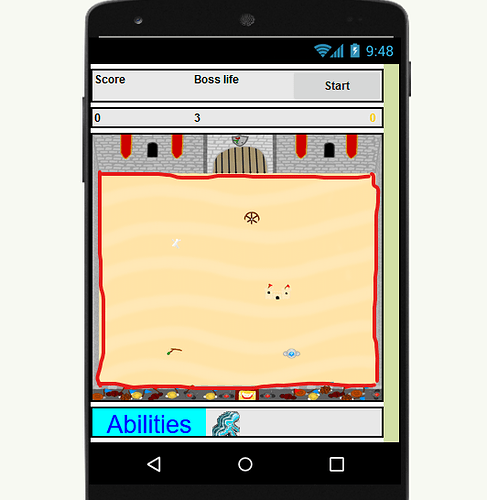
I want the player to bounce from the edge, but not from the edge of the canvas, rather from the marked places in this picture
You probably already have read this but in it lays the probable solution Creating Animated Apps
What you probably want to do is use the sprite CollidedWith block or EdgeReached.
If this is something else, we need a better explanation about what you want to happen and what you mean by 'change the position of the edge' What is the 'edge', the red line, the 'square' object's dimensions (is it a Canvas or what?). You said 'the marked places' ... what is marked? It is unclear?
Can you provide a better example and show us what code you tried?
The player schould bounce back when he reaches the "red line"(marked place), the "Arena is the Canvas". I tried a code where the player, when he reaches the "red line" gets added, to his current heading, +180. But there is a big problem on each device the "red line " has a different position, because the canvas adjusts to the resulution of the screen.
OK, I have a better idea about what you want to do.
You cannot change the edge; the edge is the boundary of the Canvas as described in the above link.
EdgeReached( edge )
Event handler called when the ImageSprite reaches an edge of the screen. If Bounce is then called with that edge, the sprite will appear to bounce off of the edge it reached. Edge here is represented as an integer that indicates one of eight directions north(1), northeast(2), east(3), southeast(4), south (-1), southwest(-2), west(-3), and northwest(-4).
Create four, thin line like sprites to make your playing area . Use these long, thin sprites to create a rectangle by positioning them. Once you have the box, use the when Player.CollidedWith block so that when other = one of the 'boundary' sprites, the Player sprite will bounce.
I did it like you said but there is still the problem that the long thin sprites don't stay on their position, because the resulution changes
Of course this is an issue. The simple solution is to set the Canvas dimensions in pixels. Why, because your x,y coordinates are in pixels. When you use other methods of setting Canvas dimensions, write code to make the appropriate 'adjustments'; that ain't easy.
So, you can
- keep Canvas dimensions in pixels. Of course, this works nicely on some devices. A fixed Canvas in pixels will result in a smaller playing area on others.

- use other methods to set the Canvas dimensions and write code to appropriately adjust. How? I certainly do not know; it depends on how you set resolution changes.
This tutorial might help Sajal's tutorial with respect to screen size. Sorry, the tutorial does not solve your issue. It is not specific to the Canvas. The tutorial does show you the type of techniques necessary to adjust your code if you do not use a 'fixed' Canvas.
Also, here is a very convoluted discussion that might provide you with some insight Image distortion App_Inventor vs Cell phone screen - #21 by fix_falcon or perhaps not.
If your border is a thick red line, may be curvy if you want, and if there is no red further on the canvas, and if you do not have a background image, then you could use a timer to check every 100ms or so what the background color of your sprite is. If red, then bongo! you touched the border.
If you search for it, for example for maze games or flappy bird games, you will find lots of useful examples.
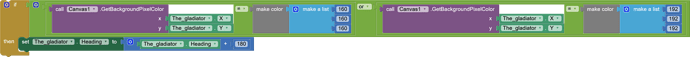
Code like this is what @Ghica is referring to
. It might be a solution depending on how you expect your app to work but still does not address how you would position the colored sprites.How do i know which number, which colour has, because my art program only shows me codes like for white:FFFFFF
Your art program should also give you the R G B values, besides the hex ones (the FFFFFF you mentioned).
Do you see where the R G B values are? If not, what program are you using to draw your art?
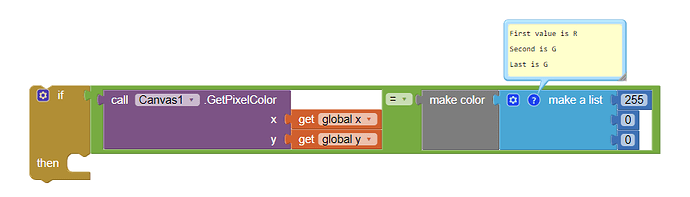
Once you find those values, place them where my comment is in this comparison:
What did you try? You have no event handler. Your code cannot work with out an event handler.
The following code shows the 'color' code of the Canvas Background (top image) at a place on your Canvas you touch using a TouchDown block to report the color in the Title Bar ; the lower image (using a TouchUp block) has to be used to determine the 'color' of a solid sprite.
GetBackgroundPixelColor( x , y ) Gets the color of the given pixel, ignoring sprites.
GetPixelColor( x , y ) Gets the color of the given pixel, including sprites.
Using the Block, you probably can figure out what is wrong.
Its not working: 1. sometimes the sprite bounces and sometimes not. 2. there are to many coulors in this arena. 3. The game starts to lag.

- It does seem to be working (whatever you tried; you did not share the code) sometimes.
- there are too many coulors in this arena. The Canvas.GetPixel color can only be used effectively with solid color 'objects'... if an object you want to use has multiple colors or slight color changes, you cannot use the technique to reliably find the object. The dimensions of the object have to be large enough to recognize a color at an x,y.
- the game starts to lag . Well, App Inventor 2 is not a game engine. You are dependent on AI2's slow graphic response (compared to the java compilers). Fast action games are not really practical compared to multi threaded compilers (AI2 is single threaded) and are dependent on your Android version, the device's hardware (cpu) and what you program. You can only do what is possible. You are probably checking color for each player's move; that is a lot of checking.
You could instead use a smaller Canvas bordered by 4 thin Canvases.
That way, your red line could be an actual canvas edge, with all its benefits.