 'DeleteFile' (copy name if needed)
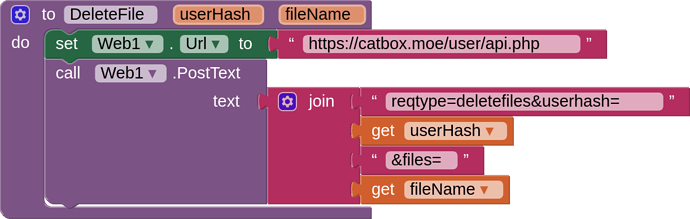
Step 9 = Fill it with this code
(This posts to the API with the user hash provided and the generated file name by Catbox
Example - If the generated link is https://catbox.moe/aQ3Fcvg.png after uploading a file, aQ3Fcvg.png is the filename required to delete the file. FYI, you can only delete files from your user hash only for security reasons;and do not add trailing spaces)
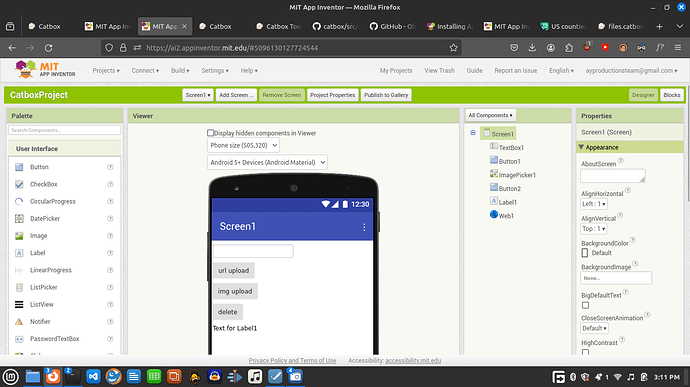
Continuation from Step 10 - Designing the App
I will make a very simple UI for testing (this does not have to be good right now)
| Component | Qty. |
|---|---|
| Button | 2 |
| ImagePicker | 1 |
| TextBox | 1 |
| Label | 1 |
Button 1 = Upload from URL
Button 2 = Delete
ImagePicker (Upload from file; here img)
Go to the blocks editor
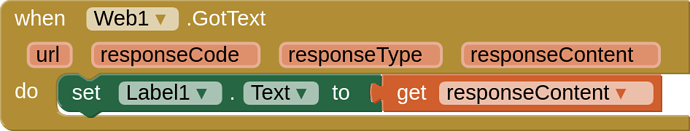
Add a Web1.GotText event and inside set Label1.Text to response content
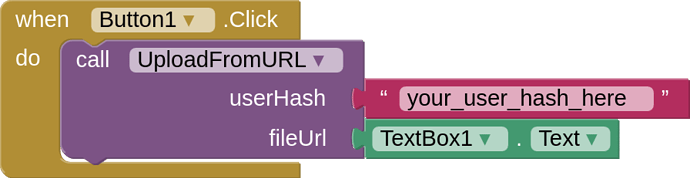
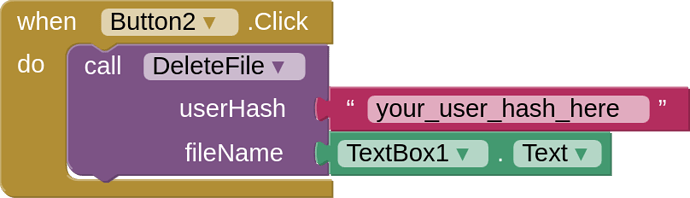
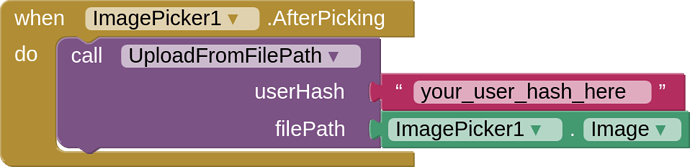
and when Button1.click, button2.click and imagepicker.afterpicking, execute those procedures accordingly
(no trailing spaces)
Also, uploading by file path works with just the filename best, so you need to copy the file in ASD to get it working...
All tested, works great. Please check the tutorial again if any error happens or report it below.
And now I have to give credit where it is due.
Ton of credit goes to Catbox API docs, and its developers, and once again thanks to them for making this free. If you can, please donate to them to keep it running.
Also I wasn't sponsored by them, I am just a Catbox fan and wanted to cover this with all of you.
Thank you! Also, you can suggest better methods and improvements down below!
(In this same topic, but in another part I will talk about Litterbox, which is for next time)