Yep, I'd be the one will be doing this project of mine, it is just that I'm not sure how I'm going to pull off the app's features; it's far too complicated for me as I'm still new and I can't seem to find something that is really helping me, cause if there is, maybe I'm not here, asking for someone's help.
So here are the app's features; I've already completed some of them, but there's still a significant portion, particularly the database, that I'm unable to complete.
The first is that users can create an account and sign in using the account he created, which I have already done using Cloud DB, I'm thinking of changing it to Firebase as I need the user to be able to access only his account's data, still searching for something that could help me.
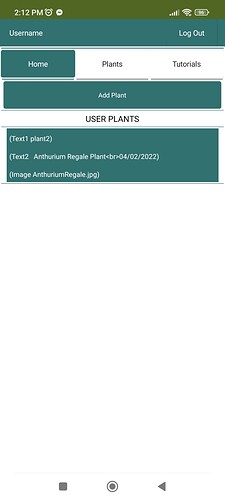
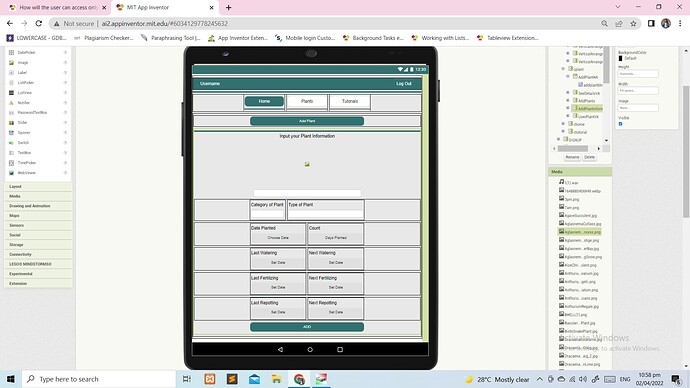
After logging in, the user will be taken to the homepage (which still on the process of making).
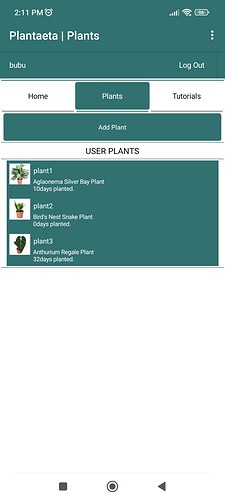
Following that is the Plants Menu, where users can add their plants and also automatically set alarms and notifications when the plants require watering, fertilizing, and repotting, after the alarm sounds it will be set again, for example, if plant1 requires water every week, the app will sound an alarm and notify the user every week, I guess background tasks extension would help as I need the app to notif the user eventhough the app is closed or not in the background.
Also, if the user clicks on his added plant, it will open something similar to a card view with all of the plant's details and progress, such as how old is his plants, whens the plant last watered, fertilized, repot and its next watering and so on, he will also see a sample picture of how tall the plant or what look it should have by that time.
Users can also view and read tutorials from each plant, which I have done already also.
The crucial part, which I can't seem to get right, is that once a user logs in, he can only access his own data which I do some research and I think Firebase would be a great help than the CloudDB.
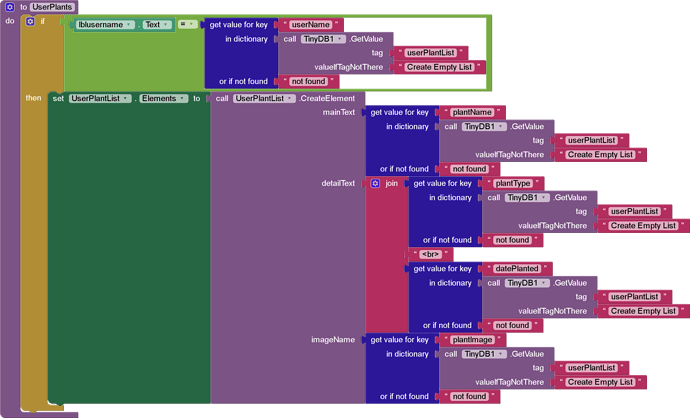
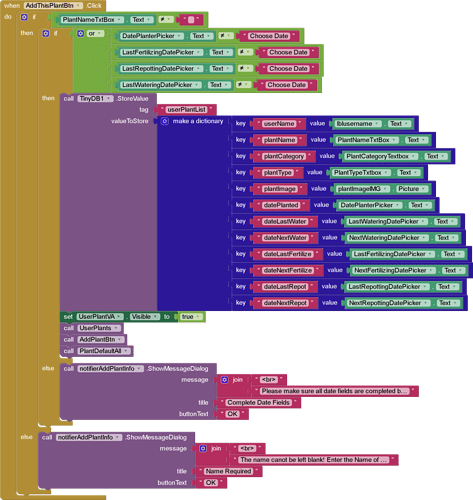
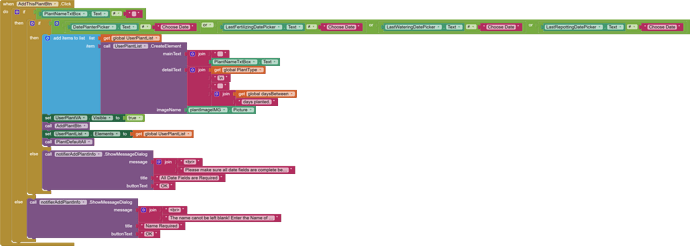
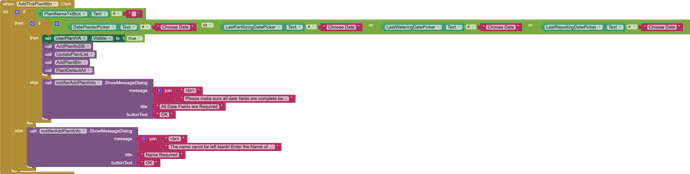
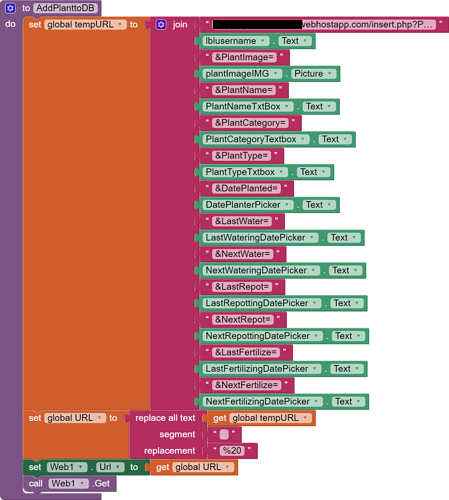
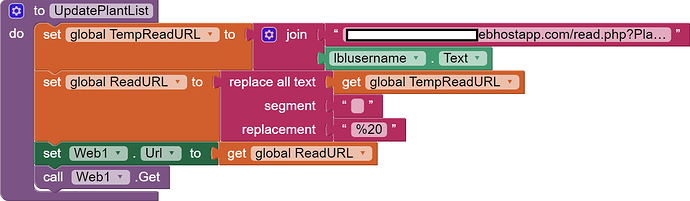
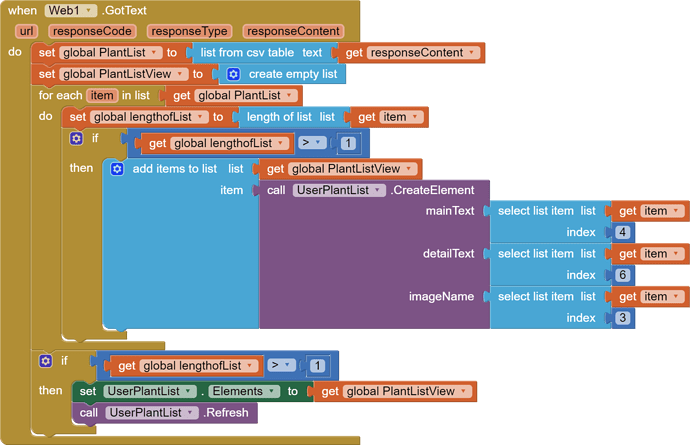
Also, I changed my blocks and come up with this blocks:
It output what I want but I can't get where and how I'm gonna add blocks, to be able to save it in DB may it on a TinyDB, Firebase or CloudDB (can't seem to decide what really can help me). Maybe this screenshot of my design would help what data I'm going to save using one tag? Or should I assigned tag in each and every one of it?^^"